Parcourir la source
sdk: 添加功能切换及修改bug
63 fichiers modifiés avec 458 ajouts et 373 suppressions
+ 4
- 4
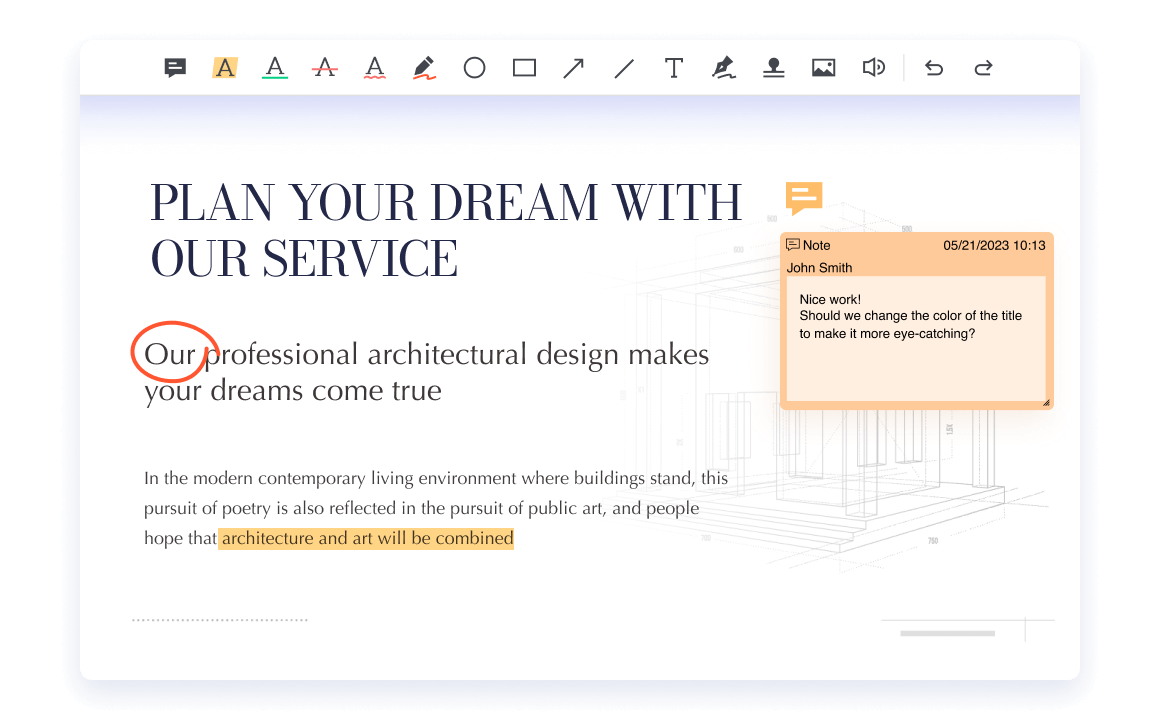
assets/images/tools/annotation.svg
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 5
assets/images/tools/annotation@2x.svg
|
||
|
||
|
||
|
||
|
||
|
||
Fichier diff supprimé car celui-ci est trop grand
+ 4
- 4
assets/images/tools/annotationActive.svg
Fichier diff supprimé car celui-ci est trop grand
+ 0
- 5
assets/images/tools/annotationActive@2x.svg
+ 4
- 0
assets/images/tools/arrow.svg
|
||
|
||
|
||
|
||
|
||
components/sdk/ArrowRightActive.svg → assets/images/tools/arrowRightActive.svg
Fichier diff supprimé car celui-ci est trop grand
+ 6
- 0
assets/images/tools/compare.svg
Fichier diff supprimé car celui-ci est trop grand
+ 6
- 0
assets/images/tools/compareActive.svg
Fichier diff supprimé car celui-ci est trop grand
+ 5
- 0
assets/images/tools/compress.svg
Fichier diff supprimé car celui-ci est trop grand
+ 5
- 0
assets/images/tools/compressActive.svg
Fichier diff supprimé car celui-ci est trop grand
+ 7
- 14
assets/images/tools/contEdit.svg
Fichier diff supprimé car celui-ci est trop grand
+ 0
- 8
assets/images/tools/contEdit@2x.svg
Fichier diff supprimé car celui-ci est trop grand
+ 7
- 14
assets/images/tools/contEditActive.svg
Fichier diff supprimé car celui-ci est trop grand
+ 0
- 8
assets/images/tools/contEditActive@2x.svg
Fichier diff supprimé car celui-ci est trop grand
+ 5
- 6
assets/images/tools/conversion.svg
Fichier diff supprimé car celui-ci est trop grand
+ 0
- 7
assets/images/tools/conversion@2x.svg
Fichier diff supprimé car celui-ci est trop grand
+ 6
- 0
assets/images/tools/conversionActive.svg
+ 5
- 5
assets/images/tools/docEdit.svg
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 6
assets/images/tools/docEdit@2x.svg
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 5
- 5
assets/images/tools/docEditActive.svg
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 6
assets/images/tools/docEditActive@2x.svg
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 4
- 0
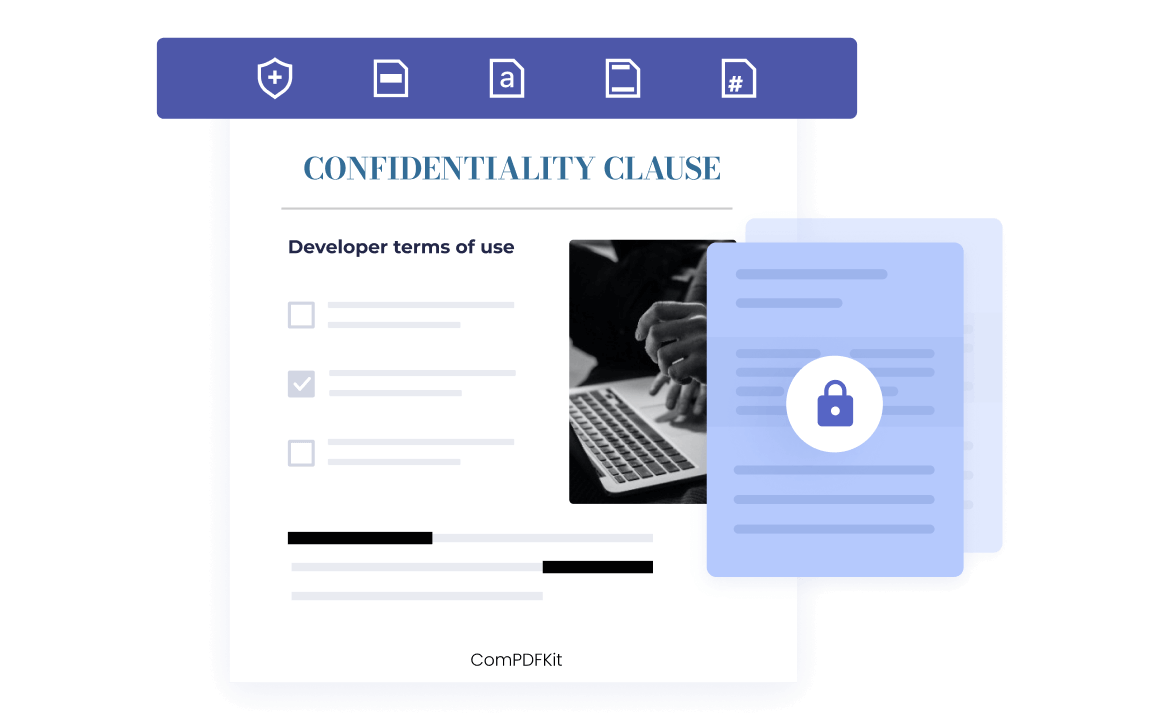
assets/images/tools/encrypt.svg
|
||
|
||
|
||
|
||
|
||
+ 4
- 0
assets/images/tools/encryptActive.svg
|
||
|
||
|
||
|
||
|
||
+ 7
- 7
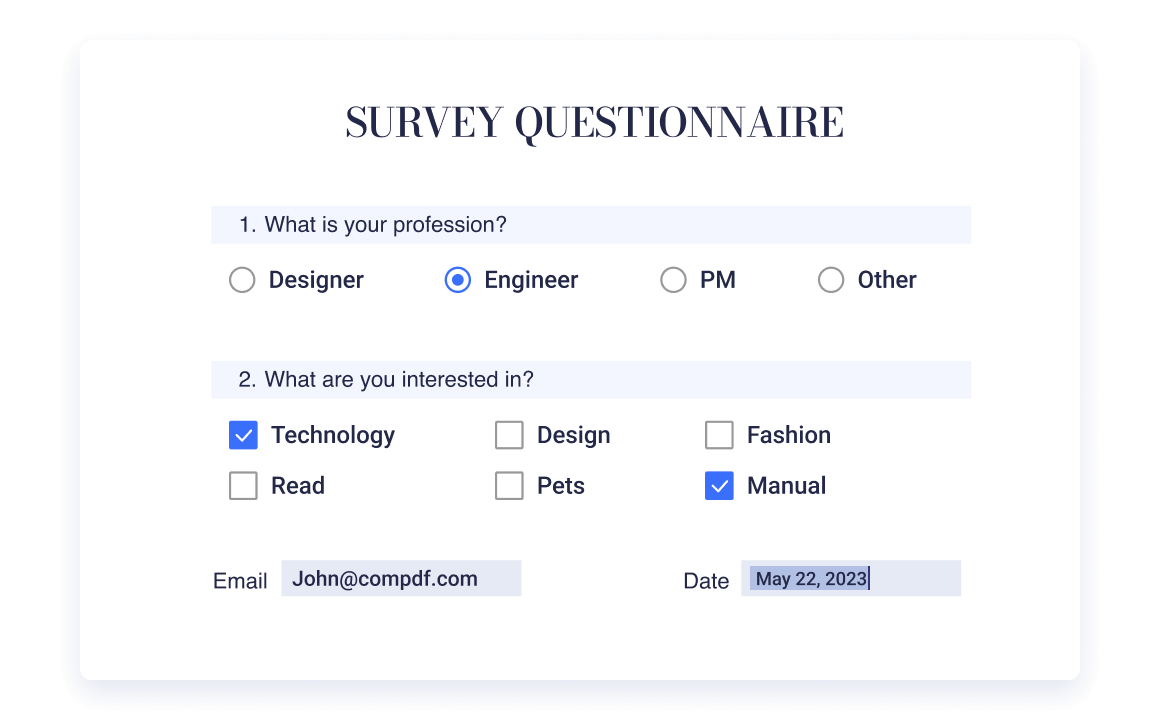
assets/images/tools/formFill.svg
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 8
assets/images/tools/formFill@2x.svg
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 6
- 6
assets/images/tools/formFillActive.svg
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 7
assets/images/tools/formFillActive@2x.svg
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
Fichier diff supprimé car celui-ci est trop grand
+ 6
- 0
assets/images/tools/notes.svg
Fichier diff supprimé car celui-ci est trop grand
+ 6
- 0
assets/images/tools/notesActive.svg
Fichier diff supprimé car celui-ci est trop grand
+ 13
- 0
assets/images/tools/ocr.svg
Fichier diff supprimé car celui-ci est trop grand
+ 13
- 0
assets/images/tools/ocrActive.svg
+ 2
- 2
assets/images/tools/right.svg
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 3
assets/images/tools/right@2x.svg
|
||
|
||
|
||
|
||
Fichier diff supprimé car celui-ci est trop grand
+ 4
- 4
assets/images/tools/signatures.svg
Fichier diff supprimé car celui-ci est trop grand
+ 0
- 5
assets/images/tools/signatures@2x.svg
Fichier diff supprimé car celui-ci est trop grand
+ 4
- 4
assets/images/tools/signaturesActive.svg
Fichier diff supprimé car celui-ci est trop grand
+ 0
- 5
assets/images/tools/signaturesActive@2x.svg
+ 5
- 5
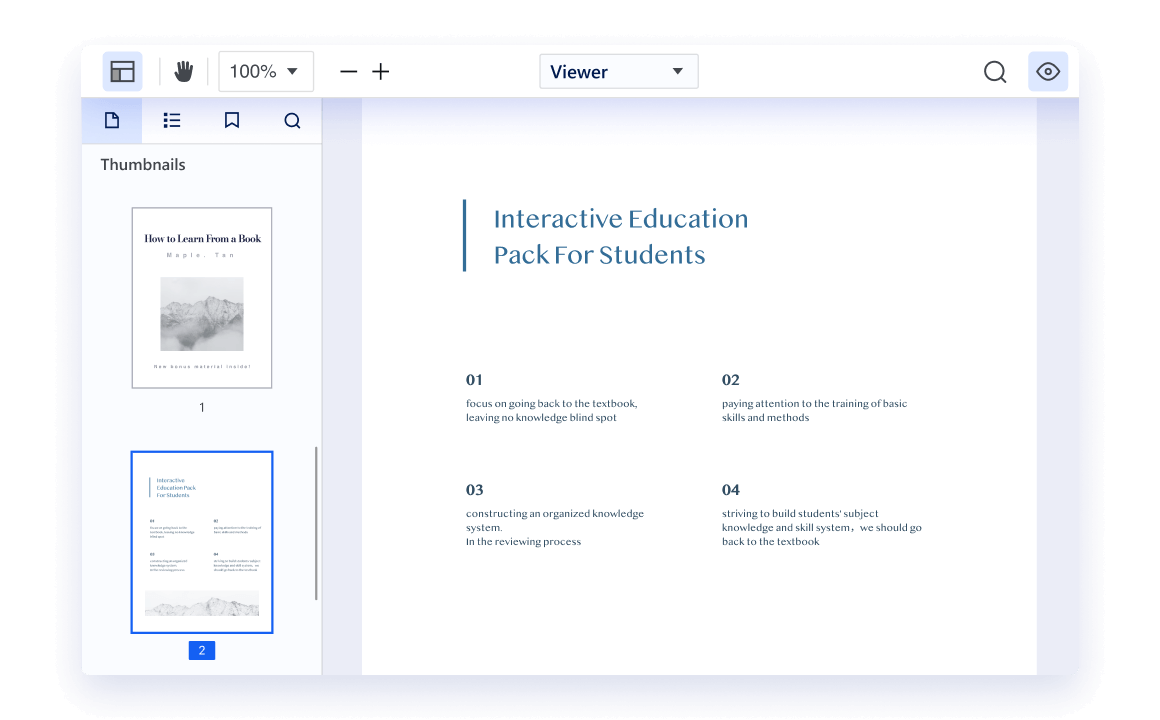
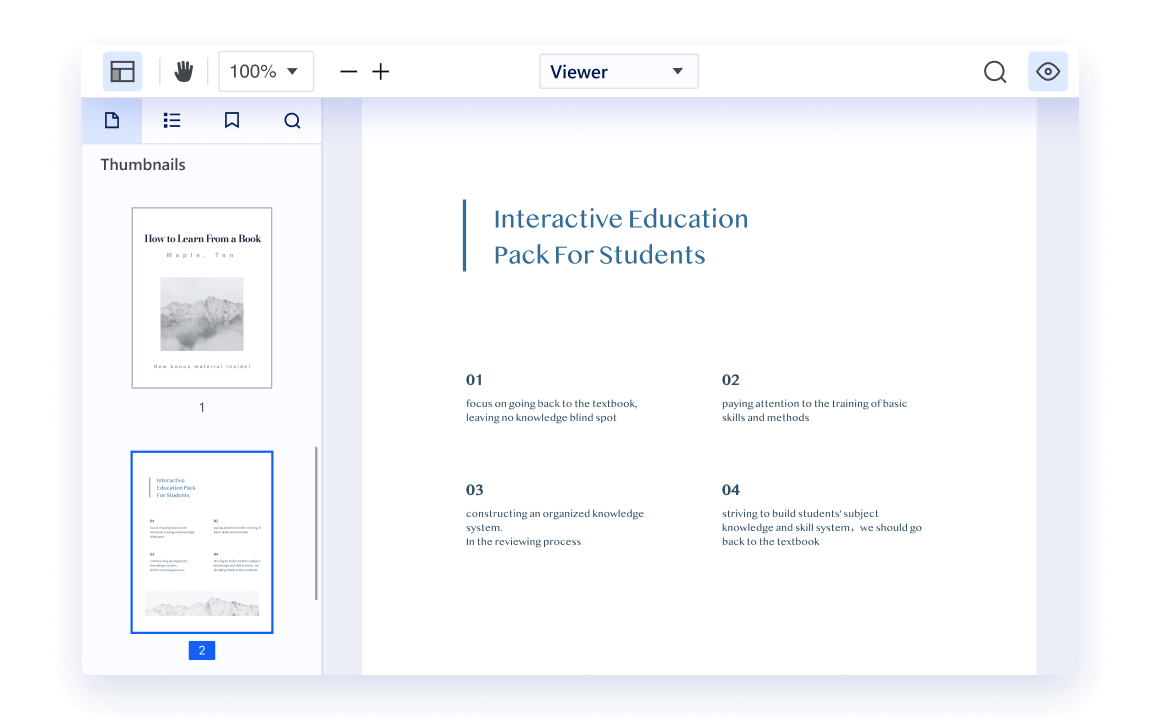
assets/images/tools/viewer.svg
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 6
assets/images/tools/viewer@2x.svg
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 5
- 5
assets/images/tools/viewerActive.svg
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 6
assets/images/tools/viewerActive@2x.svg
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 193
components/sdk/Featqure.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 303
- 0
components/sdk/Feature.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 0
- 3
components/sdk/Right.svg
|
||
|
||
|
||
|
||
+ 7
- 7
pages/sdk.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
static/images/tools/annotation.png

BIN
static/images/tools/annotation@2x.png
BIN
static/images/tools/compare.png

BIN
static/images/tools/compress.png

BIN
static/images/tools/contEditor.png

BIN
static/images/tools/contEditor@2x.png
BIN
static/images/tools/conversion.png

BIN
static/images/tools/docEditor.png

BIN
static/images/tools/docEditor@2x.png
BIN
static/images/tools/encrypt.png

BIN
static/images/tools/formFill.png

BIN
static/images/tools/formFill@2x.png
BIN
static/images/tools/notes.png

BIN
static/images/tools/ocr.png

BIN
static/images/tools/signatures.png

BIN
static/images/tools/signatures@2x.png
BIN
static/images/tools/viewer.png