|
|
@@ -6,11 +6,11 @@ More information can be found at [https://www.compdf.com/](https://www.compdf.co
|
|
|
|
|
|
|
|
|
|
|
|
-## 1.1 ComPDFKit PDF SDK
|
|
|
+## 1.1 ComPDFKit for React Native
|
|
|
|
|
|
-ComPDFKit PDF SDK consists of two elements as shown in the following picture.
|
|
|
+ComPDFKit for React Native consists of two elements.
|
|
|
|
|
|
-The two elements for ComPDFKit PDF SDK:
|
|
|
+The two elements for ComPDFKit for React Native:
|
|
|
|
|
|
- **PDF Core API**
|
|
|
|
|
|
@@ -63,15 +63,44 @@ component offers:
|
|
|
|
|
|
- Programmatically add and remove text in PDFs and make it possible to edit PDFs like Word. Allow selecting text to copy, resize, change colors, text alignment, and the position of text boxes.
|
|
|
- Undo or redo any change.
|
|
|
+- Find and Replace.
|
|
|
+
|
|
|
+**Security** component offers:
|
|
|
+
|
|
|
+- Encrypt and decrypt PDFs, including Permission setting and Password protected.
|
|
|
+- Create, edit, and remove watermark.
|
|
|
+
|
|
|
+**Watermark** component offers:
|
|
|
+
|
|
|
+- Add, remove, edit, update, and get the watermarks.
|
|
|
+- Support text and image watermarks.
|
|
|
+
|
|
|
+**Digital Signatures** component offers:
|
|
|
+
|
|
|
+- Sign PDF documents with digital signatures.
|
|
|
+- Create and verify digital certificates.
|
|
|
+- Create and verify digital digital signatures.
|
|
|
+- Create self-sign digital ID and edit signature appearance.
|
|
|
+- Support PKCS12 certificates.
|
|
|
+- Trust certificates.
|
|
|
|
|
|
|
|
|
|
|
|
## 1.3 License
|
|
|
|
|
|
-ComPDFKit PDF SDK is a commercial SDK, which requires a license to grant developer permission to release their apps. Each license is only valid for one `bundle ID` or `applicationId` in development mode. Other flexible licensing options are also supported, please contact [our marketing team](mailto:support@compdf.com) to know more. However, any documents, sample code, or source code distribution from the released package of ComPDFKit to any third party is prohibited.
|
|
|
+ComPDFKit for React Native is a commercial SDK, which requires a license to grant developer permission to release their apps. Each license is only valid for one `bundle ID` or `applicationId` in development mode. Other flexible licensing options are also supported, please contact [our marketing team](mailto:support@compdf.com) to know more. However, any documents, sample code, or source code distribution from the released package of ComPDFKit to any third party is prohibited.
|
|
|
|
|
|
To initialize ComPDFKit using a license key, call either of the following before using any other ComPDFKit APIs or features:
|
|
|
|
|
|
+To set the license key for Android , use:
|
|
|
+
|
|
|
+```xml
|
|
|
+<!-- Add this license in the AndroidManifest.xml of the main module --/>
|
|
|
+<meta-data
|
|
|
+ android:name="compdfkit_key"
|
|
|
+ android:value="{your ComPDFKit key}" />
|
|
|
+```
|
|
|
+
|
|
|
To set the license key for iOS, use:
|
|
|
|
|
|
```objective-c
|
|
|
@@ -79,22 +108,10 @@ To set the license key for iOS, use:
|
|
|
// Each ComPDFKit license is bound to a specific app bundle id.
|
|
|
// com.compdfkit.pdfviewer
|
|
|
|
|
|
- [CPDFKit setLicenseKey:@"YOUR_LICENSE_KEY_GOES_HERE"
|
|
|
+ [CPDFKit verifyWithKey:@"YOUR_LICENSE_KEY_GOES_HERE"
|
|
|
secret:@"YOUR_LICENSE_SECRET_GOES_HERE"];
|
|
|
```
|
|
|
|
|
|
-To set the license key for Android , use:
|
|
|
-
|
|
|
-```xml
|
|
|
-<!-- Add this license in the AndroidManifest.xml of the main module --/>
|
|
|
-<meta-data
|
|
|
- android:name="compdfkit_key"
|
|
|
- android:value="{your ComPDFKit key}" />
|
|
|
-<meta-data
|
|
|
- android:name="compdfkit_secret"
|
|
|
- android:value="{your ComPDFKit secret}" />
|
|
|
-```
|
|
|
-
|
|
|
|
|
|
|
|
|
# 2 Get Started
|
|
|
@@ -144,7 +161,7 @@ Operating Environment Requirements:
|
|
|
|
|
|
|
|
|
|
|
|
-## 2.2 Getting Started
|
|
|
+## 2.2 Creating a New Project
|
|
|
|
|
|
Let's create a simple app that integrates ComPDFKit for React Native.
|
|
|
|
|
|
@@ -168,6 +185,92 @@ Let's create a simple app that integrates ComPDFKit for React Native.
|
|
|
|
|
|
4. Add the ComPDFKit library and import the presented PDF document.
|
|
|
|
|
|
+### For Android
|
|
|
+
|
|
|
+Open the `android/build.gradle` file located in the project root directory and add the `mavenCentral` repository:
|
|
|
+
|
|
|
+```diff
|
|
|
+repositories {
|
|
|
+ google()
|
|
|
++ mavenCentral()
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
+Open the app’s Gradle build file, `android/app/build.gradle`:
|
|
|
+
|
|
|
+```bash
|
|
|
+open android/app/build.gradle
|
|
|
+```
|
|
|
+
|
|
|
+Modify the minimum SDK version, All this is done inside the `android` section:
|
|
|
+
|
|
|
+```diff
|
|
|
+ android {
|
|
|
+ defaultConfig {
|
|
|
+- minSdkVersion rootProject.ext.minSdkVersion
|
|
|
++ minSdkVersion 21
|
|
|
+ ...
|
|
|
+ }
|
|
|
+ }
|
|
|
+```
|
|
|
+
|
|
|
+Add ComPDFKit SDK inside the dependencies section:
|
|
|
+
|
|
|
+```diff
|
|
|
+dependencies {
|
|
|
+ ...
|
|
|
++ implementation 'com.compdf:compdfkit:1.12.0'
|
|
|
++ implementation 'com.compdf:compdfkit-ui:1.12.0'
|
|
|
++ implementation 'com.compdf:compdfkit-tools:1.12.0'
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
+open `android/app/src/main/AndroidManifest.xml` , add`ComPDFKit License` and `Storage Permission`:
|
|
|
+
|
|
|
+```diff
|
|
|
+<manifest xmlns:android="http://schemas.android.com/apk/res/android"
|
|
|
+ package="com.compdfkit.flutter.example">
|
|
|
+
|
|
|
+ <!-- Required to read and write documents from device storage -->
|
|
|
++ <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
|
|
|
++ <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
|
|
|
++ <uses-permission android:name="android.permission.MANAGE_EXTERNAL_STORAGE" />
|
|
|
+
|
|
|
+ <application
|
|
|
++ android:requestLegacyExternalStorage="true"
|
|
|
+ ...>
|
|
|
+ ...
|
|
|
+ <!-- Please replace it with your ComPDFKit license -->
|
|
|
++ <meta-data
|
|
|
++ android:name="compdfkit_key"
|
|
|
++ android:value="{your license key}" />
|
|
|
+ ...
|
|
|
+ </application>
|
|
|
+</manifest>
|
|
|
+```
|
|
|
+
|
|
|
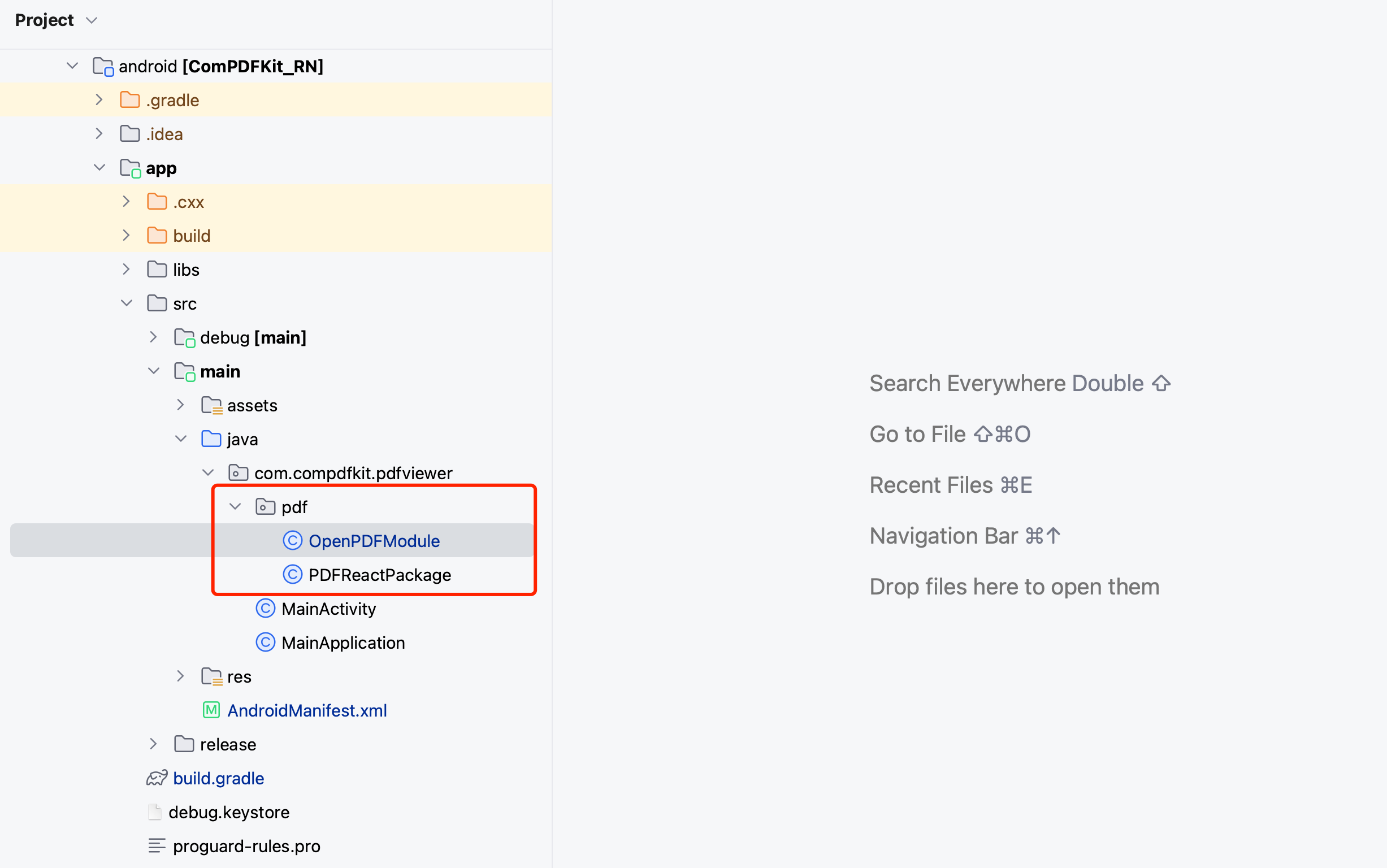
+Copy the `pdf` folder and `res/layout` code from the sample project Android project to your project
|
|
|
+
|
|
|
+<img src="../../ComPDFKit_PDF_SDK_Developer_Guides(中文)/developer_guide_react_native_CN/Image/1-5.png" alt="1-5" width="60%" height="60%" />
|
|
|
+
|
|
|
+Open the `MainApplication` file and fill in the following code in the `getPackages()` method
|
|
|
+
|
|
|
+```diff
|
|
|
+@Override
|
|
|
+protected List<ReactPackage> getPackages() {
|
|
|
+ @SuppressWarnings("UnnecessaryLocalVariable")
|
|
|
+ List<ReactPackage> packages = new PackageList(this).getPackages();
|
|
|
++ packages.add(new PDFReactPackage());
|
|
|
+ return packages;
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
+Copy the sample pdf file to the `assets` directory
|
|
|
+
|
|
|
+<img src="./Image/1-6.png" alt="1-6" style="zoom:33%;" />
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
### For iOS
|
|
|
|
|
|
Open your project’s Podfile in a text editor:
|
|
|
@@ -176,7 +279,7 @@ Open your project’s Podfile in a text editor:
|
|
|
open ios/Podfile
|
|
|
```
|
|
|
|
|
|
-Update the platform to iOS 10 and add the ComPDFKit Podspec:
|
|
|
+Update the platform to iOS 11 and add the ComPDFKit Podspec:
|
|
|
|
|
|
```diff
|
|
|
require_relative '../node_modules/react-native/scripts/react_native_pods'
|
|
|
@@ -206,8 +309,8 @@ target 'PDFView_RN' do
|
|
|
# Pods for testing
|
|
|
end
|
|
|
|
|
|
-+ pod 'ComPDFKit_Tools', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit_tools/latest.podspec'
|
|
|
-+ pod 'ComPDFKit', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit/latest.podspec'
|
|
|
++ pod 'ComPDFKit_Tools', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit_tools/1.12.0.podspec'
|
|
|
++ pod 'ComPDFKit', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit/1.12.0.podspec'
|
|
|
|
|
|
# Enables Flipper.
|
|
|
#
|
|
|
@@ -240,7 +343,11 @@ Make sure the deployment target is set to 10.0 or higher:
|
|
|
|
|
|
Import resource file,`CPDFViewController` view controller that contains ready-to-use UI module implementations.
|
|
|
|
|
|
-<img src="Image/1.2.png" alt="1.2" style="zoom:50%;" />
|
|
|
+
|
|
|
+
|
|
|
+Search for **bridging** in the **Build Settings** and locate the **Objective-C Bridging Header** option. Then, enter the file path of the header file ***"ComPDFKit_RN-Bridging-Header.h"***:
|
|
|
+
|
|
|
+
|
|
|
|
|
|
Add the PDF document you want to display to your application by dragging it into your project. On the dialog that’s displayed, select Finish to accept the default integration options. You can use "developer_guide_ios.pdf" as an example.
|
|
|
|
|
|
@@ -264,139 +371,34 @@ To protect user privacy, before accessing the sensitive privacy data, you need t
|
|
|
<string>Your consent is required before you could access the function.</string>
|
|
|
```
|
|
|
|
|
|
-### For Android
|
|
|
-
|
|
|
-Open the `android/build.gradle` file located in the project root directory and add the `mavenCentral` repository:
|
|
|
-
|
|
|
-```diff
|
|
|
-repositories {
|
|
|
- google()
|
|
|
-+ mavenCentral()
|
|
|
-}
|
|
|
-```
|
|
|
-
|
|
|
-Open the app’s Gradle build file, `android/app/build.gradle`:
|
|
|
|
|
|
-```bash
|
|
|
-open android/app/build.gradle
|
|
|
-```
|
|
|
|
|
|
-Modify the minimum SDK version, All this is done inside the `android` section:
|
|
|
+## 2.3 Run Project
|
|
|
|
|
|
-```diff
|
|
|
- android {
|
|
|
- defaultConfig {
|
|
|
-- minSdkVersion rootProject.ext.minSdkVersion
|
|
|
-+ minSdkVersion 21
|
|
|
- ...
|
|
|
- }
|
|
|
- }
|
|
|
-```
|
|
|
+1. Create an `assets` directory in the project's root directory and copy the **configuration.json** file from the demo to this directory.
|
|
|
|
|
|
-Add ComPDFKit SDK inside the dependencies section:
|
|
|
-
|
|
|
-```diff
|
|
|
-dependencies {
|
|
|
- ...
|
|
|
-+ implementation 'com.compdf:compdfkit:1.9.1'
|
|
|
-+ implementation 'com.compdf:compdfkit-ui:1.9.1'
|
|
|
-+ implementation 'com.compdf:compdfkit-tools:1.9.1'
|
|
|
-+ implementation 'pub.devrel:easypermissions:3.0.0'
|
|
|
-}
|
|
|
-```
|
|
|
+<img src="./Image/2-3-1.png" alt="2-3-1" style="zoom:33%;" />
|
|
|
|
|
|
-open `android/app/src/main/AndroidManifest.xml` , add`ComPDFKit License` and `Storage Permission`:
|
|
|
-
|
|
|
-```diff
|
|
|
-<manifest xmlns:android="http://schemas.android.com/apk/res/android"
|
|
|
- package="com.compdfkit.flutter.example">
|
|
|
-
|
|
|
- <!-- Required to read and write documents from device storage -->
|
|
|
-+ <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
|
|
|
-+ <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
|
|
|
-
|
|
|
- <application
|
|
|
- ...>
|
|
|
- ...
|
|
|
- <!-- Please replace it with your ComPDFKit license -->
|
|
|
-+ <meta-data
|
|
|
-+ android:name="compdfkit_key"
|
|
|
-+ android:value="{your license key}" />
|
|
|
-+ <meta-data
|
|
|
-+ android:name="compdfkit_secret"
|
|
|
-+ android:value="{your license secret}" />
|
|
|
- ...
|
|
|
- </application>
|
|
|
-</manifest>
|
|
|
-```
|
|
|
-
|
|
|
-Enable `viewBinding` in the android node setting of `app/build.gradle`
|
|
|
-
|
|
|
-```groovy
|
|
|
-android {
|
|
|
- ...
|
|
|
- buildFeatures {
|
|
|
- viewBinding = true
|
|
|
- }
|
|
|
-}
|
|
|
-```
|
|
|
-
|
|
|
-Copy the `pdf` folder and `res/layout` code from the sample project Android project to your project
|
|
|
-
|
|
|
-<img src="./Image/1-5.png" alt="1-5" style="zoom:33%;" />
|
|
|
-
|
|
|
-Open the `MainApplication` file and fill in the following code in the `getPackages()` method
|
|
|
-
|
|
|
-```diff
|
|
|
-@Override
|
|
|
-protected List<ReactPackage> getPackages() {
|
|
|
- @SuppressWarnings("UnnecessaryLocalVariable")
|
|
|
- List<ReactPackage> packages = new PackageList(this).getPackages();
|
|
|
-+ packages.add(new PDFReactPackage());
|
|
|
- return packages;
|
|
|
-}
|
|
|
-```
|
|
|
-
|
|
|
-Add `PDFActivity` in `AndroidManifest.xml` file
|
|
|
-
|
|
|
-```diff
|
|
|
-<manifest xmlns:android="http://schemas.android.com/apk/res/android"
|
|
|
- package="com.projectname">
|
|
|
- <application
|
|
|
- ...>
|
|
|
- ...
|
|
|
-+ <activity
|
|
|
-+ android:name=".pdf.PDFActivity"
|
|
|
-+ android:configChanges="keyboardHidden|orientation|screenSize"
|
|
|
-+ android:windowSoftInputMode="adjustPan"
|
|
|
-+ android:exported="true"/>
|
|
|
-
|
|
|
- </activity>
|
|
|
- </application>
|
|
|
-</manifest>
|
|
|
-```
|
|
|
-
|
|
|
-Copy the sample pdf file to the `assets` directory
|
|
|
-
|
|
|
-<img src="./Image/1-6.png" alt="1-6" style="zoom:33%;" />
|
|
|
-
|
|
|
-
|
|
|
-
|
|
|
-5. Open your `App.js` file:
|
|
|
+2. Open your `App.tsx` file:
|
|
|
|
|
|
```bash
|
|
|
-open App.js
|
|
|
+open App.tsx
|
|
|
```
|
|
|
|
|
|
-6. Replace the entire contents of `App.js` with the following code snippet:
|
|
|
+3. Replace the entire contents of `App.tsx` with the following code snippet:
|
|
|
|
|
|
```js
|
|
|
/**
|
|
|
- * Sample React Native App
|
|
|
- * @flow
|
|
|
+ * Copyright © 2014-2023 PDF Technologies, Inc. All Rights Reserved.
|
|
|
+ *
|
|
|
+ * THIS SOURCE CODE AND ANY ACCOMPANYING DOCUMENTATION ARE PROTECTED BY INTERNATIONAL COPYRIGHT LAW
|
|
|
+ * AND MAY NOT BE RESOLD OR REDISTRIBUTED. USAGE IS BOUND TO THE ComPDFKit LICENSE AGREEMENT.
|
|
|
+ * UNAUTHORIZED REPRODUCTION OR DISTRIBUTION IS SUBJECT TO CIVIL AND CRIMINAL PENALTIES.
|
|
|
+ * This notice may not be removed from this file.
|
|
|
*/
|
|
|
|
|
|
import React, { Component } from 'react';
|
|
|
+import configuration from './assets/configuration.json';
|
|
|
import {
|
|
|
Platform,
|
|
|
StyleSheet,
|
|
|
@@ -406,9 +408,6 @@ import {
|
|
|
NativeModules
|
|
|
} from 'react-native';
|
|
|
|
|
|
-var nativeModule = NativeModules.OpenNativeModule;
|
|
|
-// var analyticsModule = NativeModules.UMAnalyticsModule;
|
|
|
-
|
|
|
|
|
|
const instructions = Platform.select({
|
|
|
ios: 'Press Cmd+R to reload,\n' +
|
|
|
@@ -417,6 +416,7 @@ const instructions = Platform.select({
|
|
|
'Shake or press menu button for dev menu',
|
|
|
});
|
|
|
|
|
|
+
|
|
|
type Props = {};
|
|
|
export default class App extends Component<Props> {
|
|
|
render() {
|
|
|
@@ -426,7 +426,7 @@ export default class App extends Component<Props> {
|
|
|
Welcome to React Native!
|
|
|
</Text>
|
|
|
<Text style={styles.instructions}>
|
|
|
- To get started, edit App.js
|
|
|
+ To get started, edit App.tsx
|
|
|
</Text>
|
|
|
<Text style={styles.instructions}>
|
|
|
{instructions}
|
|
|
@@ -440,9 +440,14 @@ export default class App extends Component<Props> {
|
|
|
</View>
|
|
|
);
|
|
|
}
|
|
|
-
|
|
|
+
|
|
|
jumpToNativeView() {
|
|
|
- NativeModules.OpenPDFModule.openPDF()
|
|
|
+ NativeModules.OpenPDFModule.openPDF(JSON.stringify(configuration))
|
|
|
+
|
|
|
+ // NativeModules.OpenPDFModule.openPDFByConfiguration(filePath, password, JSON.stringify(configuration))
|
|
|
+
|
|
|
+ // only android platform
|
|
|
+ // NativeModules.OpenPDFModule.openPDFByUri(uriString, password, JSON.stringify(configuration))
|
|
|
}
|
|
|
}
|
|
|
|
|
|
@@ -470,14 +475,20 @@ const styles = StyleSheet.create({
|
|
|
|
|
|
- Open the default document directly
|
|
|
|
|
|
-```
|
|
|
-RCT_EXPORT_METHOD(openPDF);
|
|
|
+```tsx
|
|
|
+NativeModules.OpenPDFModule.openPDF(JSON.stringify(configuration))
|
|
|
```
|
|
|
|
|
|
- Open the document in the specified path
|
|
|
|
|
|
+```tsx
|
|
|
+NativeModules.OpenPDFModule.openPDFByConfiguration(String filePath, String password, String configuration)
|
|
|
```
|
|
|
-RCT_EXPORT_METHOD(openPDFByPath:(nonnull NSString *)filePath)
|
|
|
+
|
|
|
+* Opening a document using Uri on the Android platform.
|
|
|
+
|
|
|
+```tsx
|
|
|
+NativeModules.OpenPDFModule.openPDFByUri(String uriString, String password, String configuration)
|
|
|
```
|
|
|
|
|
|
The app is now ready to launch! Go back to the terminal.
|
|
|
@@ -492,11 +503,333 @@ npx react-native run-ios
|
|
|
|
|
|
|
|
|
|
|
|
-# 3 Support
|
|
|
+# 3 UI Customization
|
|
|
+
|
|
|
+In version **1.12.0**, we have expanded the options defined in the **configuration.json**. When using the `NativeModules.OpenPDFModule.openPDFByConfiguration` method to open a PDF view, you can define the JSON content to meet your product requirements. We will continue to enrich the configuration options in the future to further enhance the flexibility of the product. Here are some examples of commonly used configuration options:
|
|
|
+
|
|
|
+The following only shows the key parts of the example. Please pass in the complete json content when using it.
|
|
|
+
|
|
|
+1. Set the initial display mode and the list of available modes. The following code shows enabling only the viewer mode and annotations mode:
|
|
|
+
|
|
|
+```json
|
|
|
+{
|
|
|
+ "modeConfig": {
|
|
|
+ "initialViewMode": "viewer",
|
|
|
+ "availableViewModes": [
|
|
|
+ "viewer",
|
|
|
+ "annotations"
|
|
|
+ ]
|
|
|
+ },
|
|
|
+ ... // other options
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
+2. Set the list of enabled annotation types and default annotation attribute values. For example, enable only highlight annotations and set the color and transparency for highlight annotations:
|
|
|
+
|
|
|
+```json
|
|
|
+{
|
|
|
+ "annotationsConfig": {
|
|
|
+ "availableTypes": [
|
|
|
+ "note"
|
|
|
+ ],
|
|
|
+ "availableTools": [
|
|
|
+ "setting",
|
|
|
+ "undo",
|
|
|
+ "redo"
|
|
|
+ ],
|
|
|
+ "initAttribute": {
|
|
|
+ "note": {
|
|
|
+ "color": "#1460F3",
|
|
|
+ "alpha": 255
|
|
|
+ }
|
|
|
+ }
|
|
|
+ }
|
|
|
+ ... // other options
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
+3. Set the display mode and page flipping direction:
|
|
|
+
|
|
|
+```json
|
|
|
+{
|
|
|
+ "readerViewConfig": {
|
|
|
+ "displayMode": "doublePage",
|
|
|
+ "verticalMode": false
|
|
|
+ }
|
|
|
+ ... // other options
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
+The following is the complete configuration content with data description:
|
|
|
+
|
|
|
+ ```json
|
|
|
+ {
|
|
|
+ "modeConfig": {
|
|
|
+ "initialViewMode": "viewer", // When initializing the display mode, nsure that the selected mode exists in the availableViewModes. Otherwise, it will default to the viewer mode. Refer to the availableViewModes field for valid values.
|
|
|
+ "availableViewModes": [ // Only modes listed in the mode list will be displayed.
|
|
|
+ "viewer",
|
|
|
+ "annotations",
|
|
|
+ "contentEditor",
|
|
|
+ "forms",
|
|
|
+ "signatures"
|
|
|
+ ]
|
|
|
+ },
|
|
|
+ "toolbarConfig": { // Top Toolbar Configuration
|
|
|
+ "androidAvailableActions": [
|
|
|
+ "thumbnail",
|
|
|
+ "search",
|
|
|
+ "bota",
|
|
|
+ "menu"
|
|
|
+ ],
|
|
|
+ "iosLeftBarAvailableActions": [
|
|
|
+ "back",
|
|
|
+ "thumbnail"
|
|
|
+ ],
|
|
|
+ "iosRightBarAvailableActions": [
|
|
|
+ "search",
|
|
|
+ "bota",
|
|
|
+ "menu"
|
|
|
+ ],
|
|
|
+ "availableMenus": [
|
|
|
+ "viewSettings",
|
|
|
+ "documentEditor",
|
|
|
+ "documentInfo",
|
|
|
+ "watermark",
|
|
|
+ "security",
|
|
|
+ "flattened",
|
|
|
+ "save",
|
|
|
+ "share",
|
|
|
+ "openDocument"
|
|
|
+ ]
|
|
|
+ },
|
|
|
+ "annotationsConfig": { // Annotation Feature Configuration
|
|
|
+ "availableTypes": [ // List of enabled annotation types for the bottom annotation functionality
|
|
|
+ "note",
|
|
|
+ "highlight",
|
|
|
+ "underline",
|
|
|
+ "squiggly",
|
|
|
+ "strikeout",
|
|
|
+ "ink",
|
|
|
+ "pencil", // only ios platform
|
|
|
+ "circle",
|
|
|
+ "square",
|
|
|
+ "arrow",
|
|
|
+ "line",
|
|
|
+ "freetext",
|
|
|
+ "signature",
|
|
|
+ "stamp",
|
|
|
+ "pictures",
|
|
|
+ "link",
|
|
|
+ "sound"
|
|
|
+ ],
|
|
|
+ "availableTools": [ // Annotation tools enabled for the bottom annotation functionality
|
|
|
+ "setting",
|
|
|
+ "undo",
|
|
|
+ "redo"
|
|
|
+ ],
|
|
|
+ "initAttribute": { // Default properties for annotations upon initialization, influencing attributes such as color, transparency, etc., when adding annotations.
|
|
|
+ "note": {
|
|
|
+ "color": "#1460F3",
|
|
|
+ "alpha": 255 // Color transparency 0~255
|
|
|
+ },
|
|
|
+ "highlight": {
|
|
|
+ "color": "#1460F3",
|
|
|
+ "alpha": 77
|
|
|
+ },
|
|
|
+ "underline": {
|
|
|
+ "color": "#1460F3",
|
|
|
+ "alpha": 77
|
|
|
+ },
|
|
|
+ "squiggly": {
|
|
|
+ "color": "#1460F3",
|
|
|
+ "alpha": 77
|
|
|
+ },
|
|
|
+ "strikeout": {
|
|
|
+ "color": "#1460F3",
|
|
|
+ "alpha": 77
|
|
|
+ },
|
|
|
+ "ink": {
|
|
|
+ "color": "#1460F3",
|
|
|
+ "alpha": 100,
|
|
|
+ "borderWidth": 10
|
|
|
+ },
|
|
|
+ "square": {
|
|
|
+ "fillColor": "#1460F3",
|
|
|
+ "borderColor": "#000000",
|
|
|
+ "colorAlpha" : 128,
|
|
|
+ "borderWidth": 2,
|
|
|
+ "borderStyle": {
|
|
|
+ "style": "solid", // Border line styles: solid, dashed
|
|
|
+ "dashGap": 0.0 // Dashed line interval length, applicable only when the style is set to 'dashed'.
|
|
|
+ }
|
|
|
+ },
|
|
|
+ "circle": {
|
|
|
+ "fillColor": "#1460F3",
|
|
|
+ "borderColor": "#000000",
|
|
|
+ "colorAlpha" : 128,
|
|
|
+ "borderWidth": 2,
|
|
|
+ "borderStyle": {
|
|
|
+ "style": "solid",
|
|
|
+ "dashGap": 0.0
|
|
|
+ }
|
|
|
+ },
|
|
|
+ "line": {
|
|
|
+ "borderColor": "#1460F3",
|
|
|
+ "borderAlpha": 100,
|
|
|
+ "borderWidth": 5,
|
|
|
+ "borderStyle": {
|
|
|
+ "style": "solid",
|
|
|
+ "dashGap": 0.0
|
|
|
+ }
|
|
|
+ },
|
|
|
+ "arrow": {
|
|
|
+ "borderColor": "#1460F3",
|
|
|
+ "borderAlpha": 100,
|
|
|
+ "borderWidth": 5,
|
|
|
+ "borderStyle": {
|
|
|
+ "style": "solid",
|
|
|
+ "dashGap": 0.0
|
|
|
+ },
|
|
|
+ "startLineType": "none", // Starting arrow style options: none, openArrow, closedArrow, square, circle, diamond.
|
|
|
+ "tailLineType": "openArrow" // tail arrow style options
|
|
|
+ },
|
|
|
+ "freeText": {
|
|
|
+ "fontColor": "#000000",
|
|
|
+ "fontColorAlpha": 255,
|
|
|
+ "fontSize": 30,
|
|
|
+ "isBold": false,
|
|
|
+ "isItalic": false,
|
|
|
+ "alignment": "left", // left, center, right
|
|
|
+ "typeface": "Helvetica" // Courier, Helvetica, Times-Roman
|
|
|
+ }
|
|
|
+ }
|
|
|
+ },
|
|
|
+ "contentEditorConfig": {
|
|
|
+ "availableTypes": [
|
|
|
+ "editorText",
|
|
|
+ "editorImage"
|
|
|
+ ],
|
|
|
+ "availableTools": [
|
|
|
+ "setting",
|
|
|
+ "undo",
|
|
|
+ "redo"
|
|
|
+ ],
|
|
|
+ "initAttribute": { // Default attributes for text type in content editing, influencing text properties when adding text.
|
|
|
+ "text": {
|
|
|
+ "fontColor": "#000000",
|
|
|
+ "fontColorAlpha" : 100,
|
|
|
+ "fontSize": 30,
|
|
|
+ "isBold": false,
|
|
|
+ "isItalic": false,
|
|
|
+ "typeface": "Times-Roman", // Courier, Helvetica, Times-Roman
|
|
|
+ "alignment": "left" // left, center, right
|
|
|
+ }
|
|
|
+ }
|
|
|
+ },
|
|
|
+ "formsConfig": {
|
|
|
+ "availableTypes": [ // Types of forms displayed in the list of the bottom form toolbar.
|
|
|
+ "textField",
|
|
|
+ "checkBox",
|
|
|
+ "radioButton",
|
|
|
+ "listBox",
|
|
|
+ "comboBox",
|
|
|
+ "signaturesFields",
|
|
|
+ "pushButton"
|
|
|
+ ],
|
|
|
+ "availableTools": [
|
|
|
+ "undo",
|
|
|
+ "redo"
|
|
|
+ ],
|
|
|
+ "initAttribute": {
|
|
|
+ "textField": {
|
|
|
+ "fillColor": "#DDE9FF",
|
|
|
+ "borderColor": "#1460F3",
|
|
|
+ "borderWidth": 2,
|
|
|
+ "fontColor": "#000000",
|
|
|
+ "fontSize": 20,
|
|
|
+ "isBold": false,
|
|
|
+ "isItalic": false,
|
|
|
+ "alignment": "left", // left, center, right
|
|
|
+ "multiline": true,
|
|
|
+ "typeface": "Helvetica" // Courier, Helvetica, Times-Roman
|
|
|
+ },
|
|
|
+ "checkBox": {
|
|
|
+ "fillColor": "#DDE9FF",
|
|
|
+ "borderColor": "#1460F3",
|
|
|
+ "borderWidth": 2,
|
|
|
+ "checkedColor": "#43474D",
|
|
|
+ "isChecked": false,
|
|
|
+ "checkedStyle": "check" // check, circle, cross, diamond, square, star
|
|
|
+ },
|
|
|
+ "radioButton": {
|
|
|
+ "fillColor": "#DDE9FF",
|
|
|
+ "borderColor": "#1460F3",
|
|
|
+ "borderWidth": 2,
|
|
|
+ "checkedColor": "#43474D",
|
|
|
+ "isChecked": false,
|
|
|
+ "checkedStyle": "circle" // check, circle, cross, diamond, square, star
|
|
|
+ },
|
|
|
+ "listBox": {
|
|
|
+ "fillColor": "#DDE9FF",
|
|
|
+ "borderColor": "#1460F3",
|
|
|
+ "borderWidth": 2,
|
|
|
+ "fontColor": "#000000",
|
|
|
+ "fontSize": 20,
|
|
|
+ "typeface": "Helvetica", // Courier, Helvetica, Times-Roman
|
|
|
+ "isBold": false,
|
|
|
+ "isItalic": false
|
|
|
+ },
|
|
|
+ "comboBox": {
|
|
|
+ "fillColor": "#DDE9FF",
|
|
|
+ "borderColor": "#1460F3",
|
|
|
+ "borderWidth": 2,
|
|
|
+ "fontColor": "#000000",
|
|
|
+ "fontSize": 20,
|
|
|
+ "typeface": "Helvetica", // Courier, Helvetica, Times-Roman
|
|
|
+ "isBold": false,
|
|
|
+ "isItalic": false
|
|
|
+ },
|
|
|
+ "pushButton": {
|
|
|
+ "fillColor": "#DDE9FF",
|
|
|
+ "borderColor": "#1460F3",
|
|
|
+ "borderWidth": 2,
|
|
|
+ "fontColor": "#000000",
|
|
|
+ "fontSize": 20,
|
|
|
+ "title": "Button",
|
|
|
+ "typeface": "Helvetica", // Courier, Helvetica, Times-Roman
|
|
|
+ "isBold": false,
|
|
|
+ "isItalic": false
|
|
|
+ },
|
|
|
+ "signaturesFields": {
|
|
|
+ "fillColor": "#DDE9FF",
|
|
|
+ "borderColor": "#000000",
|
|
|
+ "borderWidth": 2
|
|
|
+ }
|
|
|
+ }
|
|
|
+ },
|
|
|
+ "readerViewConfig": {
|
|
|
+ "linkHighlight": true,
|
|
|
+ "formFieldHighlight": true,
|
|
|
+ "displayMode": "singlePage", // singlePage, doublePage, coverPage
|
|
|
+ "continueMode": true,
|
|
|
+ "verticalMode": true,
|
|
|
+ "cropMode": false,
|
|
|
+ "themes" : "light", // light, dark, sepia, reseda
|
|
|
+ "enableSliderBar": true,
|
|
|
+ "enablePageIndicator": true,
|
|
|
+ "pageSpacing": 10,
|
|
|
+ "pageScale": 1.0
|
|
|
+ }
|
|
|
+ }
|
|
|
+ ```
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+# 4 Support
|
|
|
|
|
|
|
|
|
|
|
|
-## 3.1 Reporting Problems
|
|
|
+## 4.1 Reporting Problems
|
|
|
|
|
|
Thank you for your interest in ComPDFKit PDF SDK, the only easy-to-use but powerful development solution to integrate high quality PDF rendering capabilities to your applications. If you encounter any technical questions or bug issues when using ComPDFKit PDF SDK for React Native, please submit the problem report to the ComPDFKit team. More information as follows would help us to solve your problem:
|
|
|
|
|
|
@@ -507,7 +840,7 @@ Thank you for your interest in ComPDFKit PDF SDK, the only easy-to-use but power
|
|
|
|
|
|
|
|
|
|
|
|
-## 3.2 Contact Information
|
|
|
+## 4.2 Contact Information
|
|
|
|
|
|
**Home Link:**
|
|
|
|