# 1 Overview
ComPDFKit for React Native is a comprehensive SDK that allows you to quickly add PDF fuctions to any React Native application, such as viewer, annotations, editing PDFs, forms and signatures.
More information can be found at [https://www.compdf.com/](https://www.compdf.com/)
## 1.1 ComPDFKit for React Native
ComPDFKit for React Native consists of two elements.
The two elements for ComPDFKit for React Native:
- **PDF Core API**
The Core API can be used independently for document rendering, analysis, text extraction, text search, form filling, password security, annotation creation and manipulation, and much more.
- **PDF View**
The PDF View is a utility class that provides the functionality for developers to interact with rendering PDF documents per their requirements. The View Control provides fast and high-quality rendering, zooming, scrolling, and page navigation features. The View Control is derived from platform-related viewer classes (e.g. `UIView` on iOS) and allows for extension to accommodate specific user needs.
## 1.2 Key Features
**Viewer**
component offers:
- Standard page display modes, including Scrolling, Double Page, Crop Mode, and Cover Mode.
- Navigation with thumbnails, outlines, and bookmarks.
- Text search & selection.
- Zoom in and out & Fit-page.
- Switch between different themes, including Dark Mode, Sepia Mode, Reseda Mode, and Custom Color Mode.
- Text reflow.
**Annotations**
component offers:
- Create, edit, and remove annotations, including Note, Link, Free Text, Line, Square, Circle, Highlight, Underline, Squiggly, Strikeout, Stamp, Ink, and Sound.
- Support for annotation appearances.
- Import and export annotations to/from XFDF.
- Support for annotation flattening.
- Predefine annotations.
**Forms**
component offers:
- Create, edit and remove form fields, including Push Button, Check Box, Radio Button, Text Field, Combo Box, List Box, and Signature.
- Fill PDF Forms.
- Support for PDF form flattening.
**Document Editor**
component offers:
- PDF manipulation, including Split pages, Extract pages, and Merge pages.
- Page edit, including Delete pages, Insert pages, Crop pages, Move pages, Rotate pages, Replace pages, and Exchange pages.
- Document information setting.
- Extract images.
**Content Editor**
component offers:
- Programmatically add and remove text in PDFs and make it possible to edit PDFs like Word. Allow selecting text to copy, resize, change colors, text alignment, and the position of text boxes.
- Undo or redo any change.
- Find and Replace.
**Security**
component offers:
- Encrypt and decrypt PDFs, including Permission setting and Password protected.
**Watermark**
component offers:
- Add, remove, edit, update, and get the watermarks.
- Support text and image watermarks.
**Digital Signatures**
component offers:
- Sign PDF documents with digital signatures.
- Create and verify digital certificates.
- Create and verify digital digital signatures.
- Create self-sign digital ID and edit signature appearance.
- Support PKCS12 certificates.
- Trust certificates.
## 1.3 License
ComPDFKit for React Native is a commercial SDK, which requires a license to grant developer permission to release their apps. Each license is only valid for one `bundle ID` or `applicationId` in development mode. Other flexible licensing options are also supported, please contact [our marketing team](mailto:support@compdf.com) to know more. However, any documents, sample code, or source code distribution from the released package of ComPDFKit to any third party is prohibited.
**Offline License:** In scenarios with high security requirements, no internet connectivity, or offline environments, we provide the option of an offline license. The offline license allows authorization and usage of the ComPDFKit PDF SDK when internet connectivity is not available.
**Online License:** We have introduced an online license mechanism for enhanced license management. Through the online approach, you can manage and update your license more flexibly to meet the specific requirements of your project.
# 2 Get Started
It's easy to embed ComPDFKit into React Native applications with a few lines of code. Let's take a few minutes to get started.
The following sections describe the optimal systems and environments to support, as well as quick integration steps.
## 2.1 Requirements
**Android**
Please install the following required packages:
* A [development environment](https://reactnative.dev/docs/environment-setup) for running React Native projects using the React Native CLI (not the Expo CLI)
* The [latest stable version of Android Studio](https://developer.android.com/studio)
* The [Android NDK](https://developer.android.com/studio/projects/install-ndk)
* An [Android Virtual Device](https://developer.android.com/studio/run/managing-avds.html) or a hardware device
Operating Environment Requirements:
* Android `minSdkVersion` of `21` or higher.
* ComPDFKit SDK 1.9.0 or higher.
**iOS**
Please install the following required packages:
* A [development environment](https://reactnative.dev/docs/environment-setup) for running React Native projects using the React Native CLI (not the Expo CLI)
* The [latest stable version of Xcode](https://apps.apple.com/us/app/xcode/id497799835?mt=12)
* The [latest stable version of CocoaPods](https://github.com/CocoaPods/CocoaPods/releases). Follow the [CocoaPods installation guide](https://guides.cocoapods.org/using/getting-started.html#installation) to install it.
Operating Environment Requirements:
* ComPDFKit SDK 1.9.0 or higher.
* React Native dependency to version 3.0.0 or higher.
* iOS 10.0 or higher.
## 2.2 Creating a New Project
Let's create a simple app that integrates ComPDFKit for React Native.
1. In the terminal app, change the current working directory to the location you wish to save your project. In this example, we’ll use the `~/Documents/` directory:
```bash
cd ~/Documents
```
2. Create the React Native project by running the following command:
```bash
react-native init compdfkit_rn
```
3. In the terminal app, change the location of the current working directory inside the newly created project:
```bash
cd compdfkit_rn
```
4. Add the ComPDFKit library and import the presented PDF document.
### 2.2.1 For Android
Open the `android/build.gradle` file located in the project root directory and add the `mavenCentral` repository:
```diff
repositories {
google()
+ mavenCentral()
}
```
Open the app’s Gradle build file, `android/app/build.gradle`:
```bash
open android/app/build.gradle
```
Modify the minimum SDK version, All this is done inside the `android` section:
```diff
android {
defaultConfig {
- minSdkVersion rootProject.ext.minSdkVersion
+ minSdkVersion 21
...
}
}
```
Add ComPDFKit SDK inside the dependencies section:
```diff
dependencies {
...
+ implementation 'com.compdf:compdfkit:1.13.0'
+ implementation 'com.compdf:compdfkit-ui:1.13.0'
+ implementation 'com.compdf:compdfkit-tools:1.13.0'
}
```
open `android/app/src/main/AndroidManifest.xml` , add `Internet Permission` and `Storage Permission`:
```diff
+
+
+
+
...
```
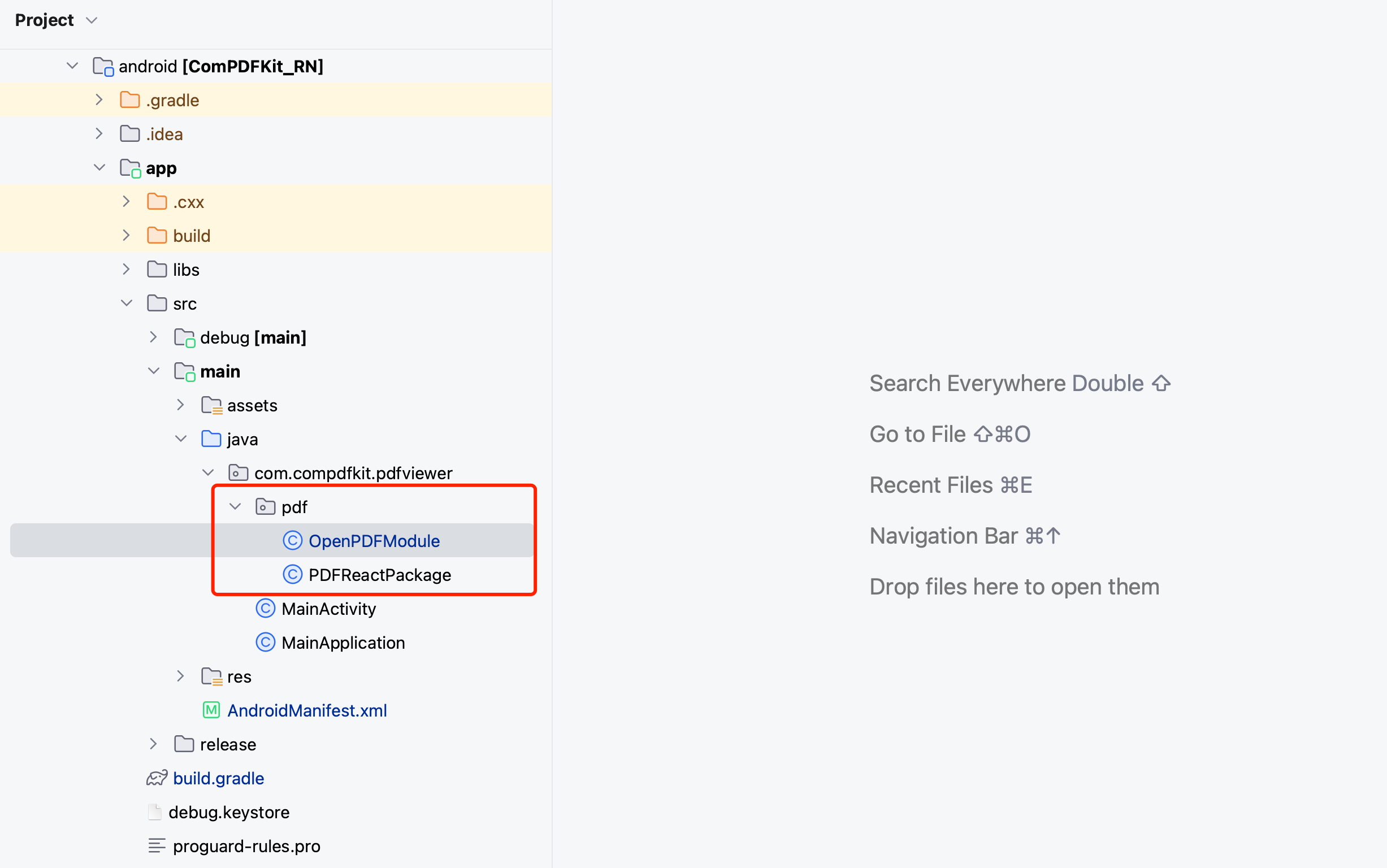
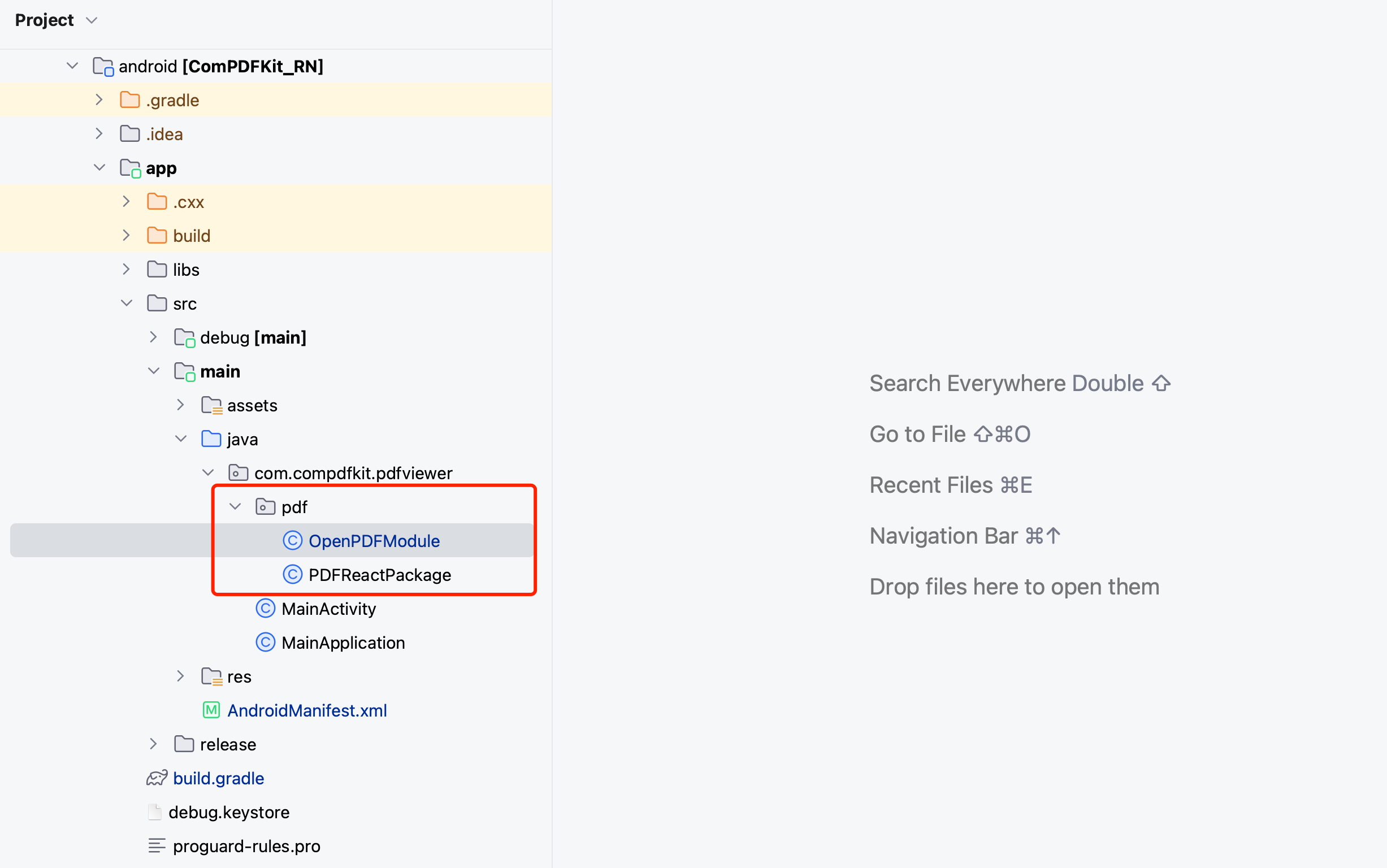
Copy the `pdf` folder code from the sample project Android project to your project
 Open the `MainApplication` file and fill in the following code in the `getPackages()` method
```diff
@Override
protected List getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List packages = new PackageList(this).getPackages();
+ packages.add(new PDFReactPackage());
return packages;
}
```
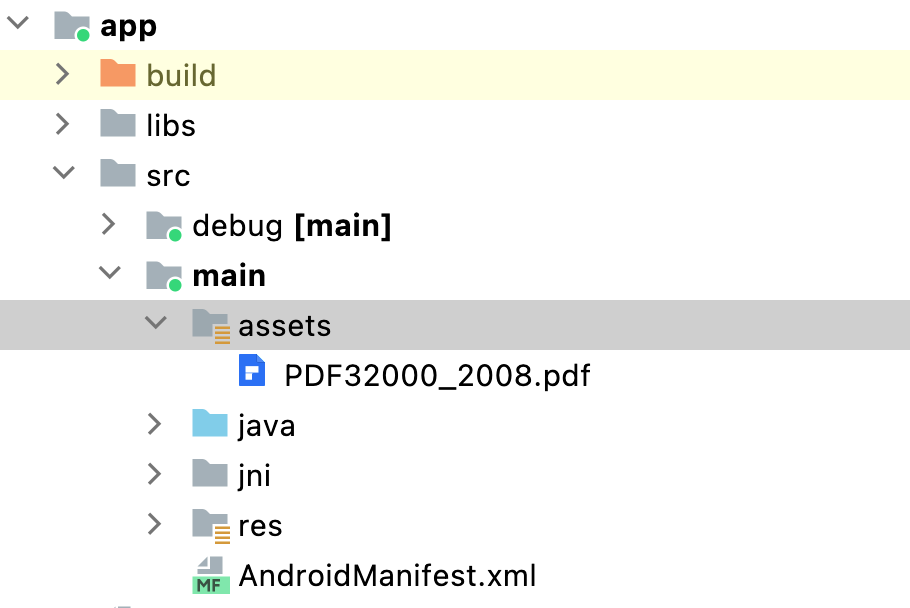
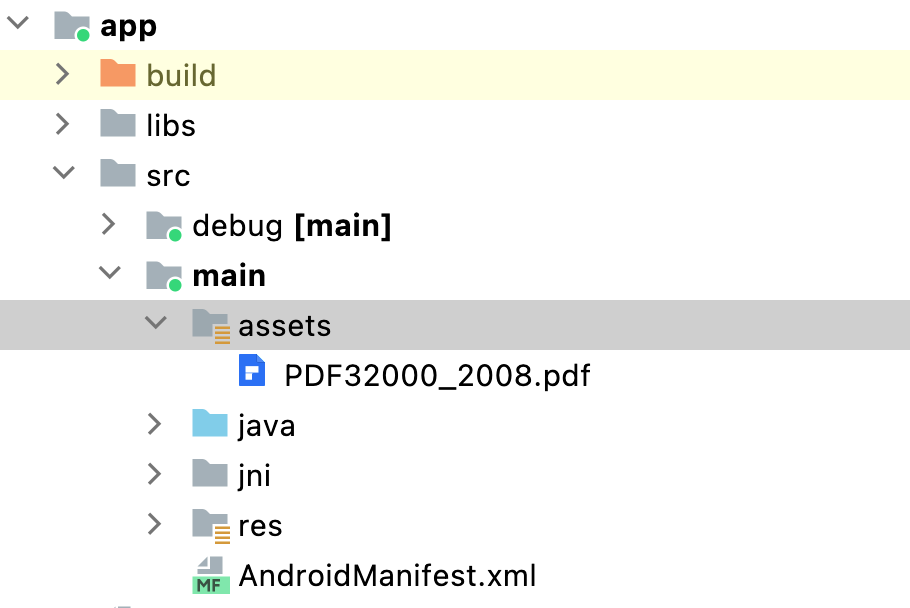
Copy the sample pdf file to the `assets` directory
Open the `MainApplication` file and fill in the following code in the `getPackages()` method
```diff
@Override
protected List getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List packages = new PackageList(this).getPackages();
+ packages.add(new PDFReactPackage());
return packages;
}
```
Copy the sample pdf file to the `assets` directory
 ### 2.2.2 For iOS
Open your project’s Podfile in a text editor:
```bash
open ios/Podfile
```
Update the platform to iOS 11 and add the ComPDFKit Podspec:
```diff
require_relative '../node_modules/react-native/scripts/react_native_pods'
require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'
- platform :ios, '10.0'
+ platform :ios, '11.0'
install! 'cocoapods', :deterministic_uuids => false
target 'PDFView_RN' do
config = use_native_modules!
# Flags change depending on the env values.
flags = get_default_flags()
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
:hermes_enabled => flags[:hermes_enabled],
:fabric_enabled => flags[:fabric_enabled],
# An absolute path to your application root.
:app_path => "#{Pod::Config.instance.installation_root}/.."
)
target 'PDFView_RNTests' do
inherit! :complete
# Pods for testing
end
+ pod 'ComPDFKit_Tools', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit_tools/1.13.0.podspec'
+ pod 'ComPDFKit', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit/1.13.0.podspec'
# Enables Flipper.
#
# Note that if you have use_frameworks! enabled, Flipper will not work and
# you should disable the next line.
use_flipper!()
post_install do |installer|
react_native_post_install(installer)
__apply_Xcode_12_5_M1_post_install_workaround(installer)
end
end
```
Go to the `compdfkit_rn/ios` folder and run the `pod install` command:
```bash
pod install
```
**Note:** If SSL network requests fail to download the `ComPDFKit` library when you run `pod install`, you can see the processing method in [2.5 Troubleshooting](#2.5 Troubleshooting).
Open your project’s Workspace in Xcode:
```bash
open ios/PDFView_RN.xcworkspace
```
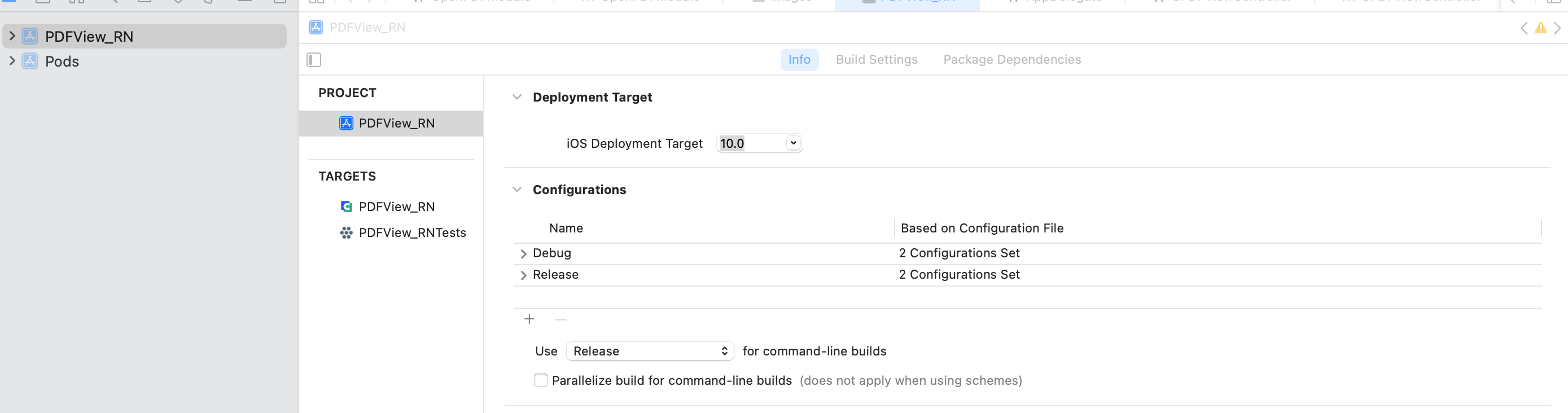
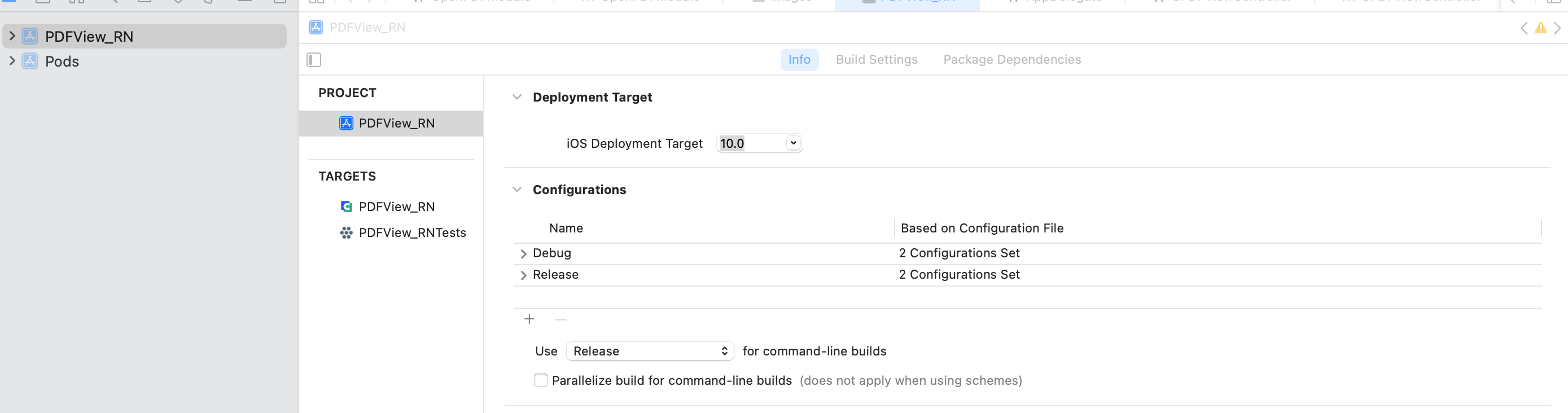
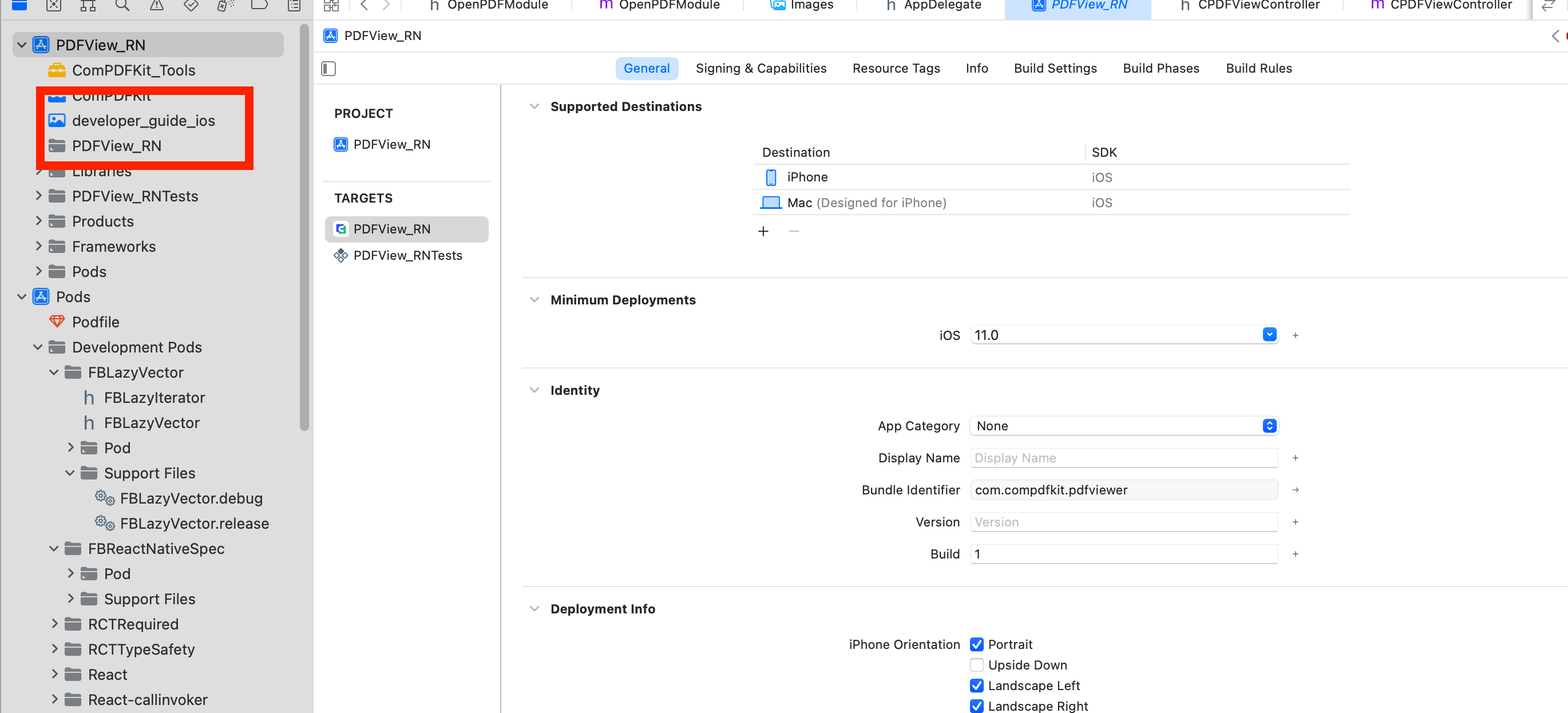
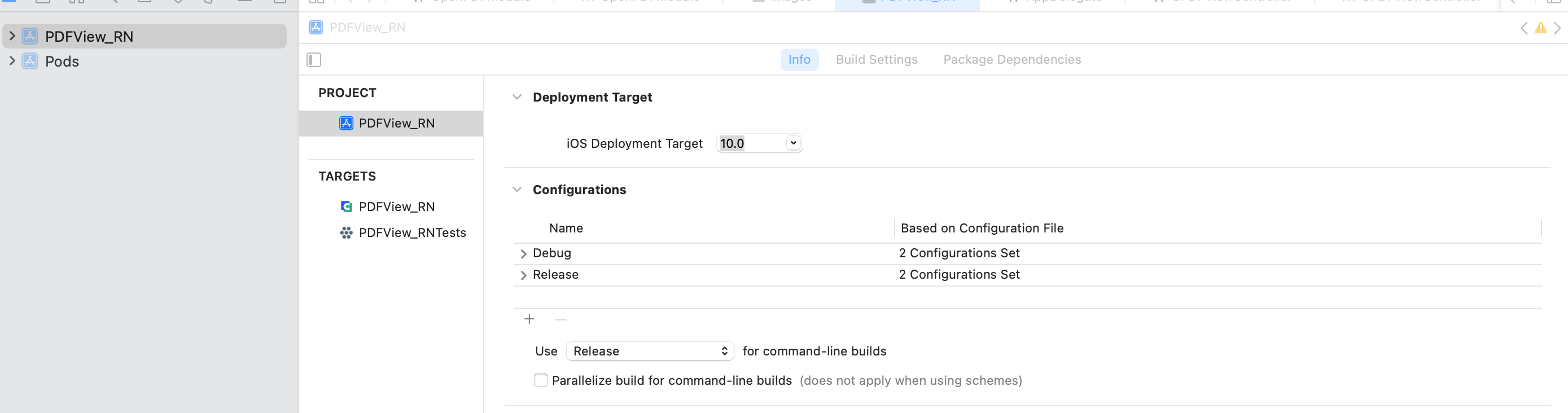
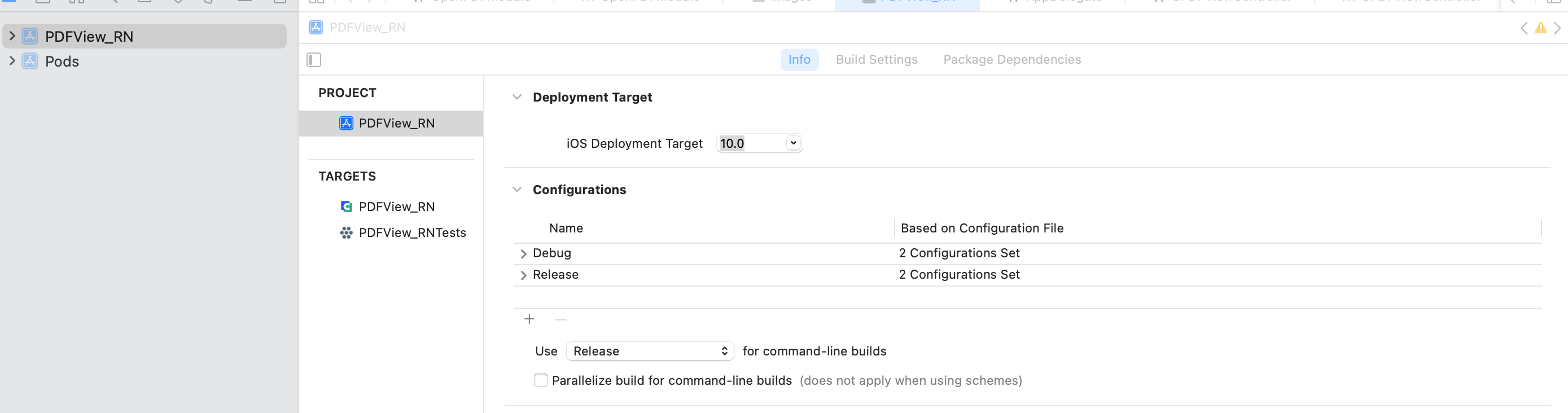
Make sure the deployment target is set to 10.0 or higher:

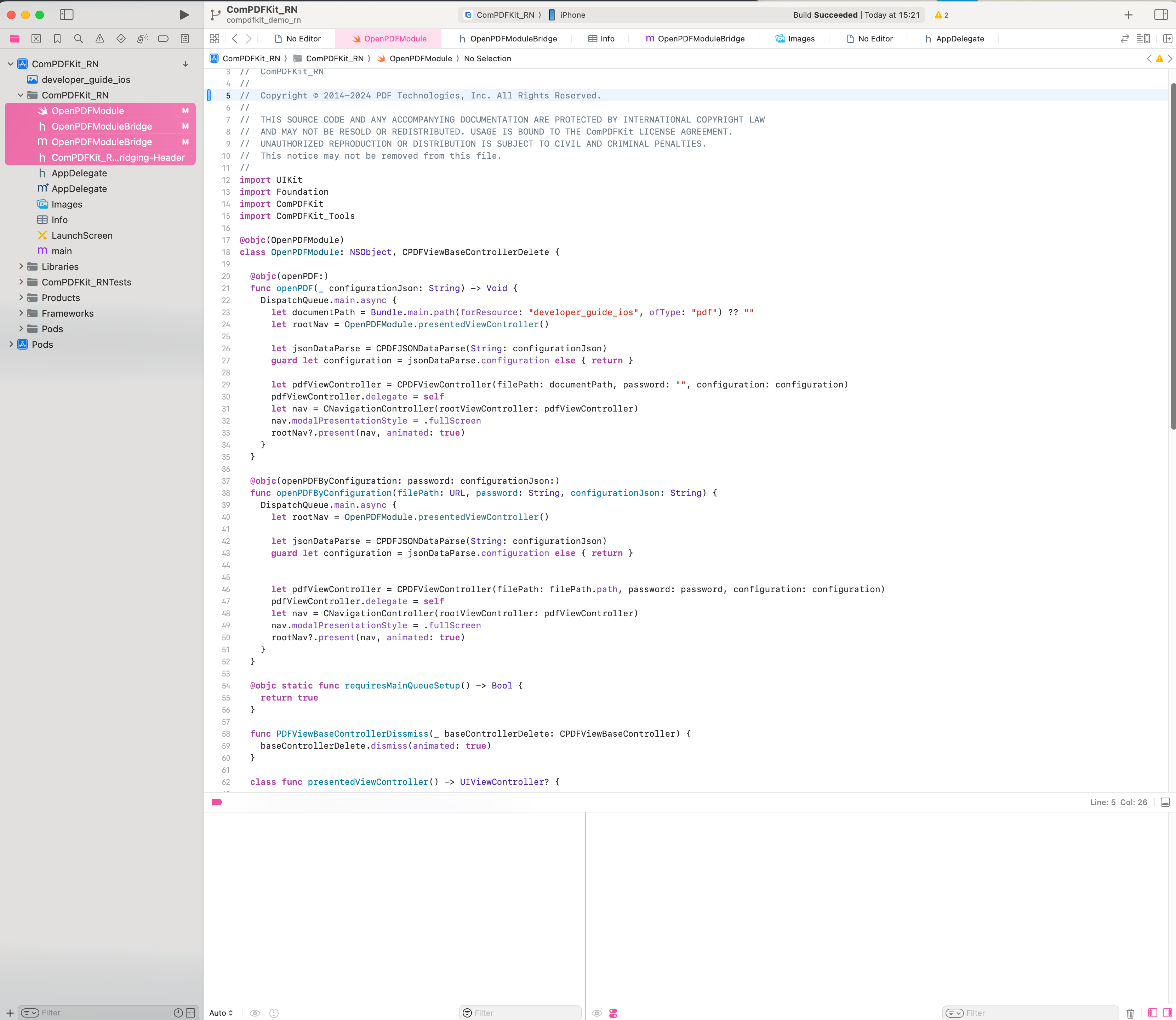
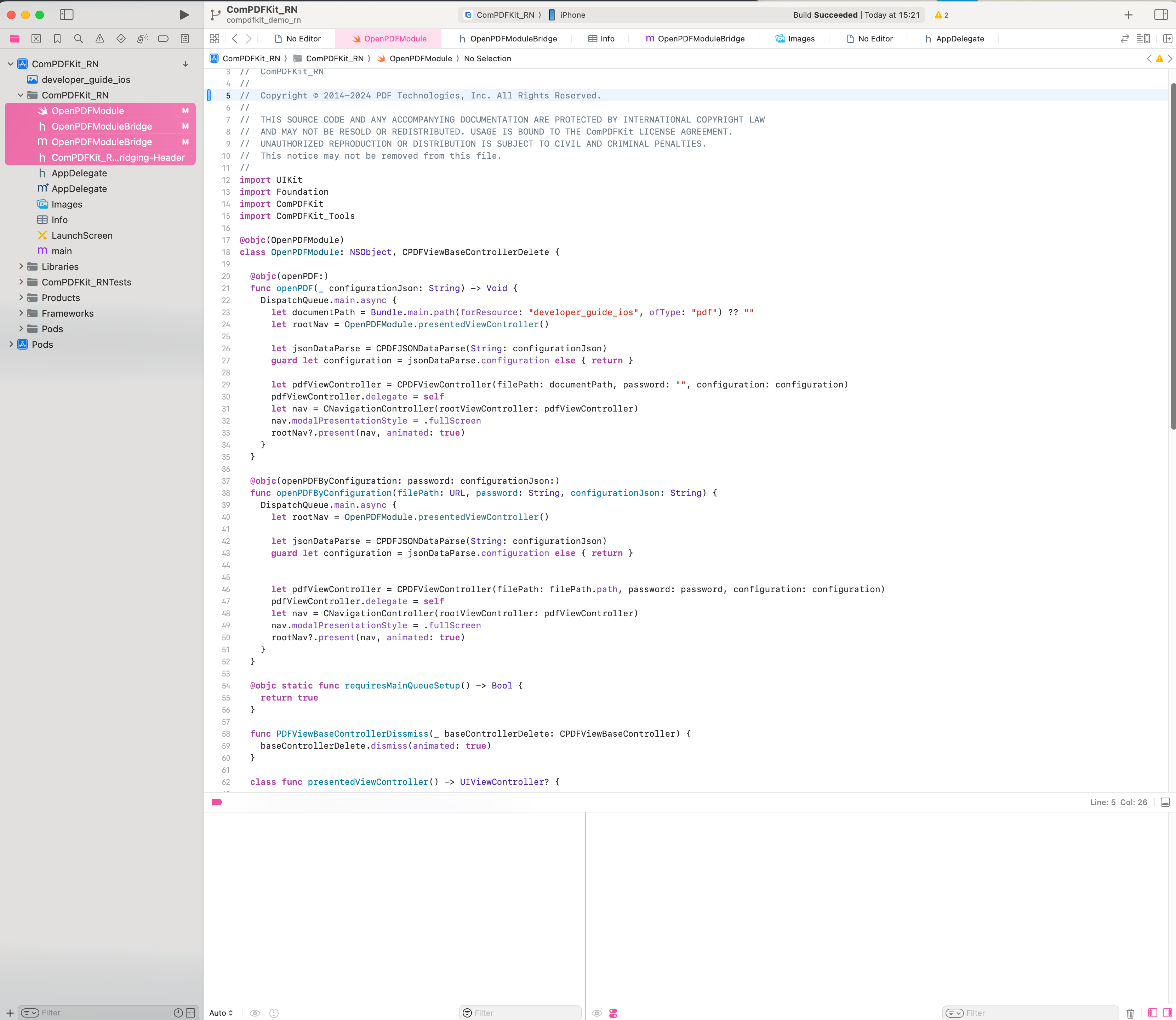
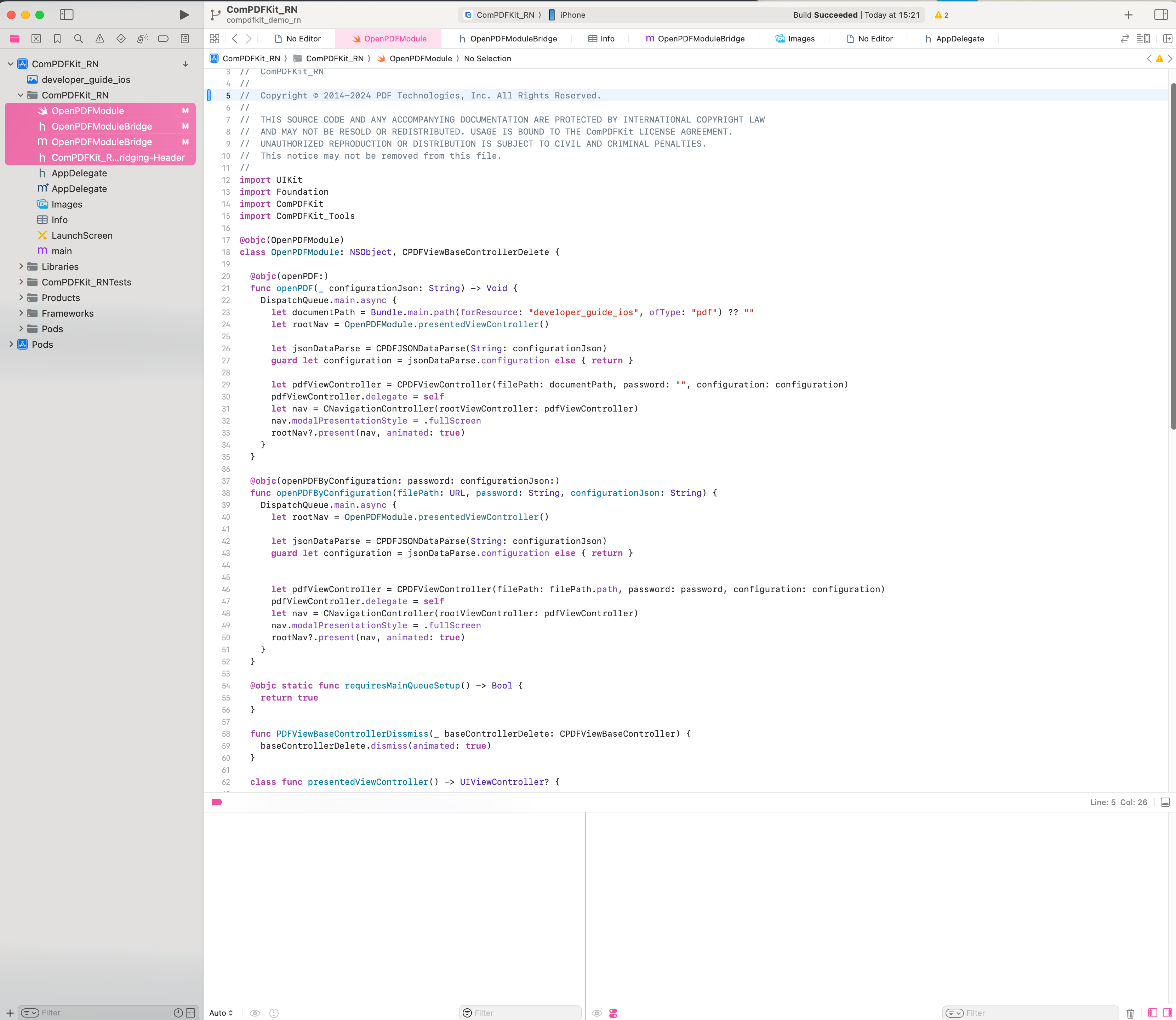
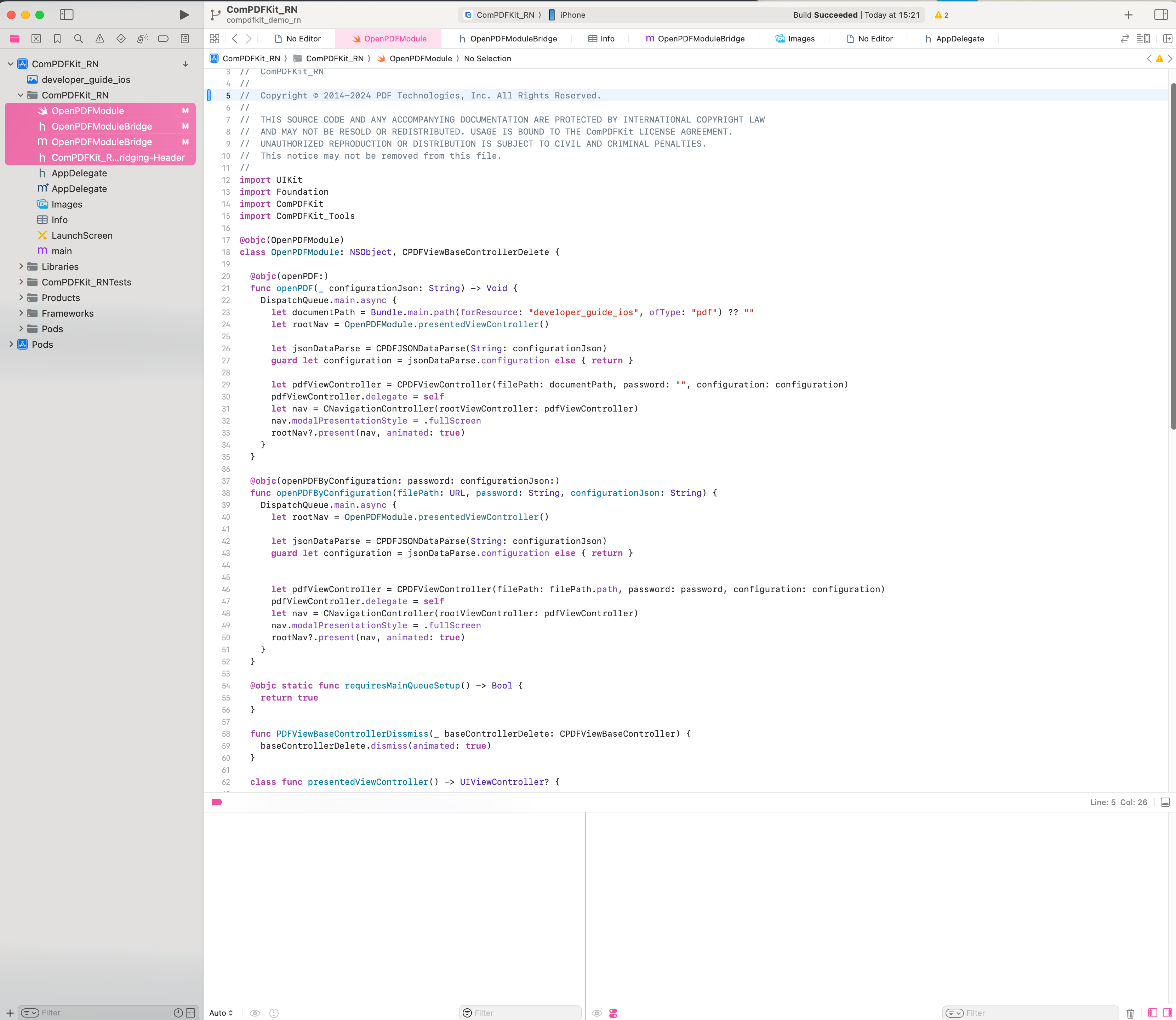
Import resource file,***"OpenPDFModule.swift"*** is the bridging file for connecting React Native to the iOS native module.

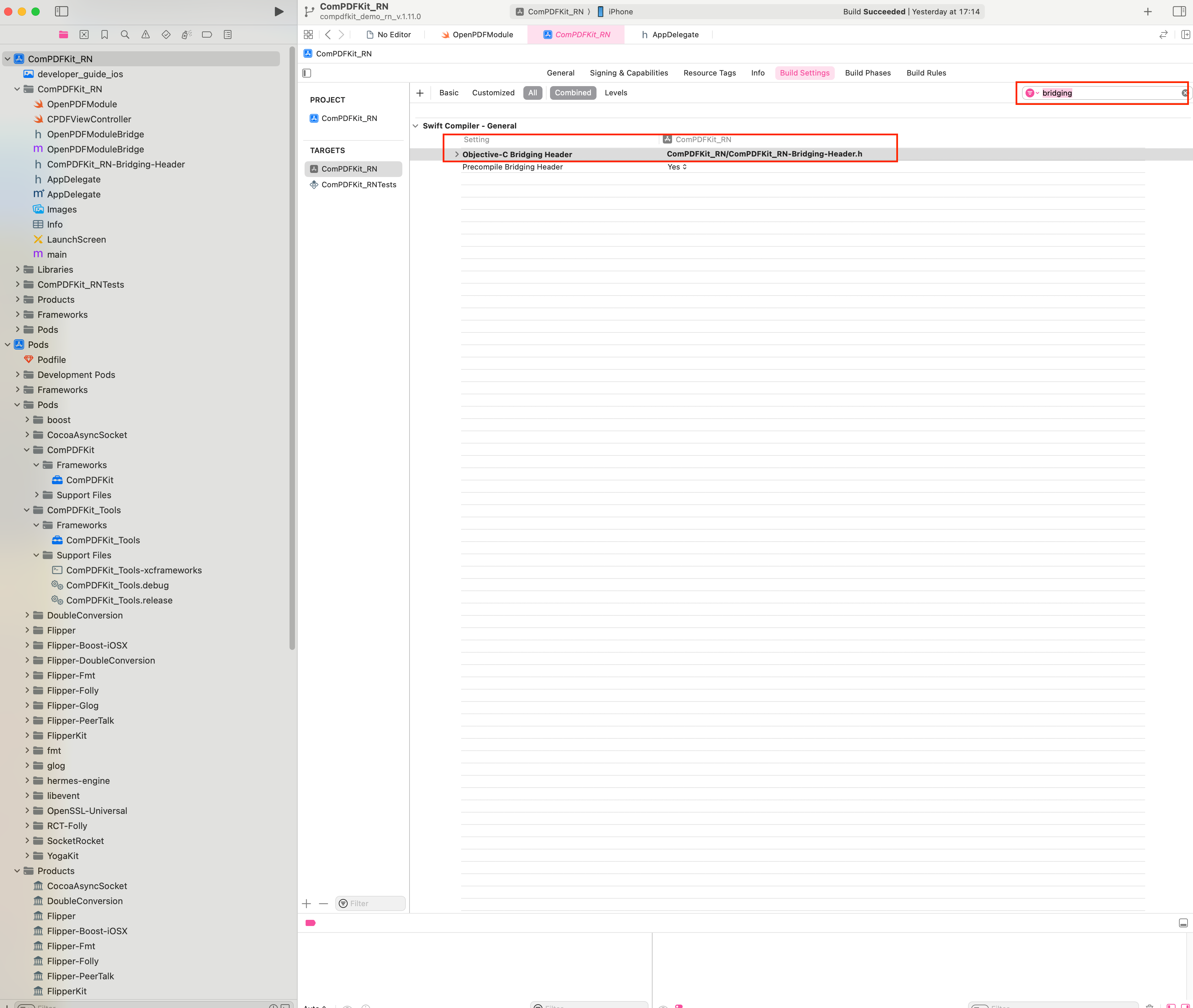
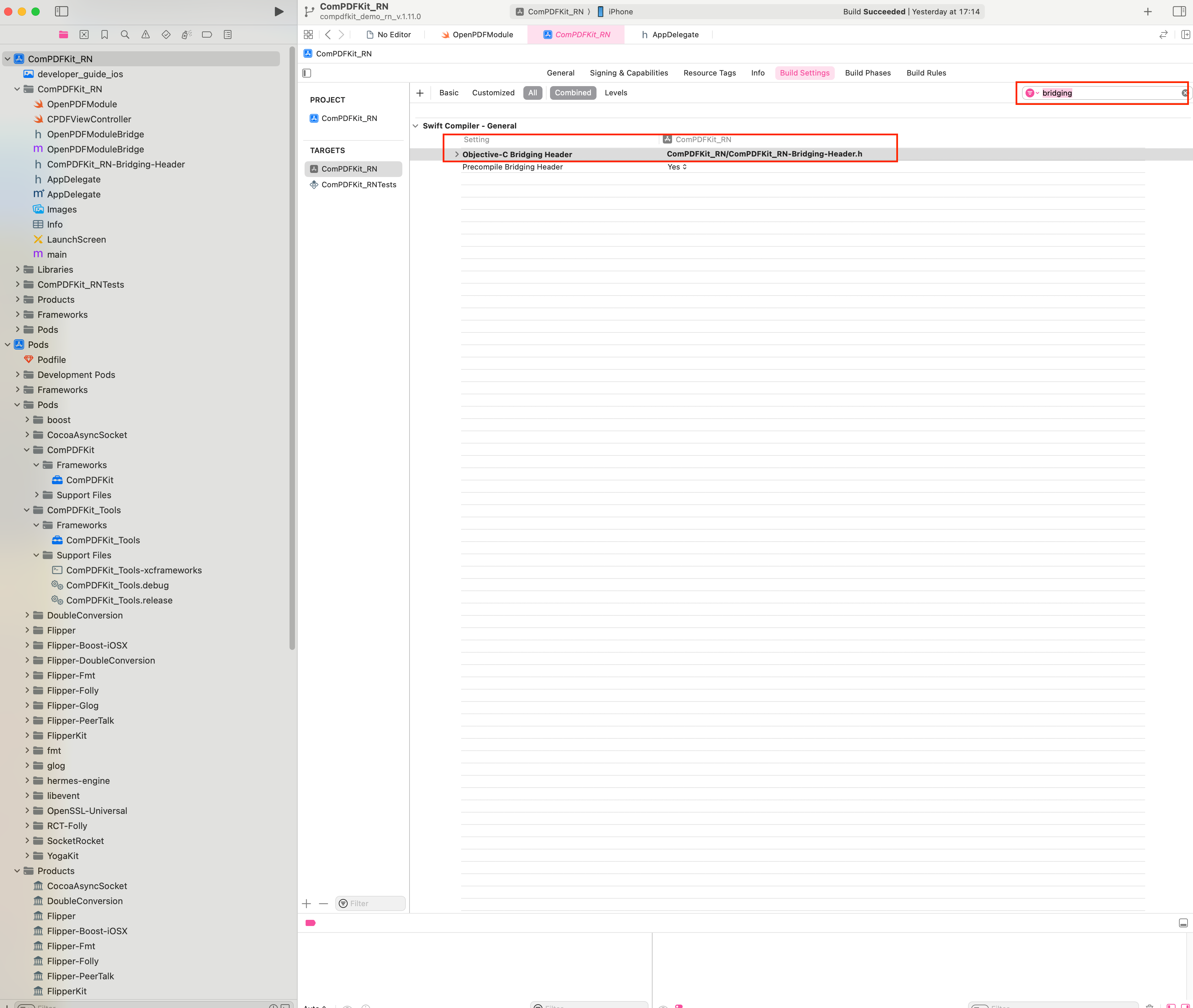
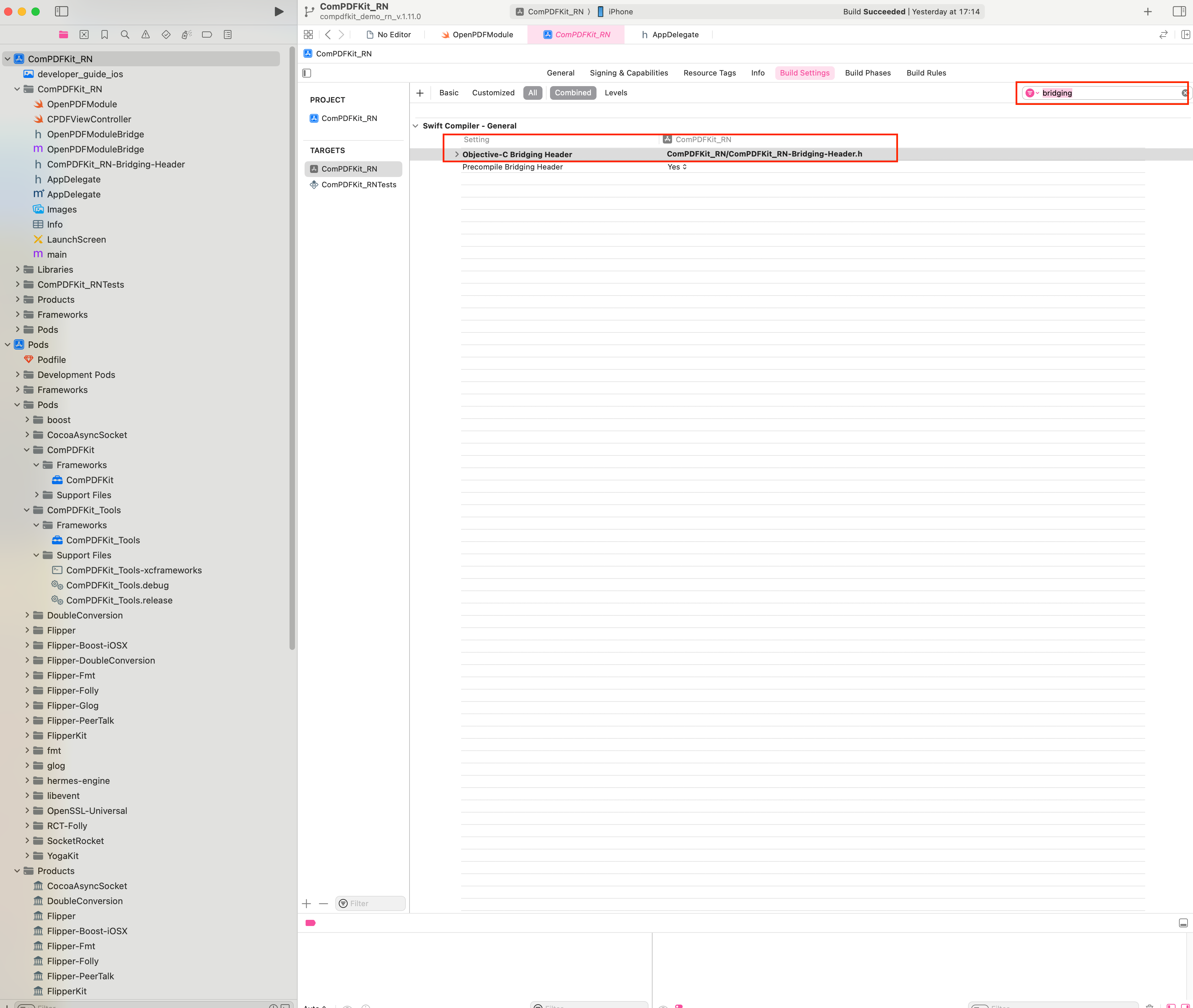
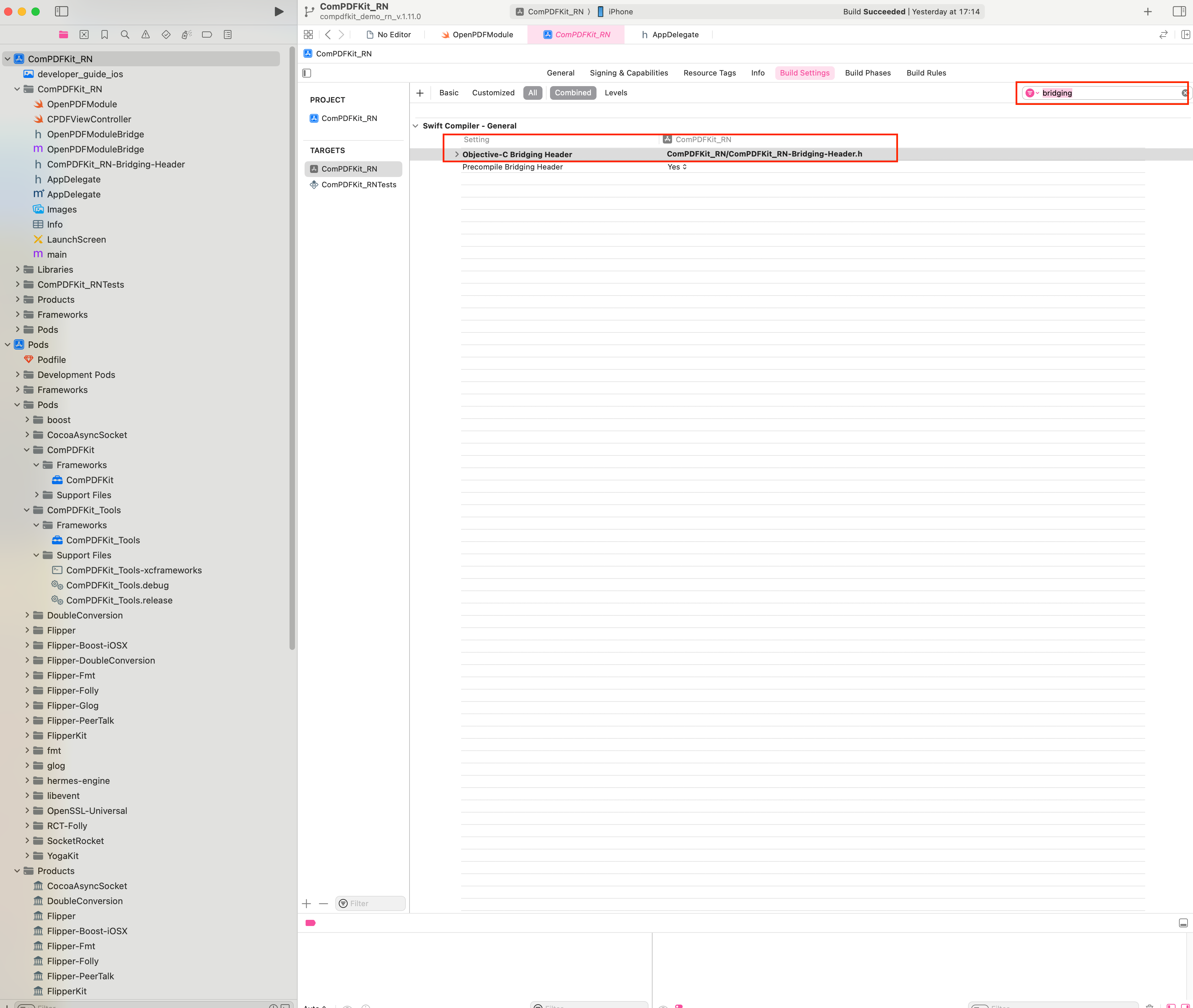
Search for **bridging** in the **Build Settings** and locate the **Objective-C Bridging Header** option. Then, enter the file path of the header file ***"ComPDFKit_RN-Bridging-Header.h"***:

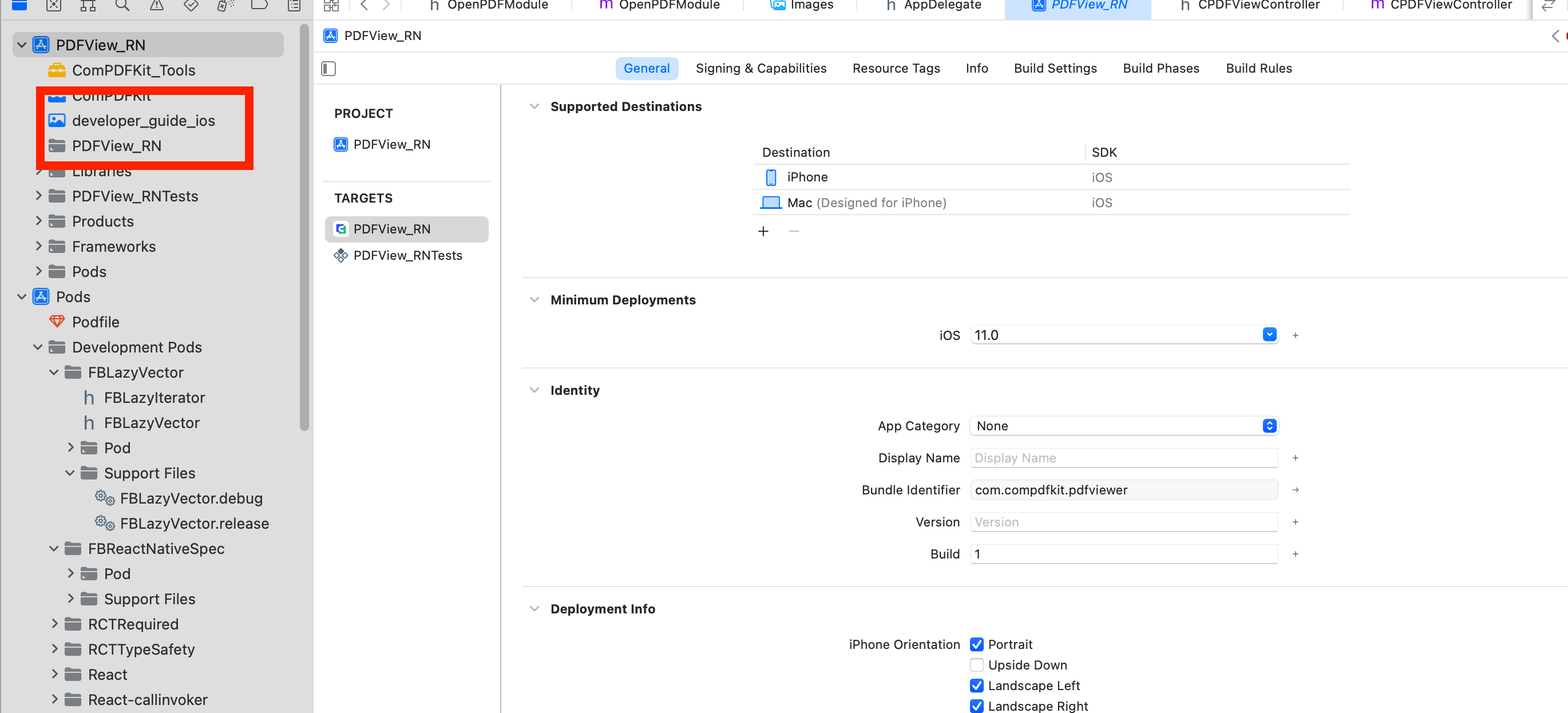
Add the PDF document you want to display to your application by dragging it into your project. On the dialog that’s displayed, select Finish to accept the default integration options. You can use "developer_guide_ios.pdf" as an example.
### 2.2.2 For iOS
Open your project’s Podfile in a text editor:
```bash
open ios/Podfile
```
Update the platform to iOS 11 and add the ComPDFKit Podspec:
```diff
require_relative '../node_modules/react-native/scripts/react_native_pods'
require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'
- platform :ios, '10.0'
+ platform :ios, '11.0'
install! 'cocoapods', :deterministic_uuids => false
target 'PDFView_RN' do
config = use_native_modules!
# Flags change depending on the env values.
flags = get_default_flags()
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
:hermes_enabled => flags[:hermes_enabled],
:fabric_enabled => flags[:fabric_enabled],
# An absolute path to your application root.
:app_path => "#{Pod::Config.instance.installation_root}/.."
)
target 'PDFView_RNTests' do
inherit! :complete
# Pods for testing
end
+ pod 'ComPDFKit_Tools', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit_tools/1.13.0.podspec'
+ pod 'ComPDFKit', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit/1.13.0.podspec'
# Enables Flipper.
#
# Note that if you have use_frameworks! enabled, Flipper will not work and
# you should disable the next line.
use_flipper!()
post_install do |installer|
react_native_post_install(installer)
__apply_Xcode_12_5_M1_post_install_workaround(installer)
end
end
```
Go to the `compdfkit_rn/ios` folder and run the `pod install` command:
```bash
pod install
```
**Note:** If SSL network requests fail to download the `ComPDFKit` library when you run `pod install`, you can see the processing method in [2.5 Troubleshooting](#2.5 Troubleshooting).
Open your project’s Workspace in Xcode:
```bash
open ios/PDFView_RN.xcworkspace
```
Make sure the deployment target is set to 10.0 or higher:

Import resource file,***"OpenPDFModule.swift"*** is the bridging file for connecting React Native to the iOS native module.

Search for **bridging** in the **Build Settings** and locate the **Objective-C Bridging Header** option. Then, enter the file path of the header file ***"ComPDFKit_RN-Bridging-Header.h"***:

Add the PDF document you want to display to your application by dragging it into your project. On the dialog that’s displayed, select Finish to accept the default integration options. You can use "developer_guide_ios.pdf" as an example.
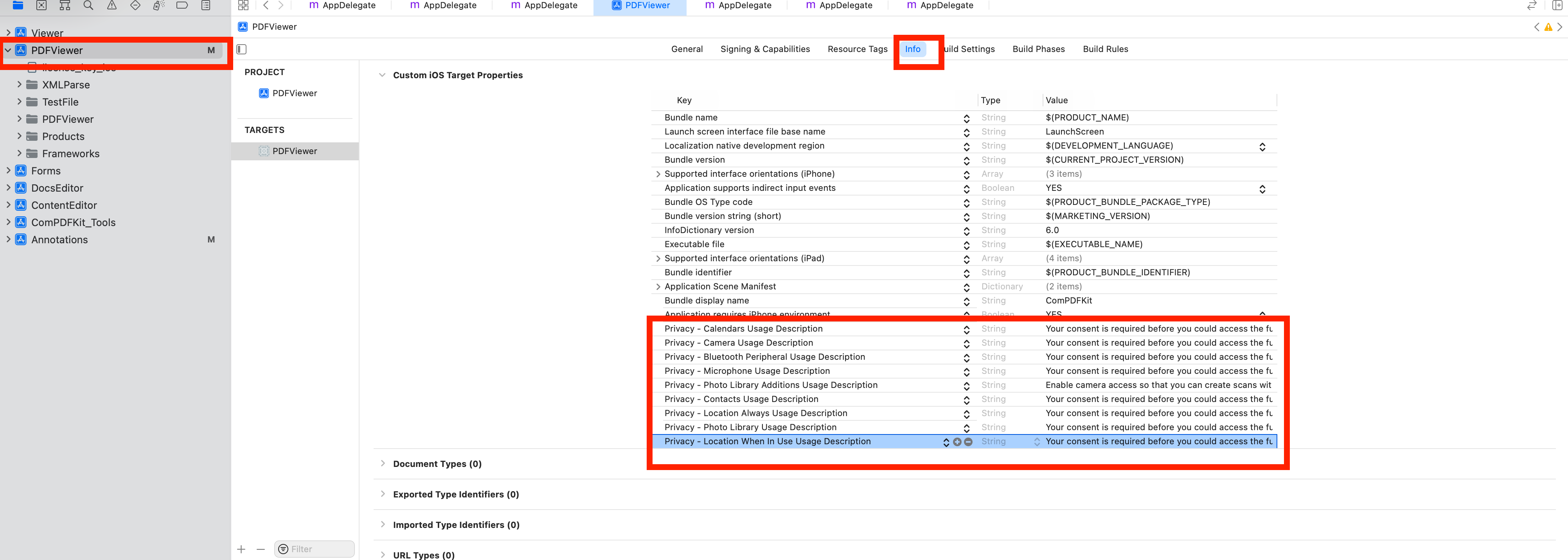
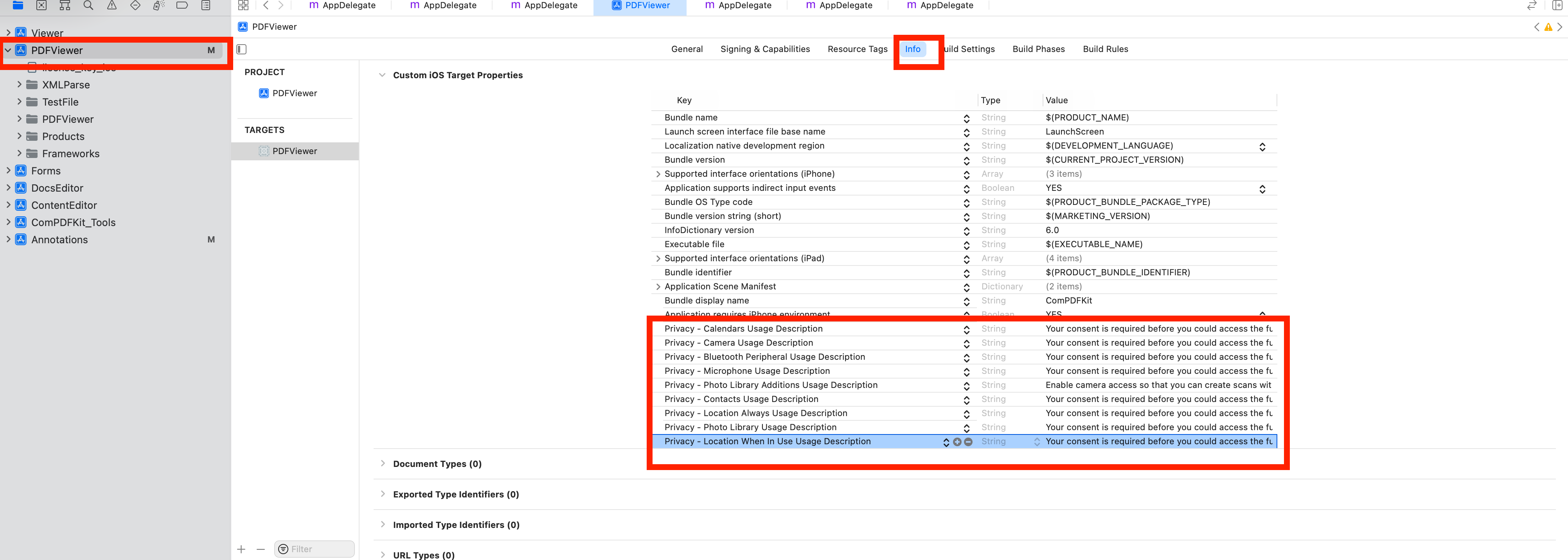
 To protect user privacy, before accessing the sensitive privacy data, you need to find the ***"Info"*** configuration in your iOS 10.0 or higher iOS project and configure the relevant privacy terms as shown in the following picture.
To protect user privacy, before accessing the sensitive privacy data, you need to find the ***"Info"*** configuration in your iOS 10.0 or higher iOS project and configure the relevant privacy terms as shown in the following picture.
 ```objective-c
NSCameraUsageDescription
Your consent is required before you could access the function.
NSMicrophoneUsageDescription
Your consent is required before you could access the function.
NSPhotoLibraryAddUsageDescription
Your consent is required before you could access the function.
NSPhotoLibraryUsageDescription
Your consent is required before you could access the function.
NSAppTransportSecurity
NSAllowsArbitraryLoads
```
## 2.3 Apply the License Key
ComPDFKit for React Native is a commercial SDK, which requires a license to grant developer permission to release their apps. Each license is only valid for one `bundle ID` or `applicationId` in development mode. Other flexible licensing options are also supported, please contact [our marketing team](mailto:support@compdf.com) to know more.
To initialize ComPDFKit using a license key, call either of the following before using any other ComPDFKit APIs or features:
* **Online license**
```tsx
type Props = {};
export default class App extends Component {
...
componentDidMount(){
// Fill in your online license
NativeModules.OpenPDFModule.initialize('your android platform compdfkit license', 'your ios platform compdfkit license')
}
// ...
}
```
* **Offline license**
```tsx
type Props = {};
export default class App extends Component {
...
componentDidMount(){
// Fill in your offline license
NativeModules.OpenPDFModule.init_('your compdfkit license')
}
// ...
}
```
## 2.4 Run Project
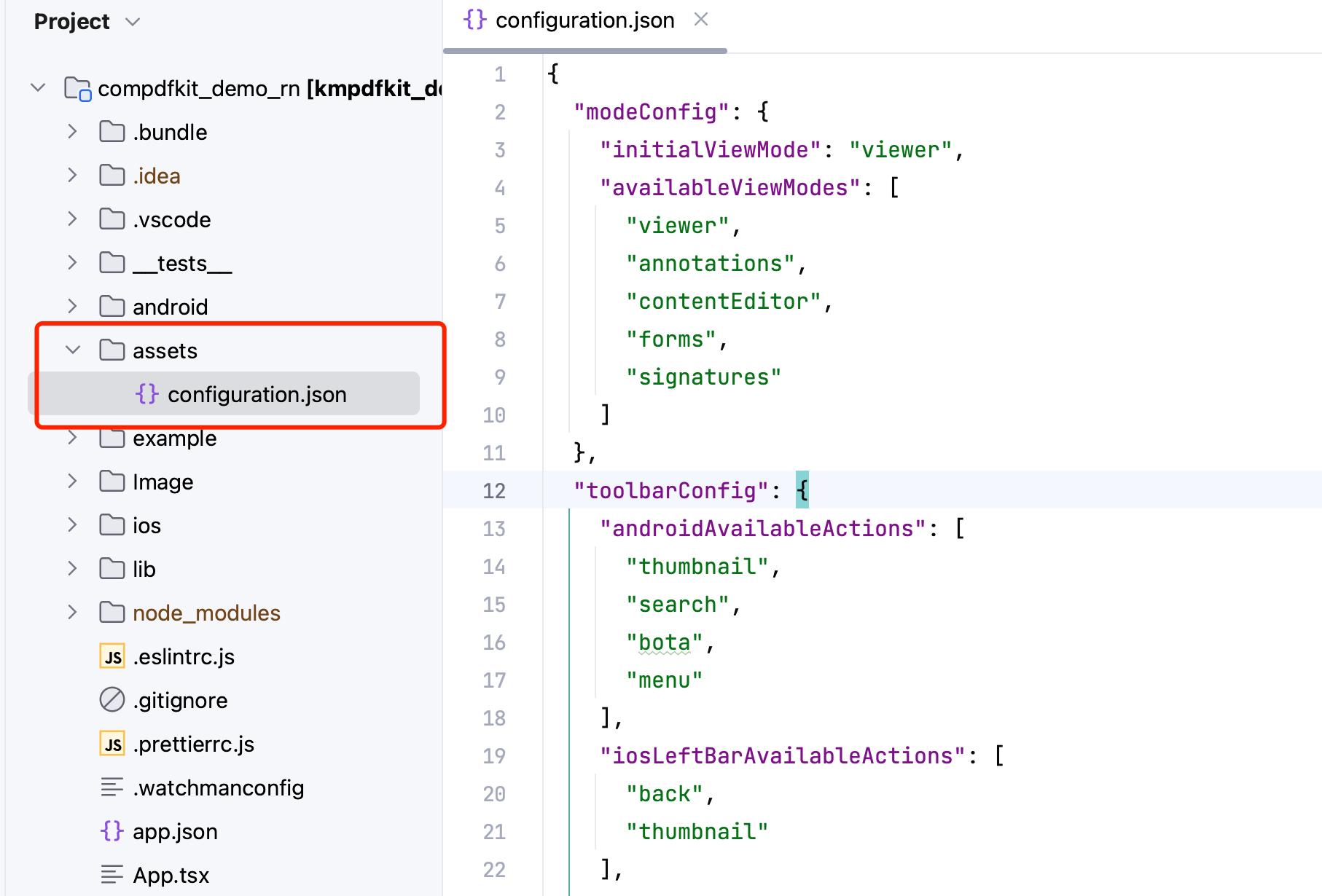
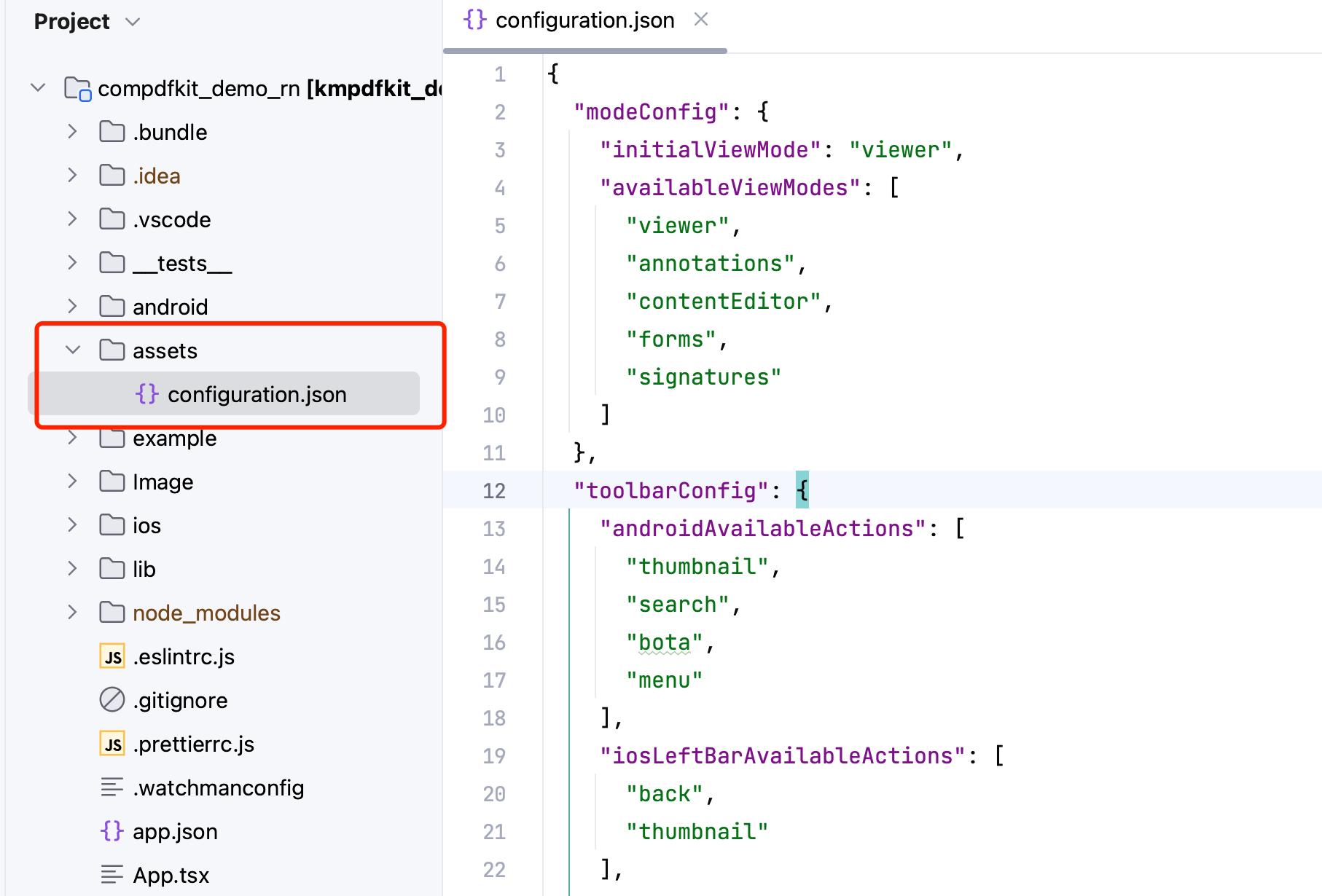
1. Create an `assets` directory in the project's root directory and copy the **configuration.json** file from the demo to this directory.
```objective-c
NSCameraUsageDescription
Your consent is required before you could access the function.
NSMicrophoneUsageDescription
Your consent is required before you could access the function.
NSPhotoLibraryAddUsageDescription
Your consent is required before you could access the function.
NSPhotoLibraryUsageDescription
Your consent is required before you could access the function.
NSAppTransportSecurity
NSAllowsArbitraryLoads
```
## 2.3 Apply the License Key
ComPDFKit for React Native is a commercial SDK, which requires a license to grant developer permission to release their apps. Each license is only valid for one `bundle ID` or `applicationId` in development mode. Other flexible licensing options are also supported, please contact [our marketing team](mailto:support@compdf.com) to know more.
To initialize ComPDFKit using a license key, call either of the following before using any other ComPDFKit APIs or features:
* **Online license**
```tsx
type Props = {};
export default class App extends Component {
...
componentDidMount(){
// Fill in your online license
NativeModules.OpenPDFModule.initialize('your android platform compdfkit license', 'your ios platform compdfkit license')
}
// ...
}
```
* **Offline license**
```tsx
type Props = {};
export default class App extends Component {
...
componentDidMount(){
// Fill in your offline license
NativeModules.OpenPDFModule.init_('your compdfkit license')
}
// ...
}
```
## 2.4 Run Project
1. Create an `assets` directory in the project's root directory and copy the **configuration.json** file from the demo to this directory.
 2. Open your `App.tsx` file:
```bash
open App.tsx
```
3. Replace the entire contents of `App.tsx` with the following code snippet:
```js
/**
* Copyright © 2014-2024 PDF Technologies, Inc. All Rights Reserved.
*
* THIS SOURCE CODE AND ANY ACCOMPANYING DOCUMENTATION ARE PROTECTED BY INTERNATIONAL COPYRIGHT LAW
* AND MAY NOT BE RESOLD OR REDISTRIBUTED. USAGE IS BOUND TO THE ComPDFKit LICENSE AGREEMENT.
* UNAUTHORIZED REPRODUCTION OR DISTRIBUTION IS SUBJECT TO CIVIL AND CRIMINAL PENALTIES.
* This notice may not be removed from this file.
*/
import React, { Component } from 'react';
import configuration from './assets/configuration.json';
import DocumentPicker from 'react-native-document-picker'
import {
Platform,
StyleSheet,
Text,
View,
Button,
NativeModules
} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' +
'Cmd+D or shake for dev menu',
android: 'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component {
componentDidMount(){
// Fill in your online license
NativeModules.OpenPDFModule.initialize('your android platform compdfkit license', 'your ios platform compdfkit license')
// Fill in your offline license
// NativeModules.OpenPDFModule.init_('your compdfkit license')
}
render() {
return (
Welcome to React Native!
To get started, edit App.tsx
{instructions}
2. Open your `App.tsx` file:
```bash
open App.tsx
```
3. Replace the entire contents of `App.tsx` with the following code snippet:
```js
/**
* Copyright © 2014-2024 PDF Technologies, Inc. All Rights Reserved.
*
* THIS SOURCE CODE AND ANY ACCOMPANYING DOCUMENTATION ARE PROTECTED BY INTERNATIONAL COPYRIGHT LAW
* AND MAY NOT BE RESOLD OR REDISTRIBUTED. USAGE IS BOUND TO THE ComPDFKit LICENSE AGREEMENT.
* UNAUTHORIZED REPRODUCTION OR DISTRIBUTION IS SUBJECT TO CIVIL AND CRIMINAL PENALTIES.
* This notice may not be removed from this file.
*/
import React, { Component } from 'react';
import configuration from './assets/configuration.json';
import DocumentPicker from 'react-native-document-picker'
import {
Platform,
StyleSheet,
Text,
View,
Button,
NativeModules
} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' +
'Cmd+D or shake for dev menu',
android: 'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component {
componentDidMount(){
// Fill in your online license
NativeModules.OpenPDFModule.initialize('your android platform compdfkit license', 'your ios platform compdfkit license')
// Fill in your offline license
// NativeModules.OpenPDFModule.init_('your compdfkit license')
}
render() {
return (
Welcome to React Native!
To get started, edit App.tsx
{instructions}
 ### 2.2.2 For iOS
Open your project’s Podfile in a text editor:
```bash
open ios/Podfile
```
Update the platform to iOS 11 and add the ComPDFKit Podspec:
```diff
require_relative '../node_modules/react-native/scripts/react_native_pods'
require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'
- platform :ios, '10.0'
+ platform :ios, '11.0'
install! 'cocoapods', :deterministic_uuids => false
target 'PDFView_RN' do
config = use_native_modules!
# Flags change depending on the env values.
flags = get_default_flags()
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
:hermes_enabled => flags[:hermes_enabled],
:fabric_enabled => flags[:fabric_enabled],
# An absolute path to your application root.
:app_path => "#{Pod::Config.instance.installation_root}/.."
)
target 'PDFView_RNTests' do
inherit! :complete
# Pods for testing
end
+ pod 'ComPDFKit_Tools', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit_tools/1.13.0.podspec'
+ pod 'ComPDFKit', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit/1.13.0.podspec'
# Enables Flipper.
#
# Note that if you have use_frameworks! enabled, Flipper will not work and
# you should disable the next line.
use_flipper!()
post_install do |installer|
react_native_post_install(installer)
__apply_Xcode_12_5_M1_post_install_workaround(installer)
end
end
```
Go to the `compdfkit_rn/ios` folder and run the `pod install` command:
```bash
pod install
```
**Note:** If SSL network requests fail to download the `ComPDFKit` library when you run `pod install`, you can see the processing method in [2.5 Troubleshooting](#2.5 Troubleshooting).
Open your project’s Workspace in Xcode:
```bash
open ios/PDFView_RN.xcworkspace
```
Make sure the deployment target is set to 10.0 or higher:

Import resource file,***"OpenPDFModule.swift"*** is the bridging file for connecting React Native to the iOS native module.

Search for **bridging** in the **Build Settings** and locate the **Objective-C Bridging Header** option. Then, enter the file path of the header file ***"ComPDFKit_RN-Bridging-Header.h"***:

Add the PDF document you want to display to your application by dragging it into your project. On the dialog that’s displayed, select Finish to accept the default integration options. You can use "developer_guide_ios.pdf" as an example.
### 2.2.2 For iOS
Open your project’s Podfile in a text editor:
```bash
open ios/Podfile
```
Update the platform to iOS 11 and add the ComPDFKit Podspec:
```diff
require_relative '../node_modules/react-native/scripts/react_native_pods'
require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'
- platform :ios, '10.0'
+ platform :ios, '11.0'
install! 'cocoapods', :deterministic_uuids => false
target 'PDFView_RN' do
config = use_native_modules!
# Flags change depending on the env values.
flags = get_default_flags()
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
:hermes_enabled => flags[:hermes_enabled],
:fabric_enabled => flags[:fabric_enabled],
# An absolute path to your application root.
:app_path => "#{Pod::Config.instance.installation_root}/.."
)
target 'PDFView_RNTests' do
inherit! :complete
# Pods for testing
end
+ pod 'ComPDFKit_Tools', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit_tools/1.13.0.podspec'
+ pod 'ComPDFKit', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit/1.13.0.podspec'
# Enables Flipper.
#
# Note that if you have use_frameworks! enabled, Flipper will not work and
# you should disable the next line.
use_flipper!()
post_install do |installer|
react_native_post_install(installer)
__apply_Xcode_12_5_M1_post_install_workaround(installer)
end
end
```
Go to the `compdfkit_rn/ios` folder and run the `pod install` command:
```bash
pod install
```
**Note:** If SSL network requests fail to download the `ComPDFKit` library when you run `pod install`, you can see the processing method in [2.5 Troubleshooting](#2.5 Troubleshooting).
Open your project’s Workspace in Xcode:
```bash
open ios/PDFView_RN.xcworkspace
```
Make sure the deployment target is set to 10.0 or higher:

Import resource file,***"OpenPDFModule.swift"*** is the bridging file for connecting React Native to the iOS native module.

Search for **bridging** in the **Build Settings** and locate the **Objective-C Bridging Header** option. Then, enter the file path of the header file ***"ComPDFKit_RN-Bridging-Header.h"***:

Add the PDF document you want to display to your application by dragging it into your project. On the dialog that’s displayed, select Finish to accept the default integration options. You can use "developer_guide_ios.pdf" as an example.
 To protect user privacy, before accessing the sensitive privacy data, you need to find the ***"Info"*** configuration in your iOS 10.0 or higher iOS project and configure the relevant privacy terms as shown in the following picture.
To protect user privacy, before accessing the sensitive privacy data, you need to find the ***"Info"*** configuration in your iOS 10.0 or higher iOS project and configure the relevant privacy terms as shown in the following picture.
 ```objective-c
```objective-c
 2. Open your `App.tsx` file:
```bash
open App.tsx
```
3. Replace the entire contents of `App.tsx` with the following code snippet:
```js
/**
* Copyright © 2014-2024 PDF Technologies, Inc. All Rights Reserved.
*
* THIS SOURCE CODE AND ANY ACCOMPANYING DOCUMENTATION ARE PROTECTED BY INTERNATIONAL COPYRIGHT LAW
* AND MAY NOT BE RESOLD OR REDISTRIBUTED. USAGE IS BOUND TO THE ComPDFKit LICENSE AGREEMENT.
* UNAUTHORIZED REPRODUCTION OR DISTRIBUTION IS SUBJECT TO CIVIL AND CRIMINAL PENALTIES.
* This notice may not be removed from this file.
*/
import React, { Component } from 'react';
import configuration from './assets/configuration.json';
import DocumentPicker from 'react-native-document-picker'
import {
Platform,
StyleSheet,
Text,
View,
Button,
NativeModules
} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' +
'Cmd+D or shake for dev menu',
android: 'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component
2. Open your `App.tsx` file:
```bash
open App.tsx
```
3. Replace the entire contents of `App.tsx` with the following code snippet:
```js
/**
* Copyright © 2014-2024 PDF Technologies, Inc. All Rights Reserved.
*
* THIS SOURCE CODE AND ANY ACCOMPANYING DOCUMENTATION ARE PROTECTED BY INTERNATIONAL COPYRIGHT LAW
* AND MAY NOT BE RESOLD OR REDISTRIBUTED. USAGE IS BOUND TO THE ComPDFKit LICENSE AGREEMENT.
* UNAUTHORIZED REPRODUCTION OR DISTRIBUTION IS SUBJECT TO CIVIL AND CRIMINAL PENALTIES.
* This notice may not be removed from this file.
*/
import React, { Component } from 'react';
import configuration from './assets/configuration.json';
import DocumentPicker from 'react-native-document-picker'
import {
Platform,
StyleSheet,
Text,
View,
Button,
NativeModules
} from 'react-native';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' +
'Cmd+D or shake for dev menu',
android: 'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
type Props = {};
export default class App extends Component Open the `MainApplication` file and fill in the following code in the `getPackages()` method
```diff
@Override
protected List
Open the `MainApplication` file and fill in the following code in the `getPackages()` method
```diff
@Override
protected List