|
|
@@ -1,79 +1,523 @@
|
|
|
-This is a new [**React Native**](https://reactnative.dev) project, bootstrapped using [`@react-native-community/cli`](https://github.com/react-native-community/cli).
|
|
|
+# 1 Overview
|
|
|
|
|
|
-# Getting Started
|
|
|
+ComPDFKit for React Native is a comprehensive SDK that allows you to quickly add PDF fuctions to any React Native application, such as viewer, annotations, editing PDFs, forms and signatures.
|
|
|
|
|
|
->**Note**: Make sure you have completed the [React Native - Environment Setup](https://reactnative.dev/docs/environment-setup) instructions till "Creating a new application" step, before proceeding.
|
|
|
+More information can be found at [https://www.compdf.com/](https://www.compdf.com/)
|
|
|
|
|
|
-## Step 1: Start the Metro Server
|
|
|
|
|
|
-First, you will need to start **Metro**, the JavaScript _bundler_ that ships _with_ React Native.
|
|
|
|
|
|
-To start Metro, run the following command from the _root_ of your React Native project:
|
|
|
+## 1.1 ComPDFKit PDF SDK
|
|
|
+
|
|
|
+ComPDFKit PDF SDK consists of two elements as shown in the following picture.
|
|
|
+
|
|
|
+The two elements for ComPDFKit PDF SDK:
|
|
|
+
|
|
|
+- **PDF Core API**
|
|
|
+
|
|
|
+ The Core API can be used independently for document rendering, analysis, text extraction, text search, form filling, password security, annotation creation and manipulation, and much more.
|
|
|
+
|
|
|
+- **PDF View**
|
|
|
+
|
|
|
+ The PDF View is a utility class that provides the functionality for developers to interact with rendering PDF documents per their requirements. The View Control provides fast and high-quality rendering, zooming, scrolling, and page navigation features. The View Control is derived from platform-related viewer classes (e.g. `UIView` on iOS) and allows for extension to accommodate specific user needs.
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+## 1.2 Key Features
|
|
|
+
|
|
|
+**Viewer**
|
|
|
+component offers:
|
|
|
+
|
|
|
+- Standard page display modes, including Scrolling, Double Page, Crop Mode, and Cover Mode.
|
|
|
+- Navigation with thumbnails, outlines, and bookmarks.
|
|
|
+- Text search & selection.
|
|
|
+- Zoom in and out & Fit-page.
|
|
|
+- Switch between different themes, including Dark Mode, Sepia Mode, Reseda Mode, and Custom Color Mode.
|
|
|
+- Text reflow.
|
|
|
+
|
|
|
+**Annotations**
|
|
|
+component offers:
|
|
|
+
|
|
|
+- Create, edit, and remove annotations, including Note, Link, Free Text, Line, Square, Circle, Highlight, Underline, Squiggly, Strikeout, Stamp, Ink, and Sound.
|
|
|
+- Support for annotation appearances.
|
|
|
+- Import and export annotations to/from XFDF.
|
|
|
+- Support for annotation flattening.
|
|
|
+- Predefine annotations.
|
|
|
+
|
|
|
+**Forms**
|
|
|
+component offers:
|
|
|
+
|
|
|
+- Create, edit and remove form fields, including Push Button, Check Box, Radio Button, Text Field, Combo Box, List Box, and Signature.
|
|
|
+- Fill PDF Forms.
|
|
|
+- Support for PDF form flattening.
|
|
|
+
|
|
|
+**Document Editor**
|
|
|
+component offers:
|
|
|
+
|
|
|
+- PDF manipulation, including Split pages, Extract pages, and Merge pages.
|
|
|
+- Page edit, including Delete pages, Insert pages, Crop pages, Move pages, Rotate pages, Replace pages, and Exchange pages.
|
|
|
+- Document information setting.
|
|
|
+- Extract images.
|
|
|
+
|
|
|
+**Content Editor**
|
|
|
+component offers:
|
|
|
+
|
|
|
+- Programmatically add and remove text in PDFs and make it possible to edit PDFs like Word. Allow selecting text to copy, resize, change colors, text alignment, and the position of text boxes.
|
|
|
+- Undo or redo any change.
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+## 1.3 License
|
|
|
+
|
|
|
+ComPDFKit PDF SDK is a commercial SDK, which requires a license to grant developer permission to release their apps. Each license is only valid for one `bundle ID` or `applicationId` in development mode. Other flexible licensing options are also supported, please contact [our marketing team](mailto:support@compdf.com) to know more. However, any documents, sample code, or source code distribution from the released package of ComPDFKit to any third party is prohibited.
|
|
|
+
|
|
|
+To initialize ComPDFKit using a license key, call either of the following before using any other ComPDFKit APIs or features:
|
|
|
+
|
|
|
+To set the license key for iOS, use:
|
|
|
+
|
|
|
+```objective-c
|
|
|
+// Set your license key here. ComPDFKit is commercial software.
|
|
|
+ // Each ComPDFKit license is bound to a specific app bundle id.
|
|
|
+ // com.compdfkit.pdfviewer
|
|
|
+
|
|
|
+ [CPDFKit setLicenseKey:@"YOUR_LICENSE_KEY_GOES_HERE"
|
|
|
+ secret:@"YOUR_LICENSE_SECRET_GOES_HERE"];
|
|
|
+```
|
|
|
+
|
|
|
+To set the license key for Android , use:
|
|
|
+
|
|
|
+```xml
|
|
|
+<!-- Add this license in the AndroidManifest.xml of the main module --/>
|
|
|
+<meta-data
|
|
|
+ android:name="compdfkit_key"
|
|
|
+ android:value="{your ComPDFKit key}" />
|
|
|
+<meta-data
|
|
|
+ android:name="compdfkit_secret"
|
|
|
+ android:value="{your ComPDFKit secret}" />
|
|
|
+```
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+# 2 Get Started
|
|
|
+
|
|
|
+It's easy to embed ComPDFKit into React Native applications with a few lines of code. Let's take a few minutes to get started.
|
|
|
+
|
|
|
+The following sections describe the optimal systems and environments to support, as well as quick integration steps.
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+## 2.1 Requirements
|
|
|
+
|
|
|
+**Android**
|
|
|
+
|
|
|
+Please install the following required packages:
|
|
|
+
|
|
|
+* A [development environment](https://reactnative.dev/docs/environment-setup) for running React Native projects using the React Native CLI (not the Expo CLI)
|
|
|
+
|
|
|
+* The [latest stable version of Android Studio](https://developer.android.com/studio)
|
|
|
+
|
|
|
+* The [Android NDK](https://developer.android.com/studio/projects/install-ndk)
|
|
|
+
|
|
|
+* An [Android Virtual Device](https://developer.android.com/studio/run/managing-avds.html) or a hardware device
|
|
|
+
|
|
|
+Operating Environment Requirements:
|
|
|
+
|
|
|
+* Android `minSdkVersion` of `21` or higher.
|
|
|
+* ComPDFKit SDK 1.9.0 or higher.
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+**iOS**
|
|
|
+
|
|
|
+Please install the following required packages:
|
|
|
+
|
|
|
+* A [development environment](https://reactnative.dev/docs/environment-setup) for running React Native projects using the React Native CLI (not the Expo CLI)
|
|
|
+
|
|
|
+* The [latest stable version of Xcode](https://apps.apple.com/us/app/xcode/id497799835?mt=12)
|
|
|
+
|
|
|
+* The [latest stable version of CocoaPods](https://github.com/CocoaPods/CocoaPods/releases). Follow the [CocoaPods installation guide](https://guides.cocoapods.org/using/getting-started.html#installation) to install it.
|
|
|
+
|
|
|
+Operating Environment Requirements:
|
|
|
+
|
|
|
+* ComPDFKit SDK 1.9.0 or higher.
|
|
|
+* React Native dependency to version 3.0.0 or higher.
|
|
|
+* iOS 10.0 or higher.
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+## 2.2 Getting Started
|
|
|
+
|
|
|
+Let's create a simple app that integrates ComPDFKit for React Native.
|
|
|
+
|
|
|
+1. In the terminal app, change the current working directory to the location you wish to save your project. In this example, we’ll use the `~/Documents/` directory:
|
|
|
+
|
|
|
+ ```bash
|
|
|
+ cd ~/Documents
|
|
|
+ ```
|
|
|
+
|
|
|
+2. Create the React Native project by running the following command:
|
|
|
+
|
|
|
+ ```bash
|
|
|
+ react-native init compdfkit_rn
|
|
|
+ ```
|
|
|
+
|
|
|
+3. In the terminal app, change the location of the current working directory inside the newly created project:
|
|
|
+
|
|
|
+ ```bash
|
|
|
+ cd compdfkit_rn
|
|
|
+ ```
|
|
|
+
|
|
|
+4. Add the ComPDFKit library and import the presented PDF document.
|
|
|
+
|
|
|
+### For iOS
|
|
|
+
|
|
|
+Open your project’s Podfile in a text editor:
|
|
|
|
|
|
```bash
|
|
|
-# using npm
|
|
|
-npm start
|
|
|
+open ios/Podfile
|
|
|
+```
|
|
|
+
|
|
|
+Update the platform to iOS 10 and add the ComPDFKit Podspec:
|
|
|
+
|
|
|
+```diff
|
|
|
+require_relative '../node_modules/react-native/scripts/react_native_pods'
|
|
|
+require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'
|
|
|
+
|
|
|
+- platform :ios, '10.0'
|
|
|
++ platform :ios, '11.0'
|
|
|
+install! 'cocoapods', :deterministic_uuids => false
|
|
|
+
|
|
|
+target 'PDFView_RN' do
|
|
|
+ config = use_native_modules!
|
|
|
+
|
|
|
+ # Flags change depending on the env values.
|
|
|
+ flags = get_default_flags()
|
|
|
+
|
|
|
+ use_react_native!(
|
|
|
+ :path => config[:reactNativePath],
|
|
|
+ # to enable hermes on iOS, change `false` to `true` and then install pods
|
|
|
+ :hermes_enabled => flags[:hermes_enabled],
|
|
|
+ :fabric_enabled => flags[:fabric_enabled],
|
|
|
+ # An absolute path to your application root.
|
|
|
+ :app_path => "#{Pod::Config.instance.installation_root}/.."
|
|
|
+ )
|
|
|
+
|
|
|
+ target 'PDFView_RNTests' do
|
|
|
+ inherit! :complete
|
|
|
+ # Pods for testing
|
|
|
+ end
|
|
|
|
|
|
-# OR using Yarn
|
|
|
-yarn start
|
|
|
++ pod 'ComPDFKit_Tools', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit_tools/latest.podspec'
|
|
|
++ pod 'ComPDFKit', podspec:'https://www.compdf.com/download/ios/cocoapods/xcframeworks/compdfkit/latest.podspec'
|
|
|
+
|
|
|
+ # Enables Flipper.
|
|
|
+ #
|
|
|
+ # Note that if you have use_frameworks! enabled, Flipper will not work and
|
|
|
+ # you should disable the next line.
|
|
|
+ use_flipper!()
|
|
|
+
|
|
|
+ post_install do |installer|
|
|
|
+ react_native_post_install(installer)
|
|
|
+ __apply_Xcode_12_5_M1_post_install_workaround(installer)
|
|
|
+ end
|
|
|
+end
|
|
|
+```
|
|
|
+
|
|
|
+Go to the `compdfkit_rn/ios` folder and run the `pod install` command:
|
|
|
+
|
|
|
+```bash
|
|
|
+pod install
|
|
|
+```
|
|
|
+
|
|
|
+Open your project’s Workspace in Xcode:
|
|
|
+
|
|
|
+```bash
|
|
|
+open ios/PDFView_RN.xcworkspace
|
|
|
```
|
|
|
|
|
|
-## Step 2: Start your Application
|
|
|
+Make sure the deployment target is set to 10.0 or higher:
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
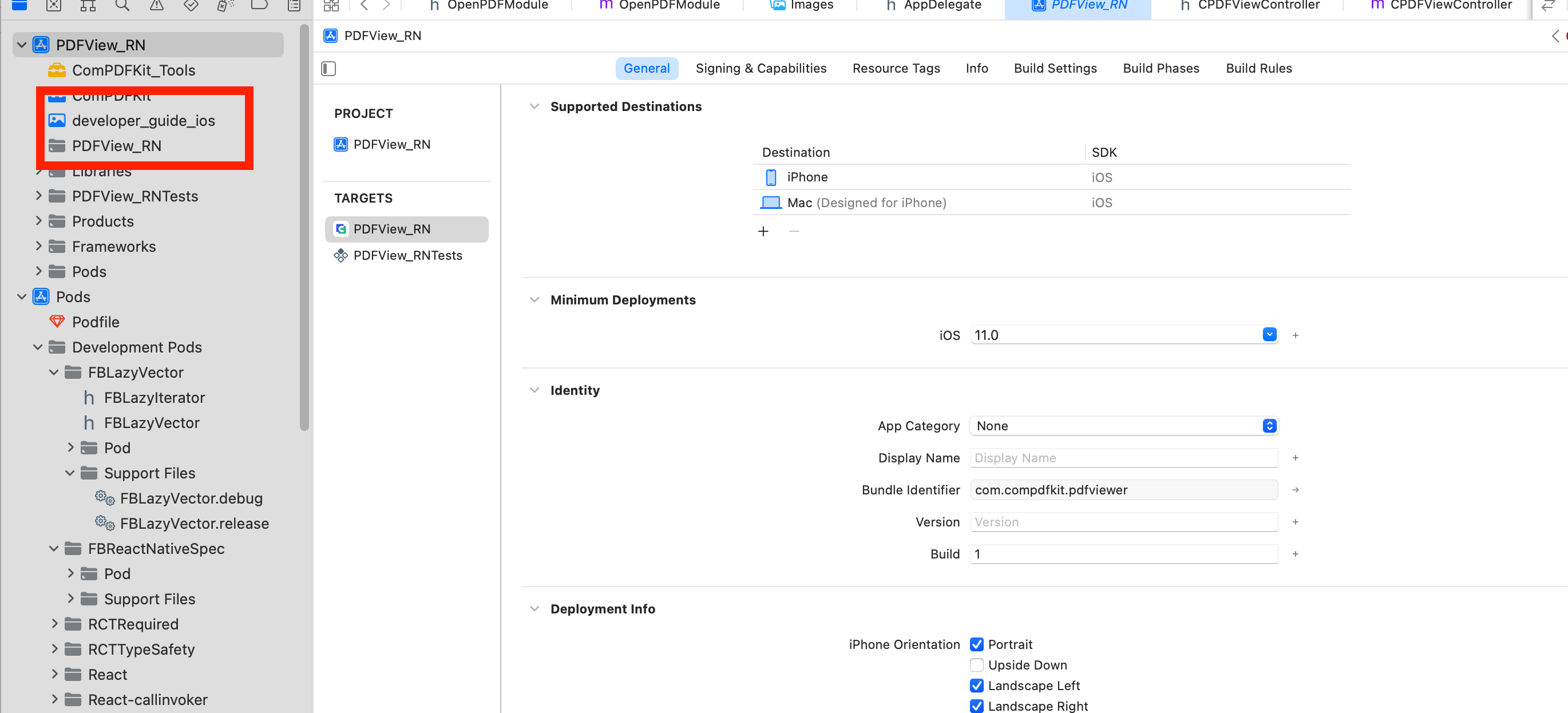
+Import resource file,`CPDFViewController` view controller that contains ready-to-use UI module implementations.
|
|
|
+
|
|
|
+<img src="Image/1.2.png" alt="1.2" style="zoom:50%;" />
|
|
|
+
|
|
|
+Add the PDF document you want to display to your application by dragging it into your project. On the dialog that’s displayed, select Finish to accept the default integration options. You can use "developer_guide_ios.pdf" as an example.
|
|
|
+
|
|
|
+<img src="Image/1-7.png" style="zoom:50%;" />
|
|
|
+
|
|
|
+To protect user privacy, before accessing the sensitive privacy data, you need to find the ***"Info"*** configuration in your iOS 10.0 or higher iOS project and configure the relevant privacy terms as shown in the following picture.
|
|
|
+
|
|
|
+<img src="Image/1-8.png" style="zoom:50%;" />
|
|
|
+
|
|
|
+```objective-c
|
|
|
+<key>NSCameraUsageDescription</key>
|
|
|
+<string>Your consent is required before you could access the function.</string>
|
|
|
+
|
|
|
+<key>NSMicrophoneUsageDescription</key>
|
|
|
+<string>Your consent is required before you could access the function.</string>
|
|
|
|
|
|
-Let Metro Bundler run in its _own_ terminal. Open a _new_ terminal from the _root_ of your React Native project. Run the following command to start your _Android_ or _iOS_ app:
|
|
|
+<key>NSPhotoLibraryAddUsageDescription</key>
|
|
|
+<string>Your consent is required before you could access the function.</string>
|
|
|
+
|
|
|
+<key>NSPhotoLibraryUsageDescription</key>
|
|
|
+<string>Your consent is required before you could access the function.</string>
|
|
|
+```
|
|
|
|
|
|
### For Android
|
|
|
|
|
|
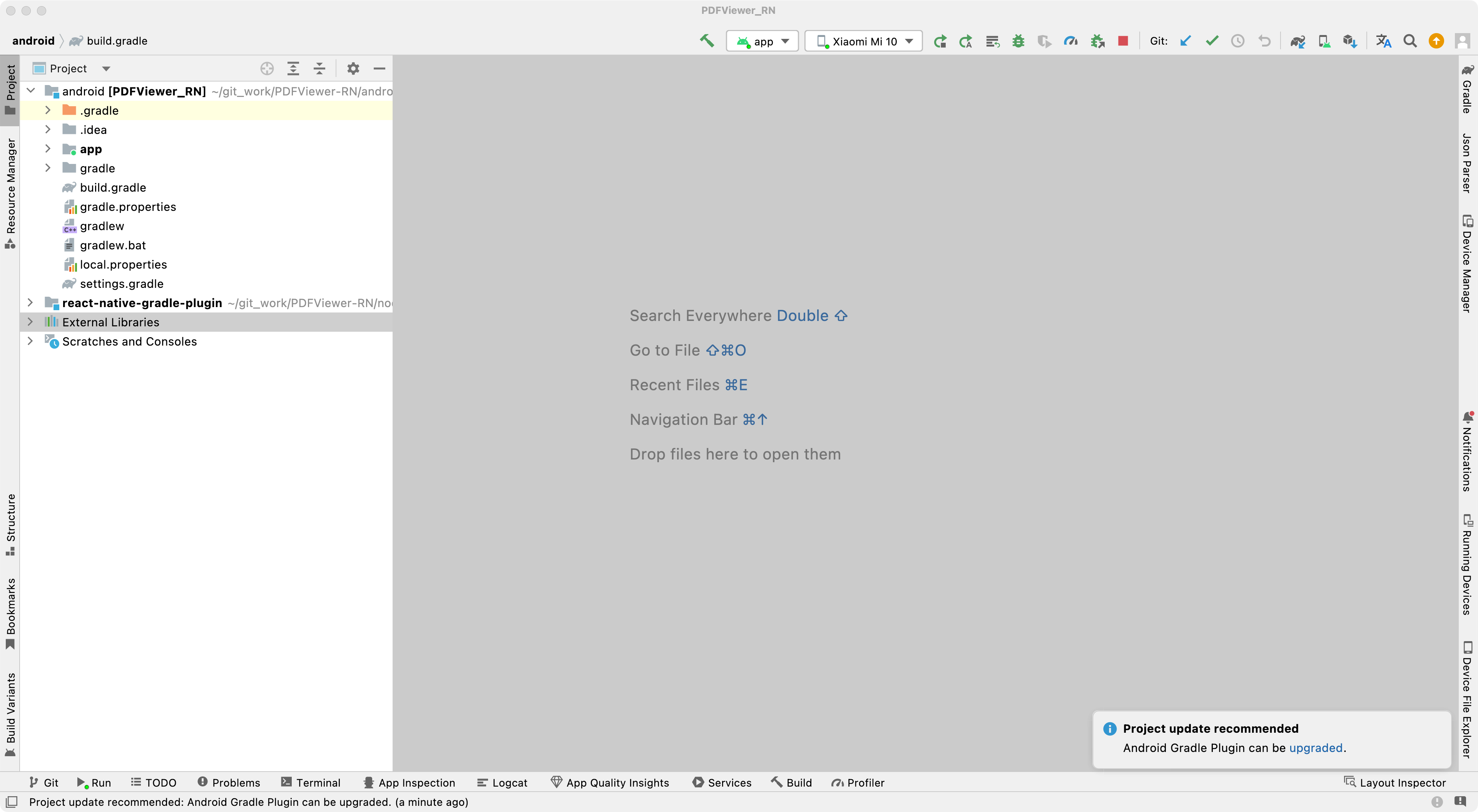
+Open the `android/build.gradle` file located in the project root directory and add the `mavenCentral` repository:
|
|
|
+
|
|
|
+```diff
|
|
|
+repositories {
|
|
|
+ google()
|
|
|
++ mavenCentral()
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
+Open the app’s Gradle build file, `android/app/build.gradle`:
|
|
|
+
|
|
|
```bash
|
|
|
-# using npm
|
|
|
-npm run android
|
|
|
+open android/app/build.gradle
|
|
|
+```
|
|
|
+
|
|
|
+Modify the minimum SDK version, All this is done inside the `android` section:
|
|
|
|
|
|
-# OR using Yarn
|
|
|
-yarn android
|
|
|
+```diff
|
|
|
+ android {
|
|
|
+ defaultConfig {
|
|
|
+- minSdkVersion rootProject.ext.minSdkVersion
|
|
|
++ minSdkVersion 21
|
|
|
+ ...
|
|
|
+ }
|
|
|
+ }
|
|
|
```
|
|
|
|
|
|
-### For iOS
|
|
|
+Add ComPDFKit SDK inside the dependencies section:
|
|
|
+
|
|
|
+```diff
|
|
|
+dependencies {
|
|
|
+ ...
|
|
|
++ implementation 'com.compdf:compdfkit:1.9.1'
|
|
|
++ implementation 'com.compdf:compdfkit-ui:1.9.1'
|
|
|
++ implementation 'com.compdf:compdfkit-tools:1.9.1'
|
|
|
++ implementation 'pub.devrel:easypermissions:3.0.0'
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
+open `android/app/src/main/AndroidManifest.xml` , add`ComPDFKit License` and `Storage Permission`:
|
|
|
+
|
|
|
+```diff
|
|
|
+<manifest xmlns:android="http://schemas.android.com/apk/res/android"
|
|
|
+ package="com.compdfkit.flutter.example">
|
|
|
+
|
|
|
+ <!-- Required to read and write documents from device storage -->
|
|
|
++ <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
|
|
|
++ <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
|
|
|
+
|
|
|
+ <application
|
|
|
+ ...>
|
|
|
+ ...
|
|
|
+ <!-- Please replace it with your ComPDFKit license -->
|
|
|
++ <meta-data
|
|
|
++ android:name="compdfkit_key"
|
|
|
++ android:value="{your license key}" />
|
|
|
++ <meta-data
|
|
|
++ android:name="compdfkit_secret"
|
|
|
++ android:value="{your license secret}" />
|
|
|
+ ...
|
|
|
+ </application>
|
|
|
+</manifest>
|
|
|
+```
|
|
|
+
|
|
|
+Enable `viewBinding` in the android node setting of `app/build.gradle`
|
|
|
+
|
|
|
+```groovy
|
|
|
+android {
|
|
|
+ ...
|
|
|
+ buildFeatures {
|
|
|
+ viewBinding = true
|
|
|
+ }
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
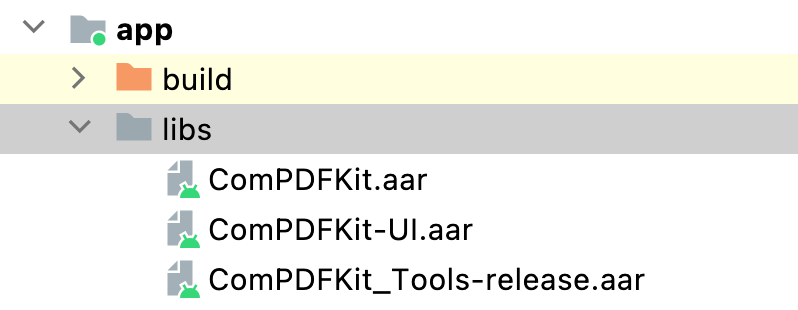
+Copy the `pdf` folder and `res/layout` code from the sample project Android project to your project
|
|
|
+
|
|
|
+<img src="./Image/1-5.png" alt="1-5" style="zoom:33%;" />
|
|
|
+
|
|
|
+Open the `MainApplication` file and fill in the following code in the `getPackages()` method
|
|
|
+
|
|
|
+```diff
|
|
|
+@Override
|
|
|
+protected List<ReactPackage> getPackages() {
|
|
|
+ @SuppressWarnings("UnnecessaryLocalVariable")
|
|
|
+ List<ReactPackage> packages = new PackageList(this).getPackages();
|
|
|
++ packages.add(new PDFReactPackage());
|
|
|
+ return packages;
|
|
|
+}
|
|
|
+```
|
|
|
+
|
|
|
+Add `PDFActivity` in `AndroidManifest.xml` file
|
|
|
+
|
|
|
+```diff
|
|
|
+<manifest xmlns:android="http://schemas.android.com/apk/res/android"
|
|
|
+ package="com.projectname">
|
|
|
+ <application
|
|
|
+ ...>
|
|
|
+ ...
|
|
|
++ <activity
|
|
|
++ android:name=".pdf.PDFActivity"
|
|
|
++ android:configChanges="keyboardHidden|orientation|screenSize"
|
|
|
++ android:windowSoftInputMode="adjustPan"
|
|
|
++ android:exported="true"/>
|
|
|
+
|
|
|
+ </activity>
|
|
|
+ </application>
|
|
|
+</manifest>
|
|
|
+```
|
|
|
+
|
|
|
+Copy the sample pdf file to the `assets` directory
|
|
|
+
|
|
|
+<img src="./Image/1-6.png" alt="1-6" style="zoom:33%;" />
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+5. Open your `App.js` file:
|
|
|
+
|
|
|
+```bash
|
|
|
+open App.js
|
|
|
+```
|
|
|
+
|
|
|
+6. Replace the entire contents of `App.js` with the following code snippet:
|
|
|
+
|
|
|
+```js
|
|
|
+/**
|
|
|
+ * Sample React Native App
|
|
|
+ * @flow
|
|
|
+ */
|
|
|
+
|
|
|
+import React, { Component } from 'react';
|
|
|
+import {
|
|
|
+ Platform,
|
|
|
+ StyleSheet,
|
|
|
+ Text,
|
|
|
+ View,
|
|
|
+ Button,
|
|
|
+ NativeModules
|
|
|
+} from 'react-native';
|
|
|
+
|
|
|
+var nativeModule = NativeModules.OpenNativeModule;
|
|
|
+// var analyticsModule = NativeModules.UMAnalyticsModule;
|
|
|
+
|
|
|
+
|
|
|
+const instructions = Platform.select({
|
|
|
+ ios: 'Press Cmd+R to reload,\n' +
|
|
|
+ 'Cmd+D or shake for dev menu',
|
|
|
+ android: 'Double tap R on your keyboard to reload,\n' +
|
|
|
+ 'Shake or press menu button for dev menu',
|
|
|
+});
|
|
|
+
|
|
|
+type Props = {};
|
|
|
+export default class App extends Component<Props> {
|
|
|
+ render() {
|
|
|
+ return (
|
|
|
+ <View style={styles.container}>
|
|
|
+ <Text style={styles.welcome}>
|
|
|
+ Welcome to React Native!
|
|
|
+ </Text>
|
|
|
+ <Text style={styles.instructions}>
|
|
|
+ To get started, edit App.js
|
|
|
+ </Text>
|
|
|
+ <Text style={styles.instructions}>
|
|
|
+ {instructions}
|
|
|
+ </Text>
|
|
|
+ <Button
|
|
|
+ title={'Jump to the native page'}
|
|
|
+ onPress={() => {
|
|
|
+ this.jumpToNativeView();
|
|
|
+ }}
|
|
|
+ />
|
|
|
+ </View>
|
|
|
+ );
|
|
|
+ }
|
|
|
+
|
|
|
+ jumpToNativeView() {
|
|
|
+ NativeModules.OpenPDFModule.openPDF()
|
|
|
+ }
|
|
|
+}
|
|
|
+
|
|
|
+const styles = StyleSheet.create({
|
|
|
+ container: {
|
|
|
+ flex: 1,
|
|
|
+ justifyContent: 'center',
|
|
|
+ alignItems: 'center',
|
|
|
+ backgroundColor: '#F5FCFF',
|
|
|
+ },
|
|
|
+ welcome: {
|
|
|
+ fontSize: 20,
|
|
|
+ textAlign: 'center',
|
|
|
+ margin: 10,
|
|
|
+ },
|
|
|
+ instructions: {
|
|
|
+ textAlign: 'center',
|
|
|
+ color: '#333333',
|
|
|
+ marginBottom: 5,
|
|
|
+ },
|
|
|
+});
|
|
|
+```
|
|
|
+
|
|
|
+7. We have provided two quick ways to open PDFs:
|
|
|
+
|
|
|
+- Open the default document directly
|
|
|
+
|
|
|
+```
|
|
|
+RCT_EXPORT_METHOD(openPDF);
|
|
|
+```
|
|
|
+
|
|
|
+- Open the document in the specified path
|
|
|
+
|
|
|
+```
|
|
|
+RCT_EXPORT_METHOD(openPDFByPath:(nonnull NSString *)filePath)
|
|
|
+```
|
|
|
+
|
|
|
+The app is now ready to launch! Go back to the terminal.
|
|
|
|
|
|
```bash
|
|
|
-# using npm
|
|
|
-npm run ios
|
|
|
+//Run on Android devices
|
|
|
+npx react-native run-android
|
|
|
|
|
|
-# OR using Yarn
|
|
|
-yarn ios
|
|
|
+//Run on iOS devices
|
|
|
+npx react-native run-ios
|
|
|
```
|
|
|
|
|
|
-If everything is set up _correctly_, you should see your new app running in your _Android Emulator_ or _iOS Simulator_ shortly provided you have set up your emulator/simulator correctly.
|
|
|
|
|
|
-This is one way to run your app — you can also run it directly from within Android Studio and Xcode respectively.
|
|
|
|
|
|
-## Step 3: Modifying your App
|
|
|
+# 3 Support
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+## 3.1 Reporting Problems
|
|
|
|
|
|
-Now that you have successfully run the app, let's modify it.
|
|
|
+Thank you for your interest in ComPDFKit PDF SDK, the only easy-to-use but powerful development solution to integrate high quality PDF rendering capabilities to your applications. If you encounter any technical questions or bug issues when using ComPDFKit PDF SDK for React Native, please submit the problem report to the ComPDFKit team. More information as follows would help us to solve your problem:
|
|
|
|
|
|
-1. Open `App.tsx` in your text editor of choice and edit some lines.
|
|
|
-2. For **Android**: Press the <kbd>R</kbd> key twice or select **"Reload"** from the **Developer Menu** (<kbd>Ctrl</kbd> + <kbd>M</kbd> (on Window and Linux) or <kbd>Cmd ⌘</kbd> + <kbd>M</kbd> (on macOS)) to see your changes!
|
|
|
+- ComPDFKit PDF SDK product and version.
|
|
|
+- Your operating system and IDE version.
|
|
|
+- Detailed descriptions of the problem.
|
|
|
+- Any other related information, such as an error screenshot.
|
|
|
|
|
|
- For **iOS**: Hit <kbd>Cmd ⌘</kbd> + <kbd>R</kbd> in your iOS Simulator to reload the app and see your changes!
|
|
|
|
|
|
-## Congratulations! :tada:
|
|
|
|
|
|
-You've successfully run and modified your React Native App. :partying_face:
|
|
|
+## 3.2 Contact Information
|
|
|
|
|
|
-### Now what?
|
|
|
+**Home Link:**
|
|
|
|
|
|
-- If you want to add this new React Native code to an existing application, check out the [Integration guide](https://reactnative.dev/docs/integration-with-existing-apps).
|
|
|
-- If you're curious to learn more about React Native, check out the [Introduction to React Native](https://reactnative.dev/docs/getting-started).
|
|
|
+[https://www.compdf.com](https://www.compdf.com)
|
|
|
|
|
|
-# Troubleshooting
|
|
|
+**Support & General Contact:**
|
|
|
|
|
|
-If you can't get this to work, see the [Troubleshooting](https://reactnative.dev/docs/troubleshooting) page.
|
|
|
+Email: support@compdf.com
|
|
|
|
|
|
-# Learn More
|
|
|
|
|
|
-To learn more about React Native, take a look at the following resources:
|
|
|
|
|
|
-- [React Native Website](https://reactnative.dev) - learn more about React Native.
|
|
|
-- [Getting Started](https://reactnative.dev/docs/environment-setup) - an **overview** of React Native and how setup your environment.
|
|
|
-- [Learn the Basics](https://reactnative.dev/docs/getting-started) - a **guided tour** of the React Native **basics**.
|
|
|
-- [Blog](https://reactnative.dev/blog) - read the latest official React Native **Blog** posts.
|
|
|
-- [`@facebook/react-native`](https://github.com/facebook/react-native) - the Open Source; GitHub **repository** for React Native.
|
|
|
+Thanks,
|
|
|
+The ComPDFKit Team
|