Преглед изворни кода
fix:图片调整
5 измењених фајлова са 7 додато и 7 уклоњено
+ 7
- 7
components/PDFReaderPro/features.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
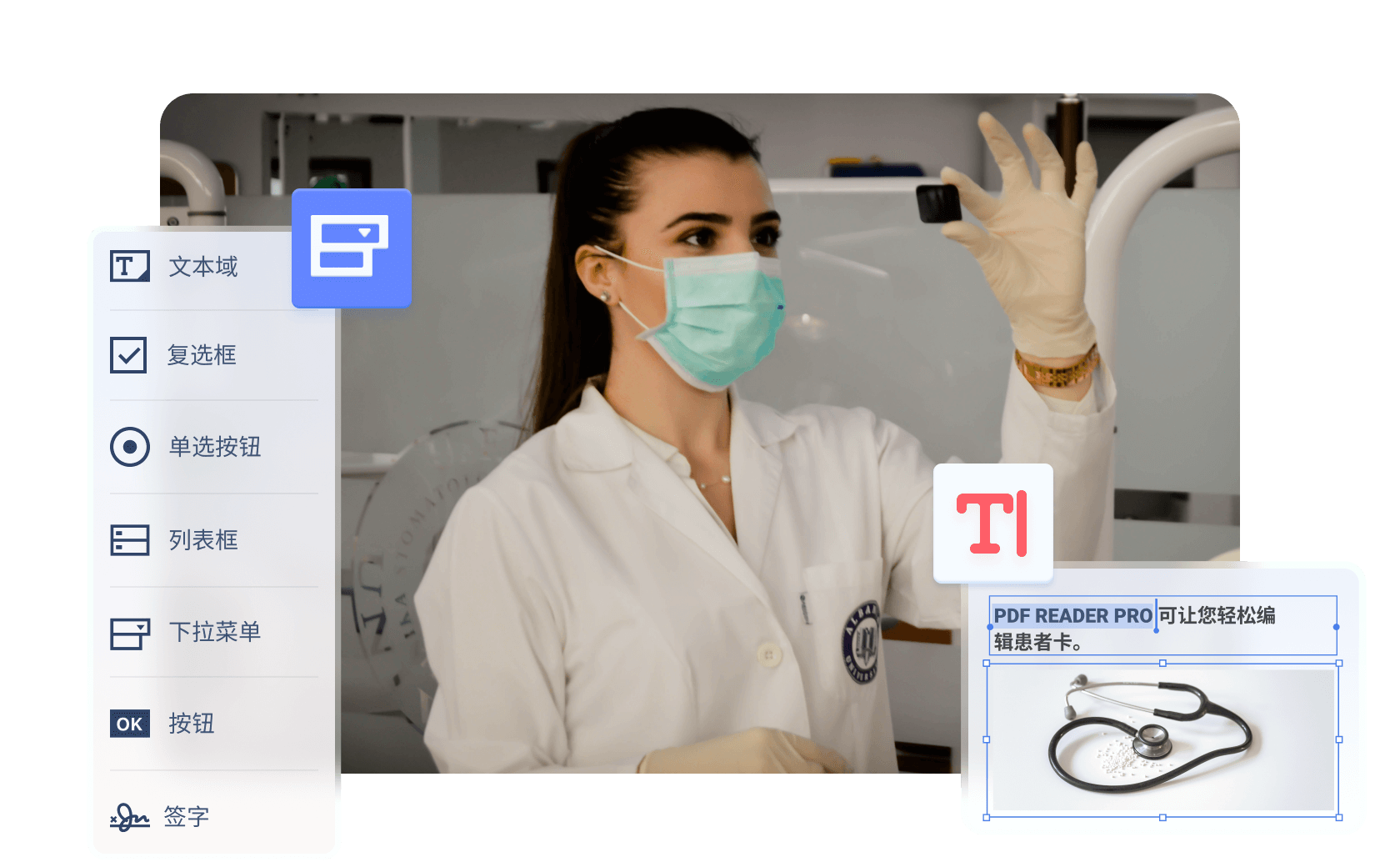
static/images/PDFReaderPro/solution/healthcare.png

BIN
static/images/PDFReaderPro/tool/compare.png

BIN
static/images/PDFReaderPro/tool/converter.png

BIN
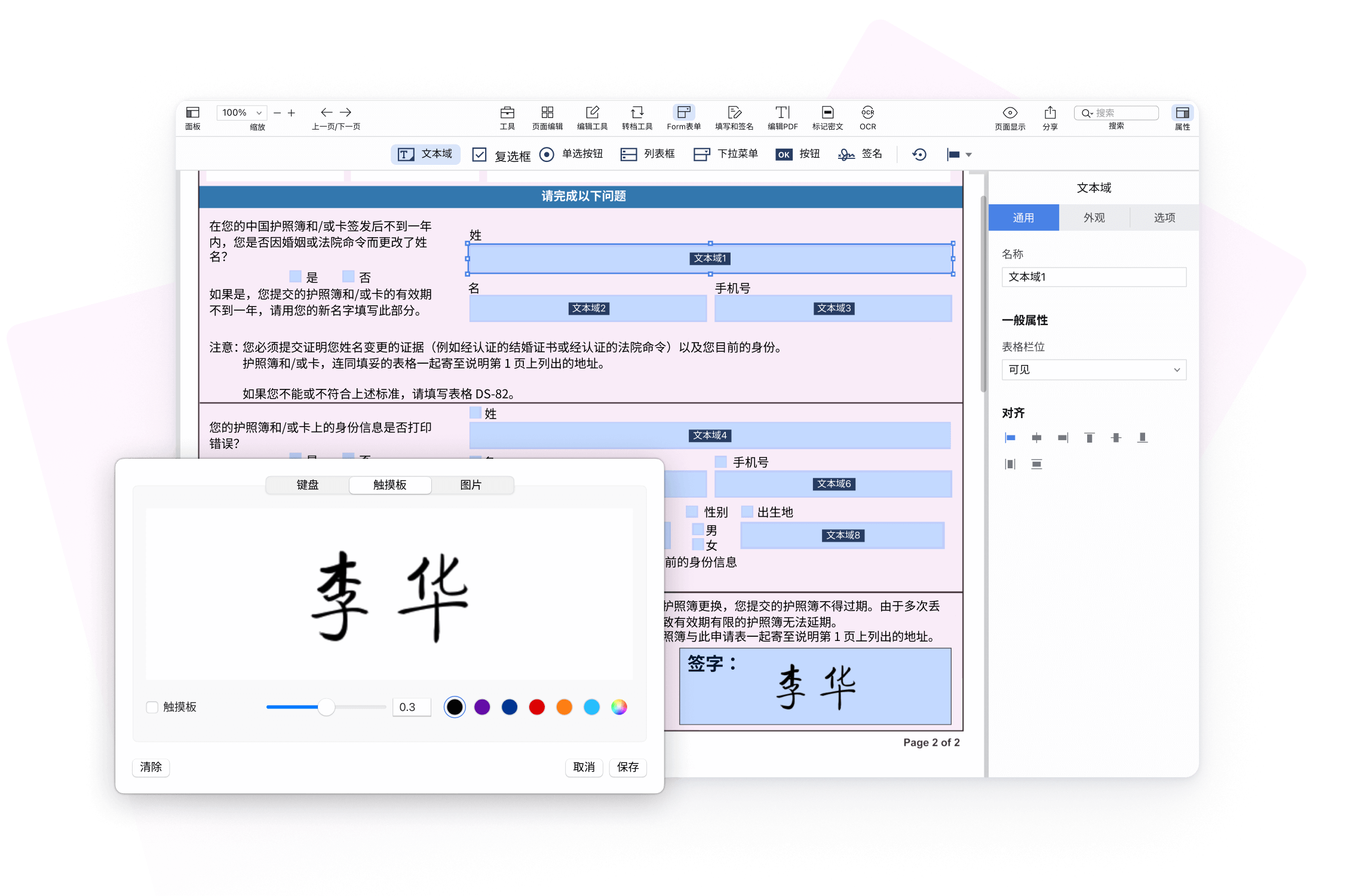
static/images/PDFReaderPro/tool/form.png