Bläddra i källkod
sdk: 添加功能切换及修改bug
63 ändrade filer med 458 tillägg och 373 borttagningar
+ 4
- 4
assets/images/tools/annotation.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
+ 0
- 5
assets/images/tools/annotation@2x.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 4
- 4
assets/images/tools/annotationActive.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 0
- 5
assets/images/tools/annotationActive@2x.svg
+ 4
- 0
assets/images/tools/arrow.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
components/sdk/ArrowRightActive.svg → assets/images/tools/arrowRightActive.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 6
- 0
assets/images/tools/compare.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 6
- 0
assets/images/tools/compareActive.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 5
- 0
assets/images/tools/compress.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 5
- 0
assets/images/tools/compressActive.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 7
- 14
assets/images/tools/contEdit.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 0
- 8
assets/images/tools/contEdit@2x.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 7
- 14
assets/images/tools/contEditActive.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 0
- 8
assets/images/tools/contEditActive@2x.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 5
- 6
assets/images/tools/conversion.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 0
- 7
assets/images/tools/conversion@2x.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 6
- 0
assets/images/tools/conversionActive.svg
+ 5
- 5
assets/images/tools/docEdit.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
+ 0
- 6
assets/images/tools/docEdit@2x.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
+ 5
- 5
assets/images/tools/docEditActive.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
+ 0
- 6
assets/images/tools/docEditActive@2x.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
+ 4
- 0
assets/images/tools/encrypt.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
+ 4
- 0
assets/images/tools/encryptActive.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
+ 7
- 7
assets/images/tools/formFill.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
+ 0
- 8
assets/images/tools/formFill@2x.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
+ 6
- 6
assets/images/tools/formFillActive.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
+ 0
- 7
assets/images/tools/formFillActive@2x.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 6
- 0
assets/images/tools/notes.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 6
- 0
assets/images/tools/notesActive.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 13
- 0
assets/images/tools/ocr.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 13
- 0
assets/images/tools/ocrActive.svg
+ 2
- 2
assets/images/tools/right.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
+ 0
- 3
assets/images/tools/right@2x.svg
|
|||
|
|
||
|
|
||
|
|
||
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 4
- 4
assets/images/tools/signatures.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 0
- 5
assets/images/tools/signatures@2x.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 4
- 4
assets/images/tools/signaturesActive.svg
Filskillnaden har hållts tillbaka eftersom den är för stor
+ 0
- 5
assets/images/tools/signaturesActive@2x.svg
+ 5
- 5
assets/images/tools/viewer.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
+ 0
- 6
assets/images/tools/viewer@2x.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
+ 5
- 5
assets/images/tools/viewerActive.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
+ 0
- 6
assets/images/tools/viewerActive@2x.svg
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
+ 0
- 193
components/sdk/Featqure.vue
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
+ 303
- 0
components/sdk/Feature.vue
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
+ 0
- 3
components/sdk/Right.svg
|
|||
|
|
||
|
|
||
|
|
||
+ 7
- 7
pages/sdk.vue
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
BIN
static/images/tools/annotation.png

BIN
static/images/tools/annotation@2x.png
BIN
static/images/tools/compare.png

BIN
static/images/tools/compress.png

BIN
static/images/tools/contEditor.png

BIN
static/images/tools/contEditor@2x.png
BIN
static/images/tools/conversion.png

BIN
static/images/tools/docEditor.png

BIN
static/images/tools/docEditor@2x.png
BIN
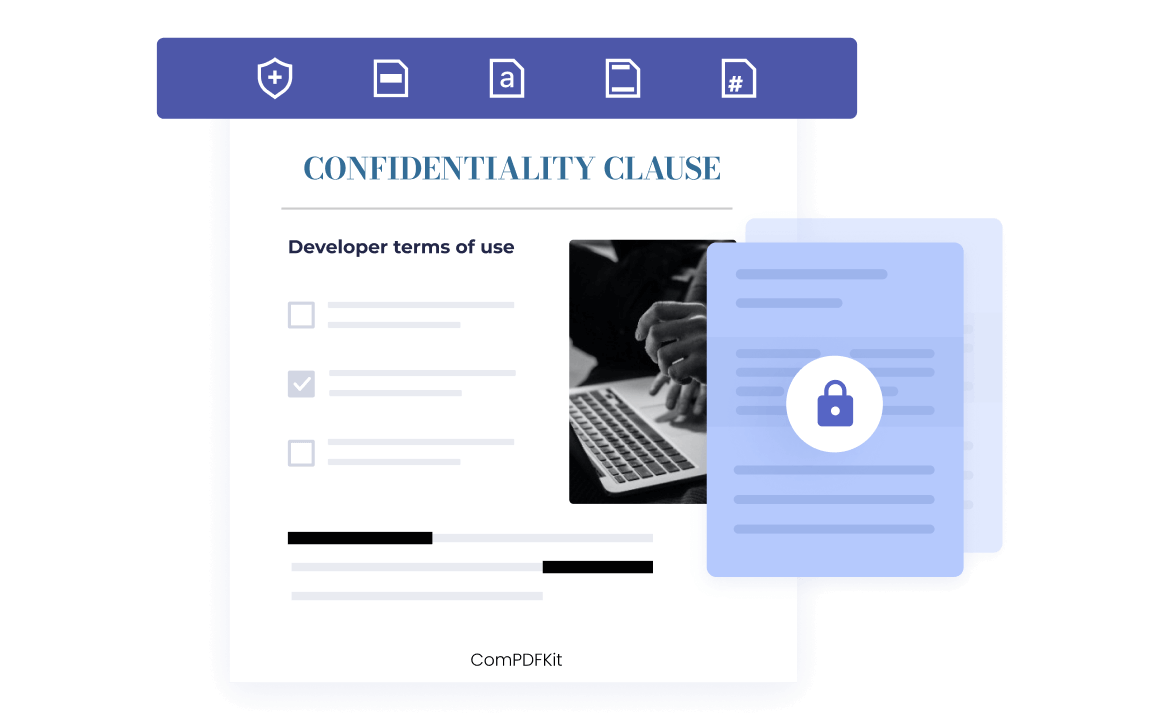
static/images/tools/encrypt.png

BIN
static/images/tools/formFill.png

BIN
static/images/tools/formFill@2x.png
BIN
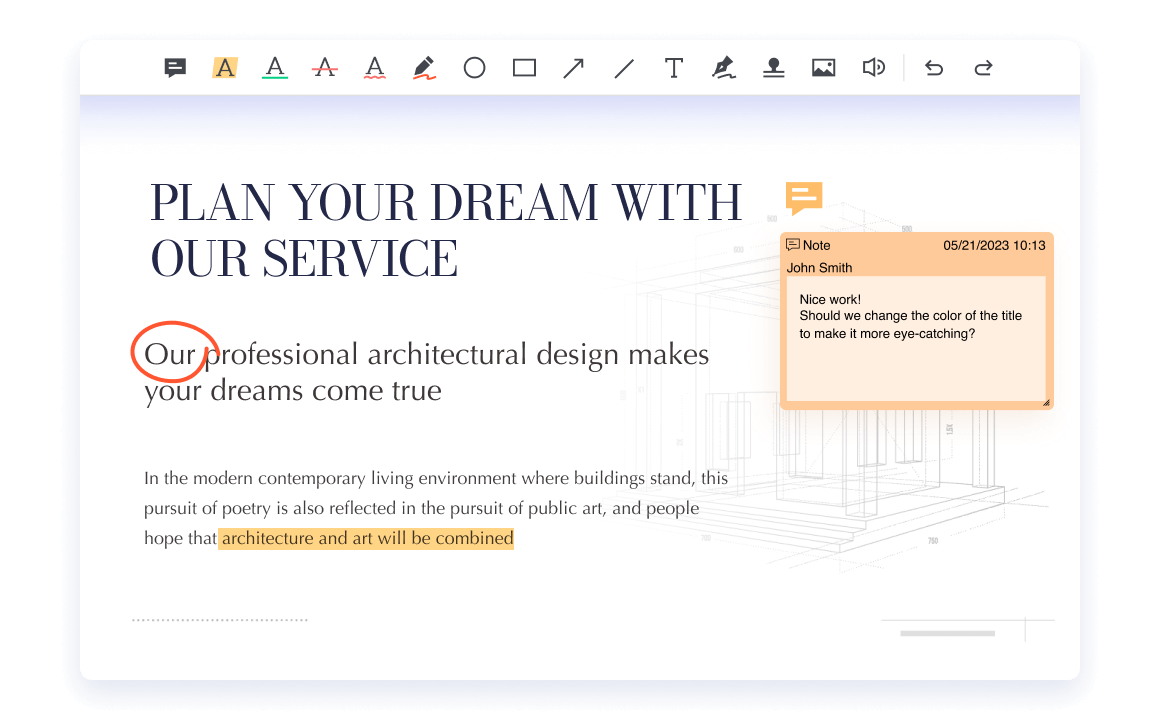
static/images/tools/notes.png

BIN
static/images/tools/ocr.png

BIN
static/images/tools/signatures.png

BIN
static/images/tools/signatures@2x.png
BIN
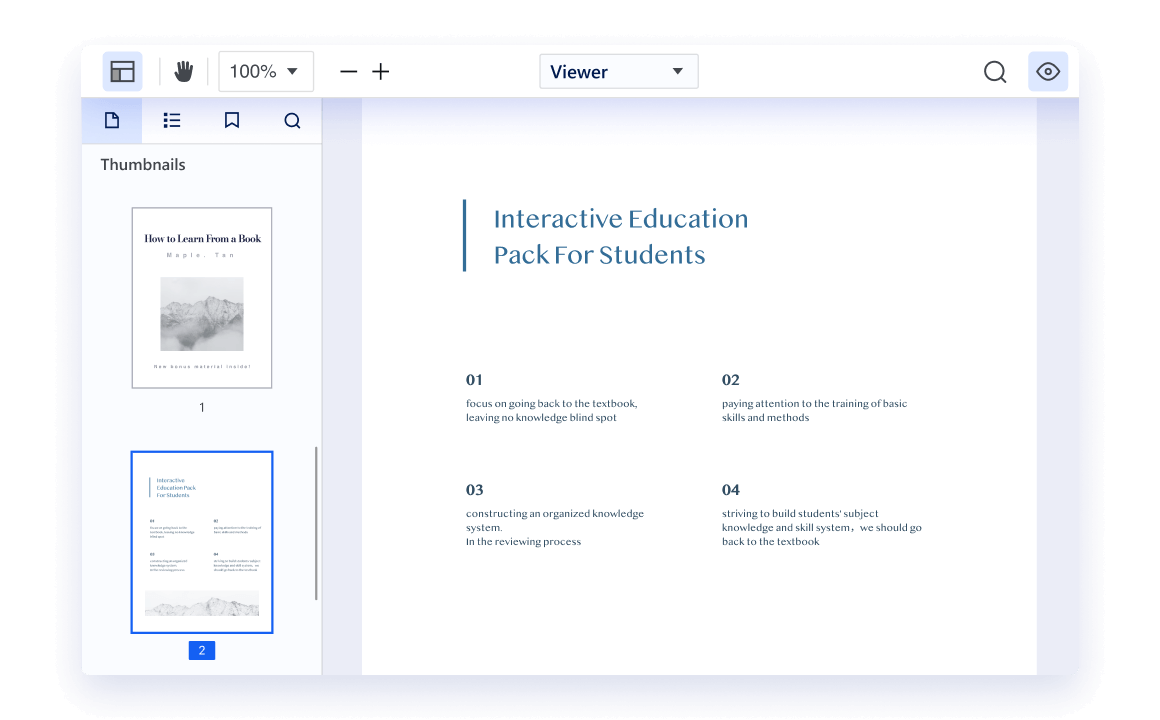
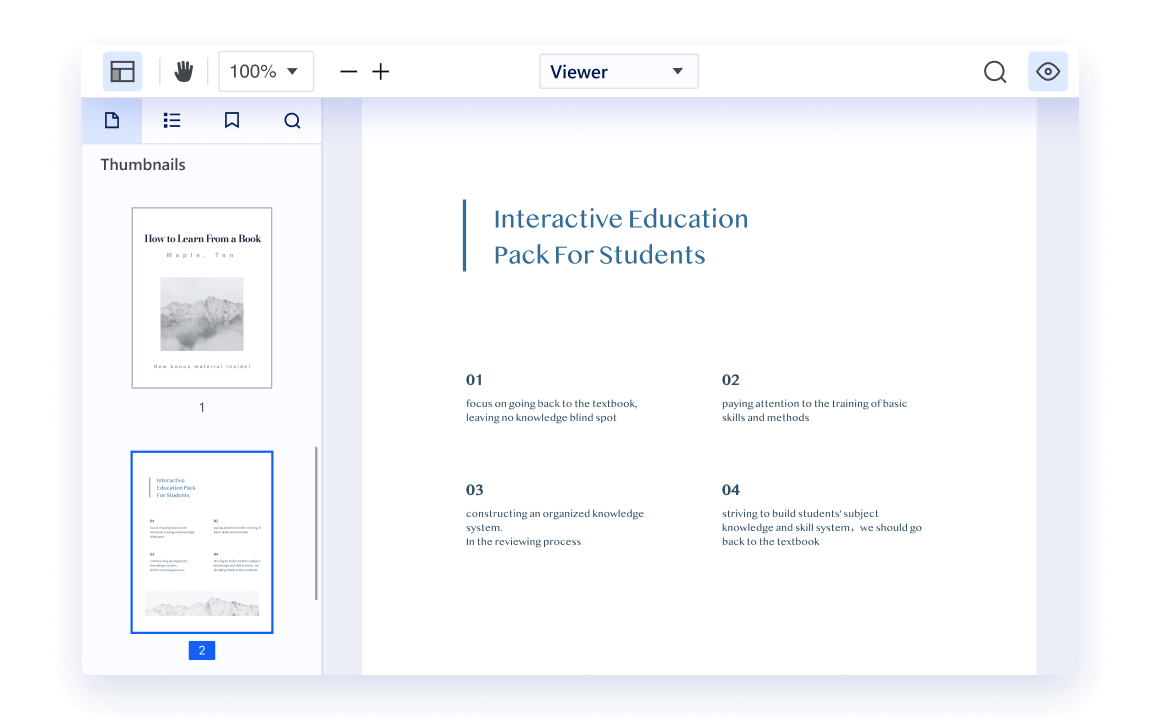
static/images/tools/viewer.png