|
|
6 miesięcy temu | |
|---|---|---|
| android | 6 miesięcy temu | |
| example | 6 miesięcy temu | |
| ios | 6 miesięcy temu | |
| screenshots | 6 miesięcy temu | |
| src | 6 miesięcy temu | |
| .editorconfig | 6 miesięcy temu | |
| .gitattributes | 6 miesięcy temu | |
| .gitignore | 6 miesięcy temu | |
| .npmignore | 6 miesięcy temu | |
| API.md | 6 miesięcy temu | |
| CHANGELOG.md | 6 miesięcy temu | |
| CONFIGURATION.md | 6 miesięcy temu | |
| LICENSE | 6 miesięcy temu | |
| README.md | 6 miesięcy temu | |
| babel.config.js | 6 miesięcy temu | |
| lefthook.yml | 6 miesięcy temu | |
| package.json | 6 miesięcy temu | |
| react-native-compdfkit-pdf.podspec | 6 miesięcy temu | |
| react_native_guides.md | 6 miesięcy temu | |
| tsconfig.build.json | 6 miesięcy temu | |
| tsconfig.json | 6 miesięcy temu | |
| turbo.json | 6 miesięcy temu |
README.md
ComPDFKit React-Native PDF Library
Overview
ComPDFKit for React Native is a comprehensive SDK that allows you to quickly add PDF fuctions to any React Native application, such as viewer, annotations, editing PDFs, forms and signatures.
More information can be found at https://www.compdf.com/
API
APIs are available on the API
Prerequisites
- A license is required for trial. Please contact our sales team to obtain a free trial license.
- npm or yarn
- ComPDFKit SDK => 2.0.1
- react-native => 0.60.0
- Android
minSdkVersionof21or higher - iOS 11 or higher
Installation
First, please follow the official React Native environment setup guide, configure iOS and Android environments, and create a React Native project. If you have already created a React Native project, you can skip directly to Integrate.
Creating a New Project
Let's create a simple app that integrates ComPDFKit for React Native.
- In the terminal app, change the current working directory to the location you wish to save your project. In this example, we’ll use the
~/Documents/directory:
cd ~/Documents
- Create the React Native project by running the following command:
react-native init MyApp
- In the terminal app, change the location of the current working directory inside the newly created project:
cd MyApp
Integrate
You can integrate the SDK in two ways:
- Through ComPDFKit GitHub repo:
In MyApp folder, install react-native-compdfkit-pdf by calling:
npm add github:ComPDFKit/react-native-compdfkit-pdf
yarn install
or
npm install github:ComPDFKit/react-native-compdfkit-pdf --save
npm install
- Through ComPDFKit npm package:
In MyApp folder, install run the following commands:
npm install react-native-compdfkit-pdf
Android
- open
android/app/src/main/AndroidManifest.xml, addInternet PermissionandStorage Permission:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.compdfkit.flutter.example">
+ <uses-permission android:name="android.permission.INTERNET"/>
<!-- Required to read and write documents from device storage -->
+ <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
+ <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<!-- Optional settings -->
+ <uses-permission android:name="android.permission.MANAGE_EXTERNAL_STORAGE" />
<application
+ android:requestLegacyExternalStorage="true"
...>
...
</application>
</manifest>
- Copy the sample pdf file to the
assetsdirectory

Replace
App.js(orApp.tsx) with what is shown for Usage ExampleFinally in the root project directory, run
react-native run-android.
iOS
- Open your project’s Podfile in a text editor:
open ios/Podfile
- add the following line to the
target 'MyApp' do ... endblock:
target 'MyApp' do
# ...
+ pod "ComPDFKit", podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit/2.0.1.podspec'
+ pod "ComPDFKit_Tools", podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit_tools/2.0.1.podspec'
# ...
end
Note: If SSL network requests fail to download the ComPDFKit library when you run pod install, You can use the following method instead.
target 'MyApp' do
# ...
+ pod 'ComPDFKit', :git => 'https://github.com/ComPDFKit/compdfkit-pdf-sdk-ios-swift.git', :tag => '2.0.1'
+ pod 'ComPDFKit_Tools', :git => 'https://github.com/ComPDFKit/compdfkit-pdf-sdk-ios-swift.git', :tag => '2.0.1'
# ...
end
In the
iosfolder, runpod install.Open your project’s Workspace in Xcode:
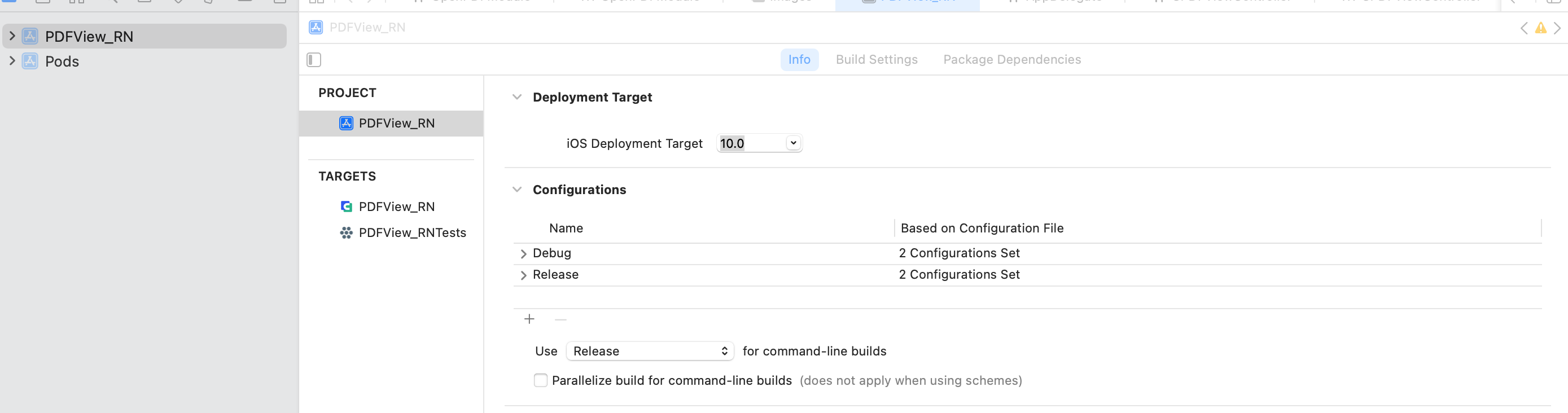
open ios/PDFView_RN.xcworkspace
Make sure the deployment target is set to 10.0 or higher:
- Add the PDF document you want to display to your application by dragging it into your project. On the dialog that’s displayed, select Finish to accept the default integration options. You can use "PDF_Document.pdf" as an example.

<key>NSCameraUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSMicrophoneUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSPhotoLibraryAddUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>Your consent is required before you could access the function.</string>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
Replace
App.js(orApp.tsx) with what is shown for NPM or GitHubFinally in the root project directory, run
react-native run-ios.
Usage
Apply the License Key
ComPDFKit for React Native is a commercial SDK, which requires a license to grant developer permission to release their apps. Each license is only valid for one bundle ID or applicationId in development mode. Other flexible licensing options are also supported, please contact our marketing team to know more.
To initialize ComPDFKit using a license key, call either of the following before using any other ComPDFKit APIs or features:
- Online certification
import { ComPDFKit } from 'react-native-compdfkit-pdf';
type Props = {};
export default class App extends Component<Props> {
...
componentDidMount(){
// Fill in your online license
ComPDFKit.initialize('your android platform compdfkit license', 'your ios platform compdfkit license')
}
// ...
}
- Offline authentication
import { ComPDFKit } from 'react-native-compdfkit-pdf';
type Props = {};
export default class App extends Component<Props> {
...
componentDidMount(){
// Fill in your offline license
ComPDFKit.init_('your compdfkit license')
}
// ...
}
Usage Example
After installing from NPM or GitHub, replace App.tsx with the following code.
Make sure to follow the above steps to copy the sample document into your Android or iOS project.
The example includes a usage demonstration of selecting a PDF document from local file storage, which requires the use of the react-native-document-picker package. You can add this package as follows or remove the pickPDFFile function code from the example:
npm i react-native-document-picker
Here is the sample code for App.tsx:
/**
* Copyright © 2014-2024 PDF Technologies, Inc. All Rights Reserved.
*
* THIS SOURCE CODE AND ANY ACCOMPANYING DOCUMENTATION ARE PROTECTED BY INTERNATIONAL COPYRIGHT LAW
* AND MAY NOT BE RESOLD OR REDISTRIBUTED. USAGE IS BOUND TO THE ComPDFKit LICENSE AGREEMENT.
* UNAUTHORIZED REPRODUCTION OR DISTRIBUTION IS SUBJECT TO CIVIL AND CRIMINAL PENALTIES.
* This notice may not be removed from this file.
*/
import React, { Component } from 'react';
import DocumentPicker from 'react-native-document-picker'
import {
StyleSheet,
Text,
View,
TouchableOpacity,
SafeAreaView
} from 'react-native';
import { ComPDFKit } from 'react-native-compdfkit-pdf';
import { Platform } from 'react-native';
type Props = {};
export default class App extends Component<Props> {
state = {
versionCode: ''
}
constructor(props: Props) {
super(props)
this.initialize()
this.getVersionCode()
}
async getVersionCode() {
// Get the version code of ComPDFKit SDK
var version = await ComPDFKit.getVersionCode()
this.setState({
versionCode: version
})
}
async initialize() {
// Online certification, Fill in your online license
// Returns true if initialization is successful, otherwise returns false.
var result = await ComPDFKit.initialize('compdfkit android license', 'compdfkit ios license')
console.log("ComPDFKitRN", "initialize:", result)
// Offline authentication, Fill in your offline license
// var result = await ComPDFKit.init_('your compdfkit license')
// console.log("ComPDFKitRN", "init_:", result)
}
/**
* Open the sample document embedded in Android or iOS project.
*/
openSample(){
var samplePDF: string = Platform.OS == 'android' ? 'file:///android_asset/PDF_Document.pdf' : 'PDF_Document.pdf'
// We provide default UI and PDF property related configurations here, you can modify configuration options according to your needs.
var config = ComPDFKit.getDefaultConfig({
})
ComPDFKit.openDocument(samplePDF, '', config)
}
/**
* Pick a PDF file from the local storage of Android or iOS device, this example uses the `react-native-document-picker` package,
* If you want to use this example, please add this package to your project first.
* {@link https://www.npmjs.com/package/react-native-document-picker}
*
*/
pickPDFFile(){
try {
const pickerResult = DocumentPicker.pick({
type: [DocumentPicker.types.pdf]
});
pickerResult.then(res => {
ComPDFKit.openDocument(res[0]?.uri as string, '', ComPDFKit.getDefaultConfig({}))
})
} catch (err) {
}
}
render() {
return (
<SafeAreaView style={{ flex: 1 }}>
<View style={styles.scaffold}>
<View style={styles.appBar}>
<Text style={styles.mediumTitle}>
ComPDFKit PDF SDK for ReactNative
</Text>
</View>
<View style={styles.container}>
<TouchableOpacity onPress={() => {
this.openSample()
}}>
<View style={styles.funItem}>
<Text style={{ fontWeight: 'bold' }}>{'Open Sample'}</Text>
</View>
</TouchableOpacity>
<View style={styles.dividingLine} />
<TouchableOpacity onPress={() => {
this.pickPDFFile()
}}>
<View style={styles.funItem}>
<Text style={{ fontWeight: 'bold' }}>{'Pick Document'}</Text>
</View>
<View style={styles.dividingLine} />
</TouchableOpacity>
<View style={styles.buttom}>
<Text style={styles.body2}>ComPDFKit for {Platform.OS == 'android' ? 'Android' : 'iOS'} {this.state.versionCode}</Text>
</View>
</View>
</View>
</SafeAreaView>
);
}
}
const styles = StyleSheet.create({
appBar: {
height: 56,
backgroundColor: '#FAFCFF',
elevation: 4,
flexDirection: "row",
justifyContent: "space-between",
alignItems: "center",
padding: 16
},
mediumTitle: {
fontSize: 16,
},
body2: {
textAlign: 'center',
fontSize: 12
},
scaffold: {
flex: 1,
},
container: {
marginHorizontal: 16,
marginVertical: 8,
flex: 1,
// backgroundColor: '#F5FCFF',
},
funItem: {
height: 56,
justifyContent: 'center',
textAlign: 'center'
},
dividingLine: {
height: 0.5, backgroundColor: '#4D333333', width: '100%'
},
buttom: {
flex: 1,
justifyContent: 'flex-end',
}
});
- (Android) For local storage file path:
document = 'file:///storage/emulated/0/Download/sample.pdf'
- (Android) For content Uri:
document = 'content://...'
- (Android) For assets path:
document = "file:///android_asset/..."
- (iOS) For app bundle file path:
document = "document.pdf"
- (iOS) for URL path:
document = "file://xxxx/document.pdf"
Configuration
When rendering a PDF view using the ComPDFKit.openDocument method, you have the flexibility to enable or disable certain features or adjust default attribute values for PDF annotations, forms, and more through the CPDFConfiguration settings.
For your convenience, you can obtain default attribute values by using the ComPDFKit.getDefaultConfig({}) method.
The following example demonstrates the configuration settings for some aspects. For more detailed configuration options, refer to CONFIGURATION for further information.
- Set the initial display mode and the list of available modes. The following code shows enabling only the viewer mode and annotations mode:
import { ComPDFKit, CPDFViewMode } from 'react-native-compdfkit-pdf';
var config = ComPDFKit.getDefaultConfig({
modeConfig:{
initialViewMode: CPDFViewMode.VIEWER,
availableViewModes: [
CPDFViewMode.VIEWER,
CPDFViewMode.ANNOTATIONS
]
}
})
ComPDFKit.openDocument(samplePDF, '', config)
- Set the list of enabled annotation types and default annotation attribute values. For example, enable only highlight annotations and set the color and transparency for highlight annotations:
import { ComPDFKit, CPDFAnnotationType, CPDFConfigTool } from 'react-native-compdfkit-pdf';
var config = ComPDFKit.getDefaultConfig({
annotationsConfig: {
availableType: [
CPDFAnnotationType.NOTE
],
availableTools: [
CPDFConfigTool.SETTING,
CPDFConfigTool.UNDO,
CPDFConfigTool.REDO,
],
initAttribute: {
note: {
color: '#1460F3',
alpha: 255
}
}
}
})
ComPDFKit.openDocument(samplePDF, '', config)
- Set the display mode and page flipping direction:
import { ComPDFKit, CPDFDisplayMode } from 'react-native-compdfkit-pdf';
var config = ComPDFKit.getDefaultConfig({
readerViewConfig: {
displayMode: CPDFDisplayMode.DOUBLE_PAGE,
verticalMode: false
}
})
ComPDFKit.openDocument(samplePDF, '', config)
License
See License
Support
Reporting Problems
Thank you for your interest in ComPDFKit PDF SDK, the only easy-to-use but powerful development solution to integrate high quality PDF rendering capabilities to your applications. If you encounter any technical questions or bug issues when using ComPDFKit PDF SDK for React Native, please submit the problem report to the ComPDFKit team. More information as follows would help us to solve your problem:
- ComPDFKit PDF SDK product and version.
- Your operating system and IDE version.
- Detailed descriptions of the problem.
- Any other related information, such as an error screenshot.
Contact Information
Home Link:
Support & General Contact:
Email: support@compdf.com
Thanks, The ComPDFKit Team