Ver código fonte
静态资源新增
69 arquivos alterados com 1478 adições e 0 exclusões
BIN
static/user/annotate_tools.png

BIN
static/user/decrypt.png

BIN
static/user/decrypt_en.png

BIN
static/user/delete.png

BIN
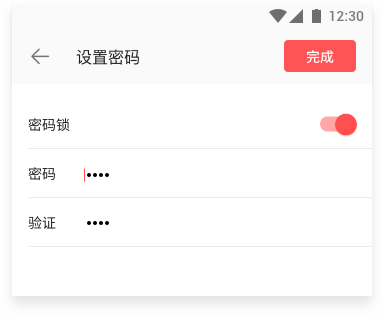
static/user/encrypt1.png

BIN
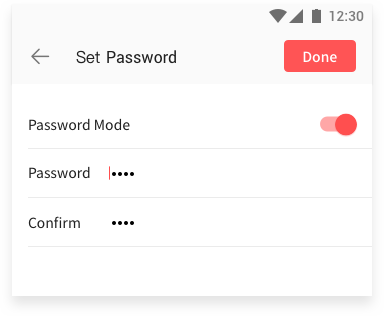
static/user/encrypt1_en.png

BIN
static/user/encrypt2.png

BIN
static/user/encrypt2_en.png

BIN
static/user/logo.png

BIN
static/user/logo_qq.png

BIN
static/user/logo_web.png

BIN
static/user/menu_ic_annotation.png

BIN
static/user/menu_ic_filemange.png

BIN
static/user/menu_ic_ocr.png

BIN
static/user/menu_ic_pageedit.png

BIN
static/user/menu_ic_password.png

BIN
static/user/menu_ic_pdfconvert.png

BIN
static/user/menu_ic_pdfread.png

BIN
static/user/menu_ic_scan.png

BIN
static/user/menu_ic_share.png

BIN
static/user/menu_ic_watermark.png

BIN
static/user/menu_pic_directory.png

BIN
static/user/palette.png

BIN
static/user/pdf_annotate_tools.png

BIN
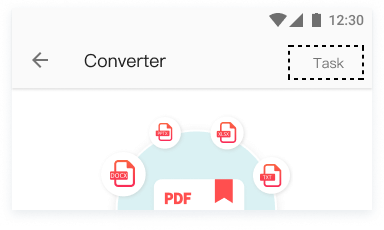
static/user/pdf_convert.png

BIN
static/user/pdf_convert_batch.png

BIN
static/user/pdf_convert_batch_en.png

BIN
static/user/pdf_convert_en.png

BIN
static/user/pdf_convert_files.png

BIN
static/user/pdf_convert_files_en.png

BIN
static/user/pdf_convert_select.png

BIN
static/user/pdf_convert_select_en.png

BIN
static/user/pdf_convert_tasks.png

BIN
static/user/pdf_convert_tasks_en.png

BIN
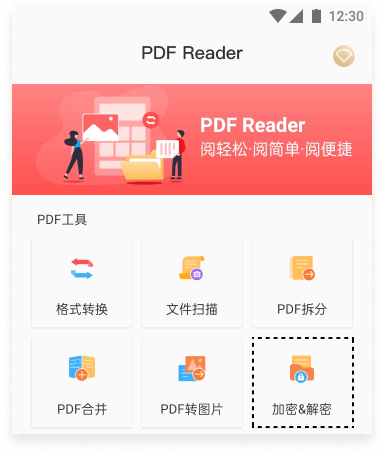
static/user/pdf_decrypt.png

BIN
static/user/pdf_decrypt_en.png

BIN
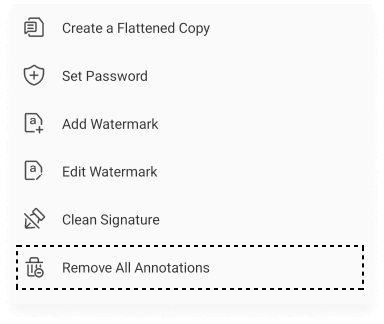
static/user/pdf_delete_annotates.png

BIN
static/user/pdf_delete_annotates_en.png

BIN
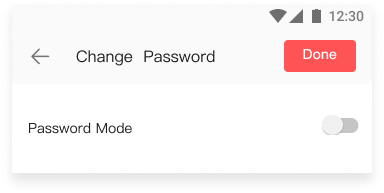
static/user/pdf_encrypt.png

BIN
static/user/pdf_encrypt_en.png

BIN
static/user/pdf_export.png

BIN
static/user/pdf_export_en.png

BIN
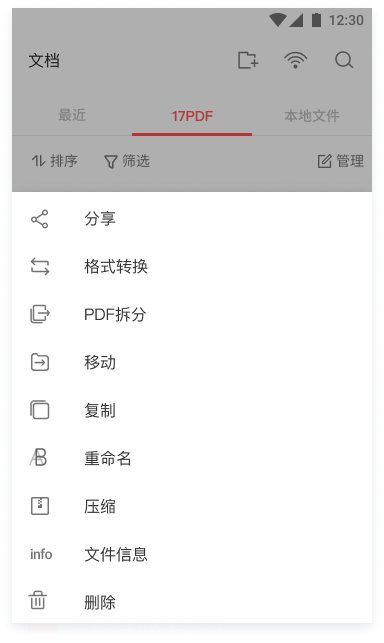
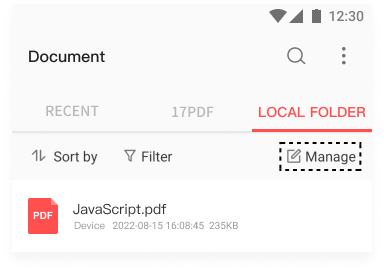
static/user/pdf_manage.png

BIN
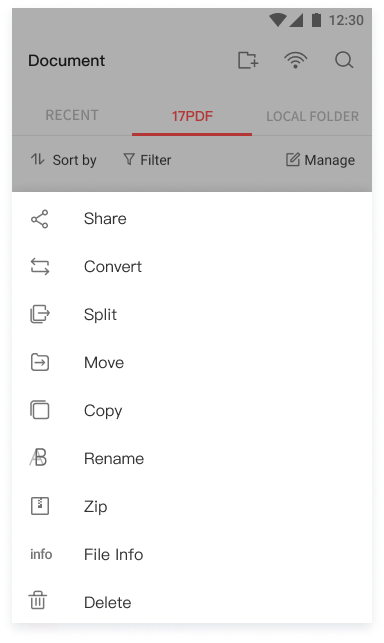
static/user/pdf_manage_en.png

BIN
static/user/pdf_management.png

BIN
static/user/pdf_management_en.png

BIN
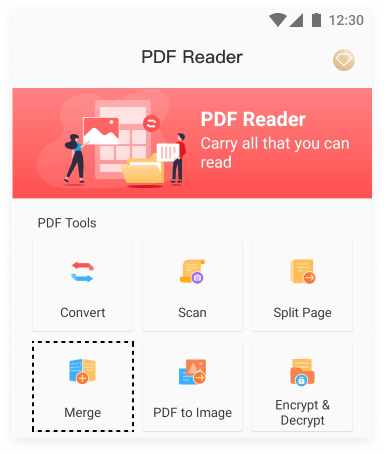
static/user/pdf_merge.png

BIN
static/user/pdf_merge_en.png

BIN
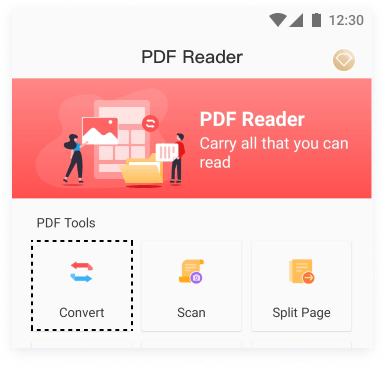
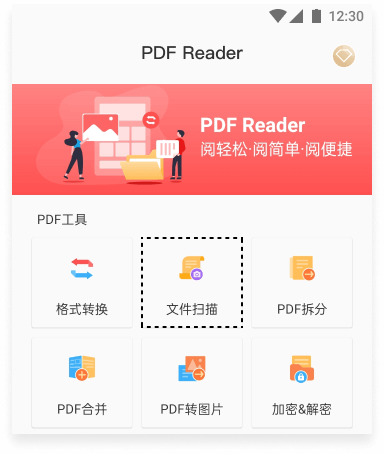
static/user/pdf_reader.png

BIN
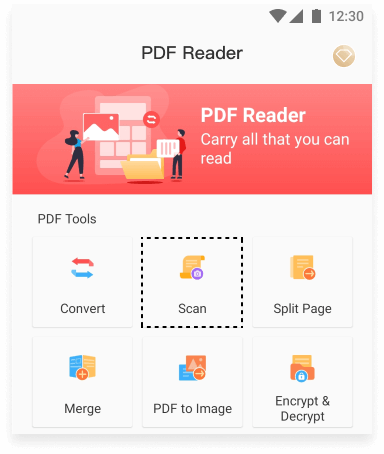
static/user/pdf_reader_en.png

BIN
static/user/pdf_scan.png

BIN
static/user/pdf_scan_en.png

BIN
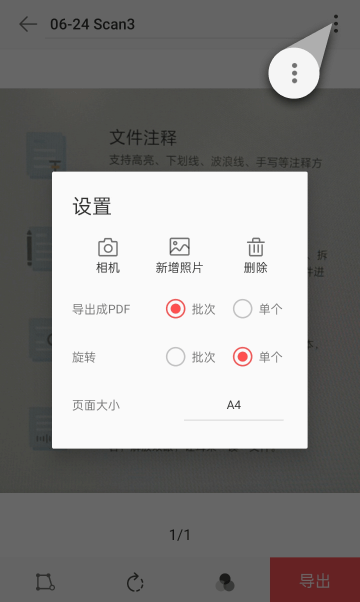
static/user/pdf_scan_manage.png

BIN
static/user/pdf_scan_manage_en.png

BIN
static/user/pdf_scan_share_en.png

BIN
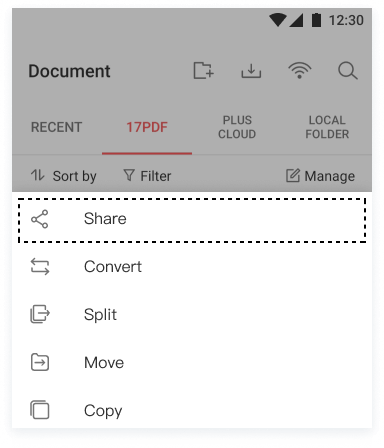
static/user/pdf_share.png

BIN
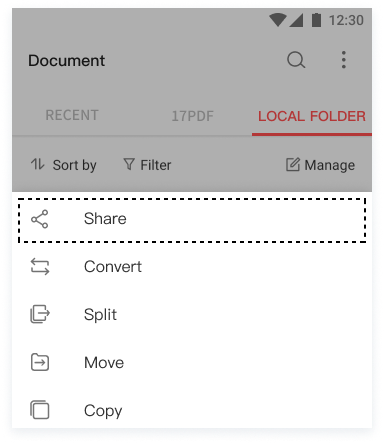
static/user/pdf_share_en.png

BIN
static/user/pdf_share_more.png

BIN
static/user/pdf_share_more_en.png

BIN
static/user/pdf_split.png

BIN
static/user/pdf_split_en.png

BIN
static/user/pic_annotation.png

BIN
static/user/rotate.png

BIN
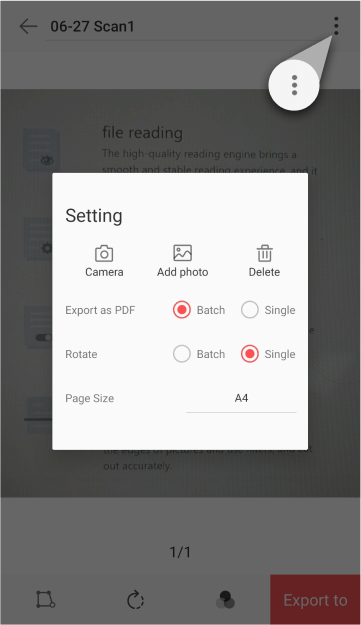
static/user/setting.png

BIN
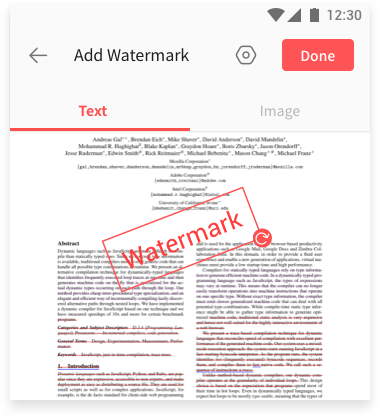
static/user/watermark.png

BIN
static/user/watermark_en.png

+ 283
- 0
static/user_guide.css
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 65
- 0
static/userguide.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||