Quellcode durchsuchen
[web_demo] 新增uie页面,所有模块都有样例图片可供选择,新增文件上传与展示合一组件
61 geänderte Dateien mit 633 neuen und 113 gelöschten Zeilen
+ 3
- 2
src/MenuView.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 10
- 0
src/api/api.ts
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
src/assets/dewarp(1).jpg

BIN
src/assets/dewarp(2).jpg

BIN
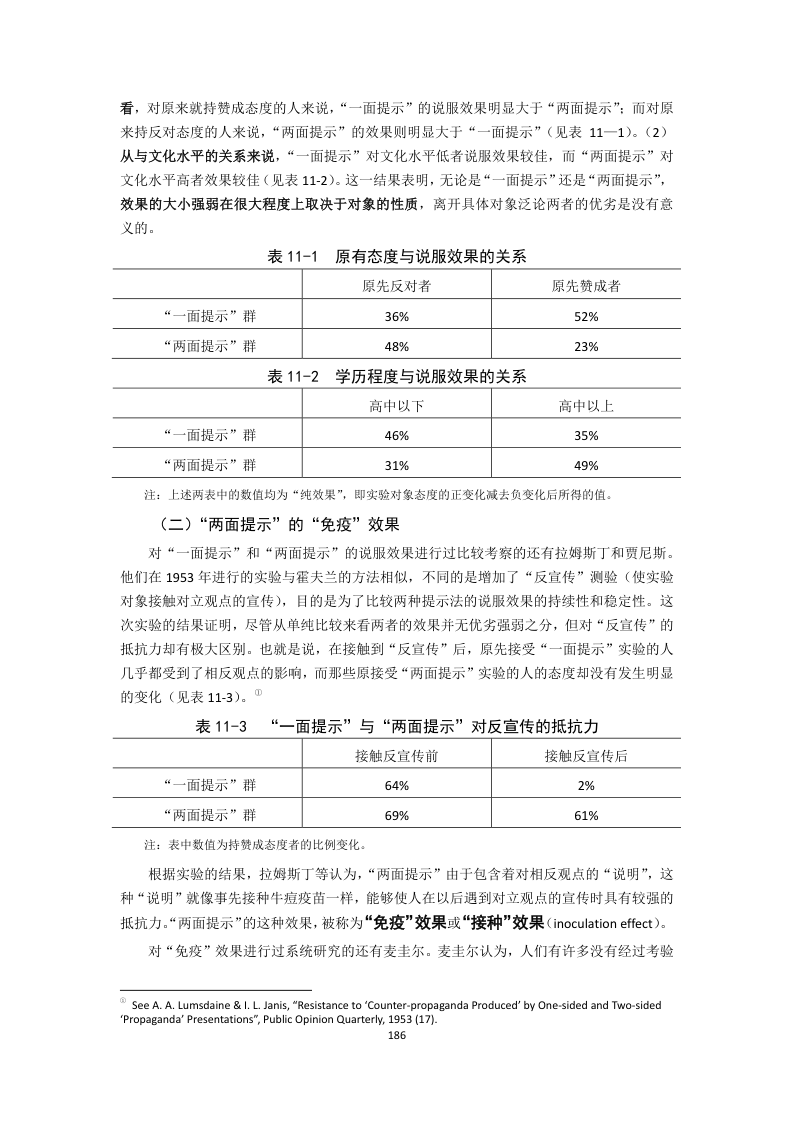
src/assets/layout_analysis(1).png

BIN
src/assets/layout_analysis(2).png

BIN
src/assets/layout_analysis(3).png

BIN
src/assets/magic_color(1).jpg

BIN
src/assets/magic_color(2).jpg

BIN
src/assets/magic_color(3).jpg

BIN
src/assets/magic_color(4).jpg

BIN
src/assets/magic_color(5).jpg

BIN
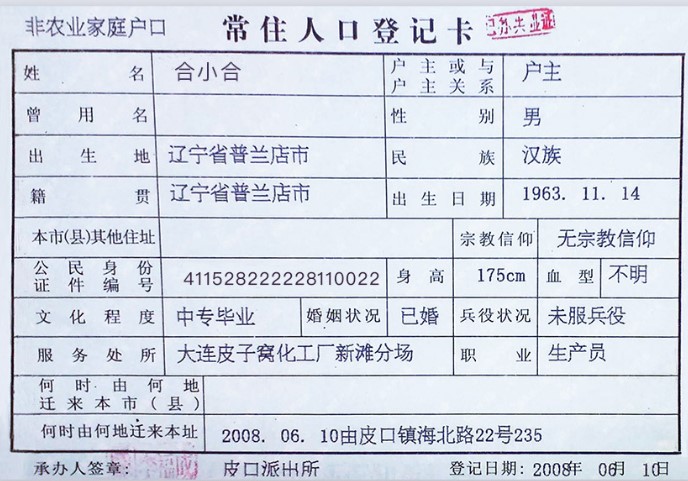
src/assets/ocr(1).jpg

BIN
src/assets/ocr(2).jpg

BIN
src/assets/ocr(3).jpg

BIN
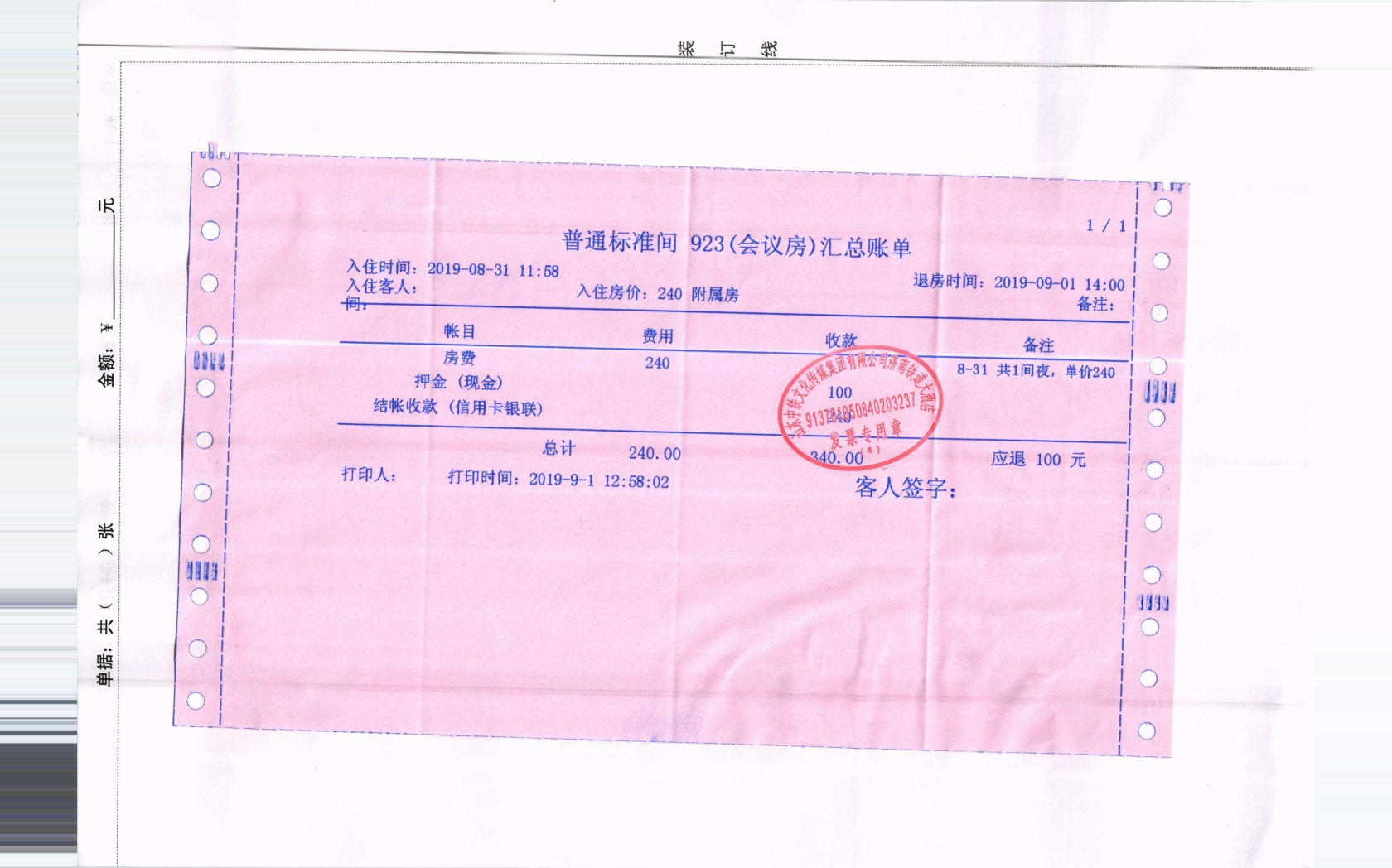
src/assets/stamp(1).jpg

BIN
src/assets/stamp(2).jpg

BIN
src/assets/stamp(3).jpg

BIN
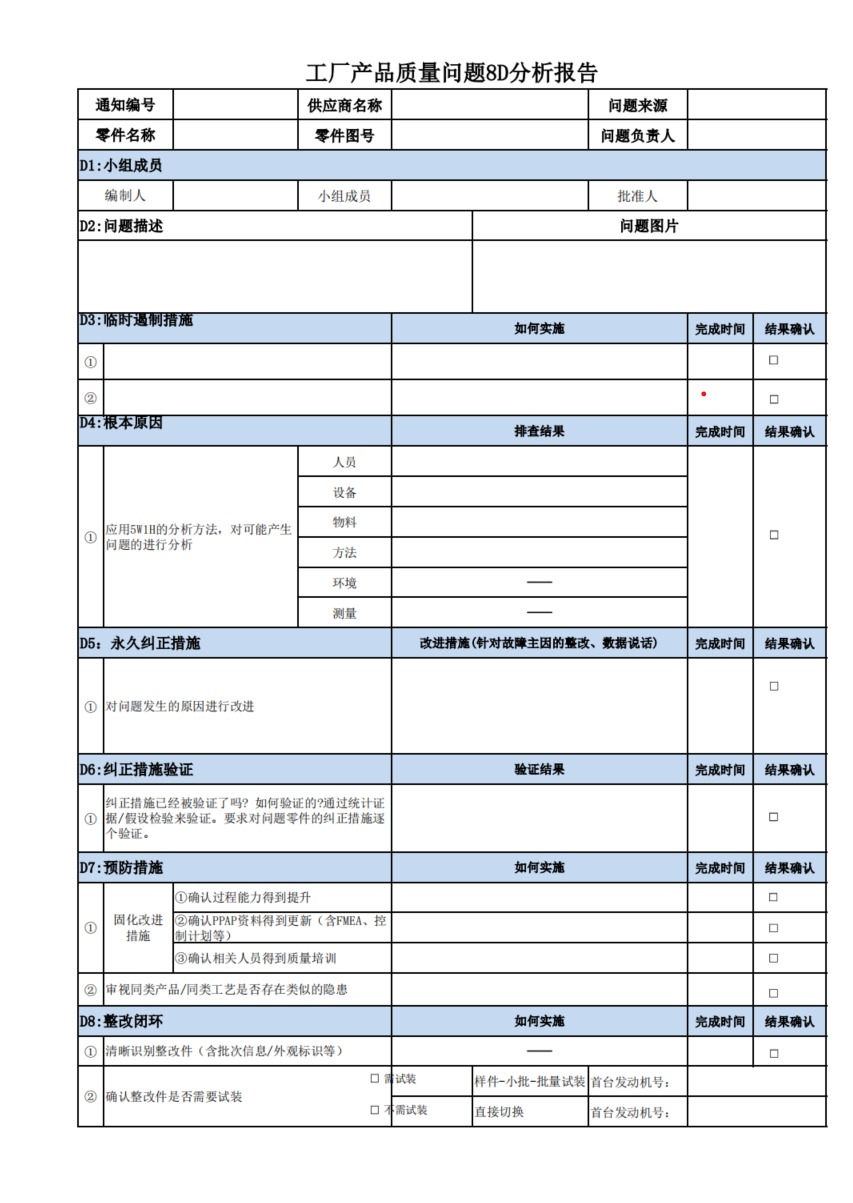
src/assets/table_rec(1).png

BIN
src/assets/table_rec(2).png

BIN
src/assets/table_rec(3).png

BIN
src/assets/table_rec(4).png

BIN
src/assets/table_rec(5).png

BIN
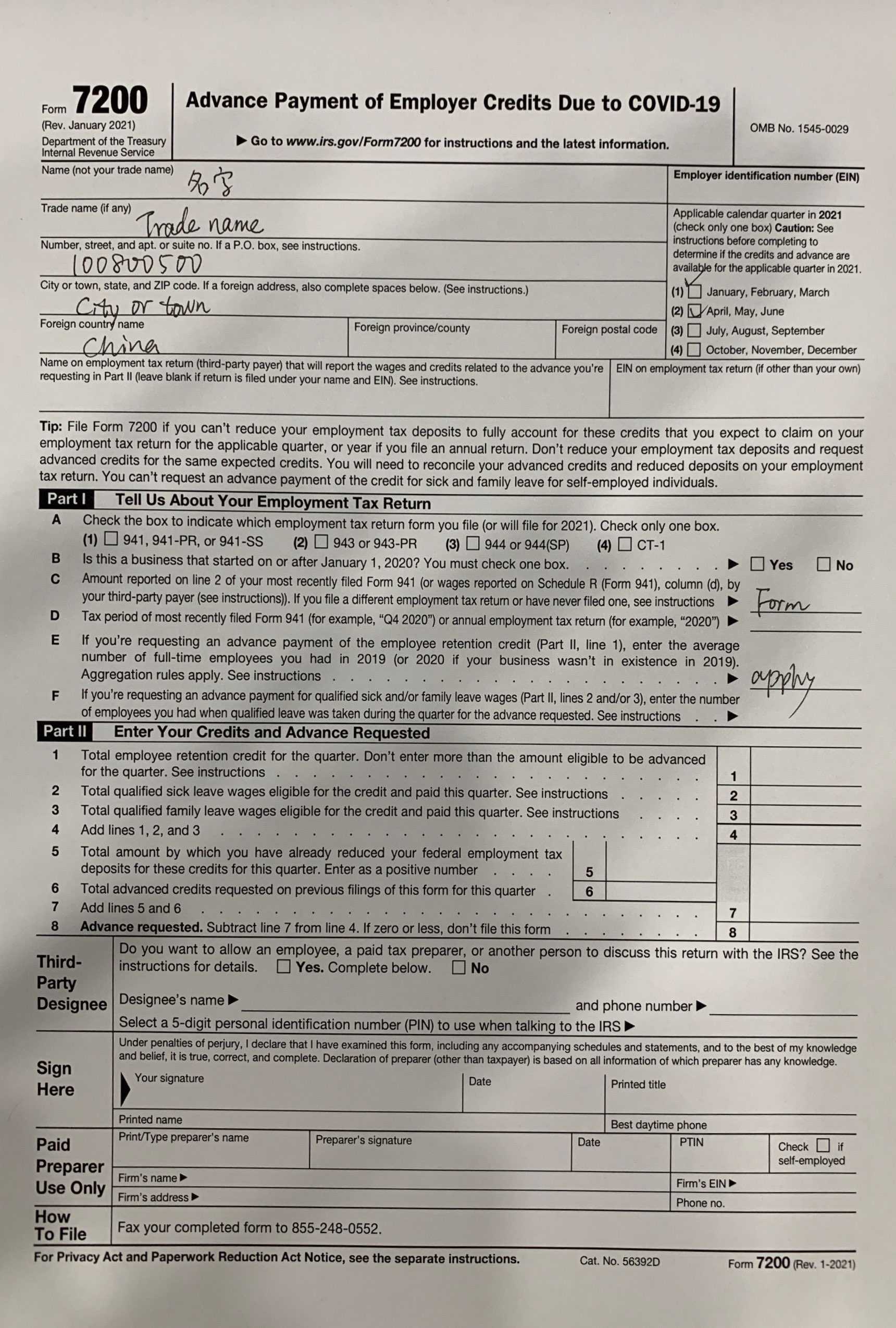
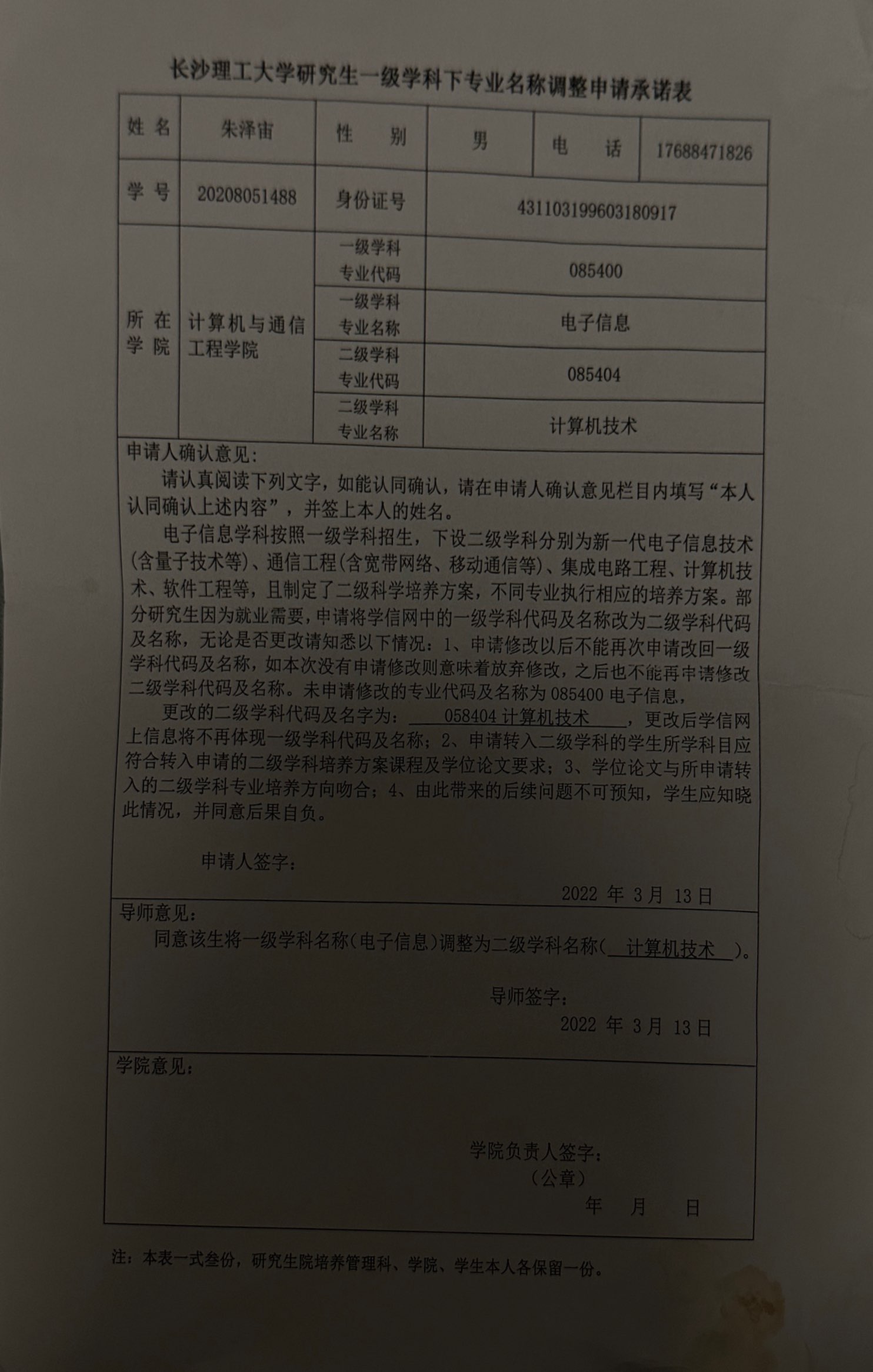
src/assets/uie(1).jpg

BIN
src/assets/uie(2).jpg

+ 155
- 0
src/components/ImageList.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 176
- 0
src/components/ImageWithUpload.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
src/dist/assets/dewarp(1)-d610e810.jpg

BIN
src/dist/assets/dewarp(2)-bbfd45cd.jpg

Datei-Diff unterdrückt, da er zu groß ist
+ 95
- 95
src/dist/assets/index-d9a132a3.js
Datei-Diff unterdrückt, da er zu groß ist
+ 1
- 1
src/dist/assets/index-2a05abf2.css
BIN
src/dist/assets/layout_analysis(1)-5d1e538c.png

BIN
src/dist/assets/layout_analysis(3)-e92197e8.png

BIN
src/dist/assets/magic_color(1)-98638402.jpg

BIN
src/dist/assets/magic_color(2)-a2fd0add.jpg

BIN
src/dist/assets/magic_color(3)-fe33af0e.jpg

BIN
src/dist/assets/magic_color(4)-6eb6e914.jpg

BIN
src/dist/assets/magic_color(5)-0fb72a48.jpg

BIN
src/dist/assets/ocr(1)-2bb78629.jpg

BIN
src/dist/assets/ocr(2)-b544c22e.jpg

BIN
src/dist/assets/ocr(3)-eb547f1a.jpg

BIN
src/dist/assets/stamp(1)-0368e961.jpg

BIN
src/dist/assets/stamp(2)-dc818ba4.jpg

BIN
src/dist/assets/stamp(3)-51cc00e5.jpg

BIN
src/dist/assets/table_rec(1)-d43e33d1.png

BIN
src/dist/assets/table_rec(2)-e2b8892f.png

BIN
src/dist/assets/table_rec(3)-cf07e3aa.png

BIN
src/dist/assets/table_rec(4)-cdc99530.png

BIN
src/dist/assets/table_rec(5)-15921616.png

BIN
src/dist/assets/uie(1)-581c7f37.jpg

BIN
src/dist/assets/uie(2)-bac80682.jpg

+ 2
- 2
src/dist/index.html
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 6
- 2
src/pages/main/views/Detection/LayoutAnalysis.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 5
- 1
src/pages/main/views/Detection/StampDetection.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 5
- 1
src/pages/main/views/ImageProcess/dewarp.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 5
- 1
src/pages/main/views/ImageProcess/magicColor.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 156
- 5
src/pages/main/views/NLP/UIEX.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 5
- 1
src/pages/main/views/Recognize/ocr.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 5
- 1
src/pages/main/views/Recognize/tableRec.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 2
- 0
src/store/CanvasImg.ts
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 2
- 1
src/store/Server.ts
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||